 nl.hideout-lastation.com
nl.hideout-lastation.com
Mobiele emulatie in Google Chrome
Eenvoudig gezegd, we houden van Google Chrome. Het werkt soepel, ziet er eenvoudig uit en heeft veel nuttige apps. Vanuit het oogpunt van een ontwikkelaar is Google Chrome altijd een stap vooruit in termen van ondersteuning van de nieuwste webstandaard, wat geweldig is.
Het bevat ook een aantal hulpmiddelen voor webontwikkeling, waarvan sommige nog moeten worden geïmplementeerd in andere browser ingebouwde ontwikkelaarstools. Deze omvatten de emulatie van Viewport-emulatie, Geolocatie en Apparaatoriëntatie en Touch-emulatie.
Onlangs heeft Google Chrome een nieuwe functie met de naam Mobile Emulation gebruikt waarmee we in Chrome kunnen zien hoe een website reageert, werkt en zich gedraagt als op een mobiel apparaat. Klinkt goed? Nou, laten we eens kijken hoe het werkt.
Responsief zijn of niet
Hoewel Responsive Web Design tegenwoordig meer wordt geadopteerd, zou het niet in de behoeften van alle soorten websites kunnen voorzien. Sommige typen vereisen mogelijk een speciale, aparte mobiele site vanwege de beperkingen van mobiele apparaten: sommige elementen van de site kunnen op de mobiel verdwijnen; functies kunnen zich anders gedragen, zowel op mobiel als op een desktop.
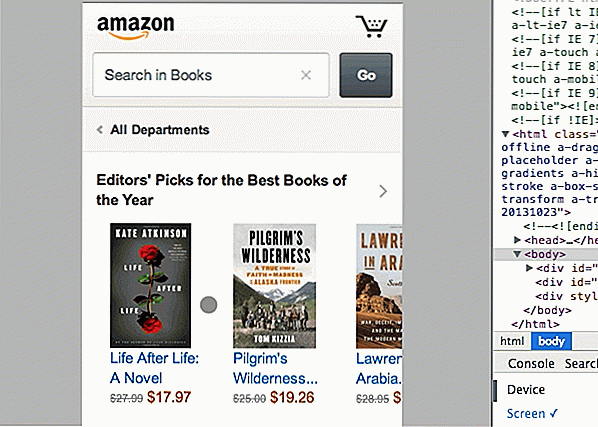
Neem Amazon.com als een voorbeeld. Wanneer u het op een desktop bekijkt en de grootte van de viewport aanpast, gebeurt er niets. Neem uw mobiele telefoon, bekijk hem en hij toont de vereenvoudigde mobiele versie van de site. Amazon neemt de afzonderlijke route voor een mobiele site in plaats van zijn website responsive te maken.
Hoe het werkt
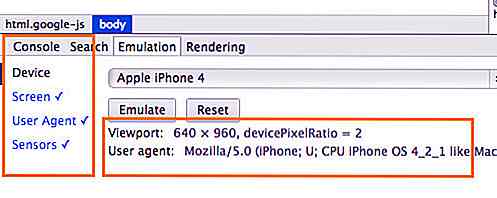
Als u hetzelfde wilt doen, bouwt u een speciale mobiele site op, kunt u nu mobiele emulatie in Chrome gebruiken om uw taak voor het debuggen van de site te vereenvoudigen. Deze functie is ten tijde van het schrijven alleen beschikbaar in Chrome Canary . Het is te vinden onder een nieuw tabblad Emulatie in de DevTools.
Het is vermeldenswaard dat de locatie of de naam in de toekomst kan worden gewijzigd nadat deze naar 'gewoon' Chrome is gepusht.

Chrome heeft een aantal vooraf gedefinieerde apparaten, waaronder Google Nexus, iPad, iPhone, Blackberry en Kindle. Kies er een uit en klik op de knop Emuleren.
De apparaatspecificaties zoals de Viewport-grootte, de User Agent-reeks en de Pixel Ratio, evenals andere instellingen geven automatisch de afmetingen van het geselecteerde apparaat weer.

Vernieuw Chrome en u zou nu op de site kunnen navigeren alsof deze op mobiel wordt bekeken. Als u van dichterbij kijkt, ziet u dat de muiscursor verandert in een cirkel die aTouch-gebeurtenis aangeeft. Op het touchpad van je laptop kun je twee vingers gebruiken om te scrollen en drie vingers voor een veegbeweging, zoals zo.

Bovendien kunt u deze functie op sommige websites met een speciale mobiele versie verkennen, zoals:
- Doelwit
- New York Times
- Youtube

Topfactuur- en boekhouddiensten voor freelance ontwerpers
Freelancers behandelen meestal maar een paar banen tegelijkertijd en de klant is niet de enige reden waarom freelancer-moeren worden bestuurd. Als eigen baas beheer je je werk en ben je helaas ook je eigen accountant . Voor elk project worden verschillende kosten in rekening gebracht, waardoor verschillende facturen of facturen op uw weg vliegen en dat kan pijnlijk rommelig zijn als u het niet goed deed

Moeten ontwerpers beginnen bij Design School?
Grafisch ontwerp en webdesign is het afgelopen decennium een populair carrièrepad geworden. Als dusdanig, ongeacht een aspirant-ontwerper besluit om een traditionele brick-and-mortar school of een online school bij te wonen, zijn er altijd een overvloed aan professionele lessen, graden en certificeringen om hen te helpen aan de slag in dit competitieve veld.Toch kun



