nl.hideout-lastation.com
nl.hideout-lastation.com
Beeldcarrousels in webdesign - voordelen en beste praktijken
Er is geen gebrek aan diavoorstellingen met carrouselfuncties op het internet. Sterker nog, deze trend heeft niets anders gedaan dan groeien in de afgelopen 5-10 jaar met meer browserondersteuning dan ooit tevoren. Maar zijn beeldcirkels echt de moeite waard? Welke soorten voordelen produceren ze en hoe moeten ze productief worden gebruikt in een lay-out?
Ik wil graag enkele algemene trends, live voorbeelden en ideeën delen voor webontwerpers die geïnteresseerd zijn in beeldcarrousels. Deze dynamische schuifregelaars zijn zwaar besproken, maar ik denk wel dat ze waarde toevoegen wanneer ze in de juiste context worden gemaakt.
Productcarrousels voor e-commerce
De wereld van e-commerce zit vol roterende carrousels op homepagina's en productpagina's. Het doel is om een duidelijke informatiedichtheid te behouden met foto's en tekst die een uniek maar waardevol verhaal vertellen om producten te verkopen.
Er zijn twee primaire plaatsingen voor een schuifregelaar voor een e-commerceproduct:
- Op de startpagina van een winkel
- Op een productpagina
Ze werken allebei anders, maar dienen hetzelfde doel : producten op een visuele manier verkopen.
Voorbeeld 1: Au Lit Fine Linens - startpagina
Bekijk de startpagina voor Au Lit Fine Linens, die een automatisch draaiende carrousel met volledig scherm gebruikt om verschillende producten te laten zien, zoals dekbedden, kussens en bedovertrekken.
 De afbeeldingen nemen de volledige breedte van de startpagina in beslag en ze verschijnen ver boven de vouw . In feite zou deze schuifregelaar het allereerste moeten zijn om uw aandacht te trekken bij het eerste landen op de pagina. Elke dia leidt naar een andere pagina op de site om klanten door de winkelervaring te leiden .
De afbeeldingen nemen de volledige breedte van de startpagina in beslag en ze verschijnen ver boven de vouw . In feite zou deze schuifregelaar het allereerste moeten zijn om uw aandacht te trekken bij het eerste landen op de pagina. Elke dia leidt naar een andere pagina op de site om klanten door de winkelervaring te leiden .Deze schuifregelaar kan een beetje intimiderend zijn bij de eerste landing op de pagina, maar met de knoplink en overlay-tekst kan deze ook zeer bemoedigend zijn voor bezoekers die gewoon willen duiken en winkelen.
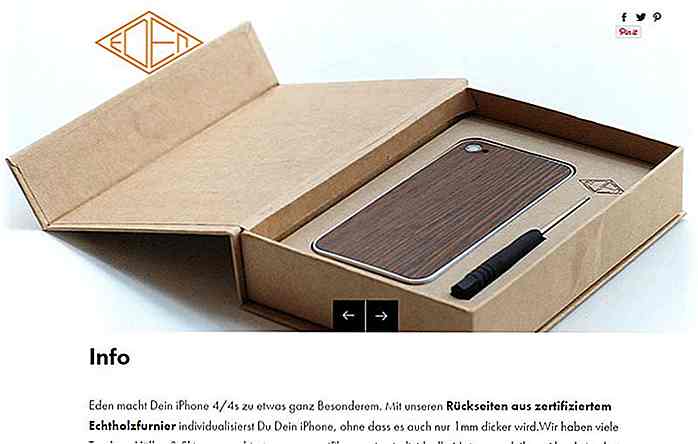
Voorbeeld 2: Eden-telefoonhoes - productpagina
U kunt een meer specifiek voorbeeld bekijken op de productpagina van de Eden-telefoonhoes. Het gebruikt een auto-roterende schuifregelaar om afbeeldingen van het product te laten zien.
 Ik vind deze een beetje "te veel" in de wereld van e-commerce. Wanneer ik naar een product kijk, wil ik controle hebben over het schakelen tussen afbeeldingen .
Ik vind deze een beetje "te veel" in de wereld van e-commerce. Wanneer ik naar een product kijk, wil ik controle hebben over het schakelen tussen afbeeldingen .De betere keuze is om een galerij met afbeeldingen te maken met controle aan de bezoeker . De pagina Design by Humans gebruikt bijvoorbeeld miniaturen voor elke foto, die veel bemoedigender is en meer controle biedt aan de gebruiker.
Web portfolio carrousels
Portfolio's van online websites zijn een beetje anders omdat deze dia 's niet altijd doorklikken naar een andere pagina . Het is waar dat sommigen zullen leiden tot een case study of een project schrijven, maar veel carrousels op portfoliowebsites zijn alleen bedoeld om te pronken met beeldend werk .
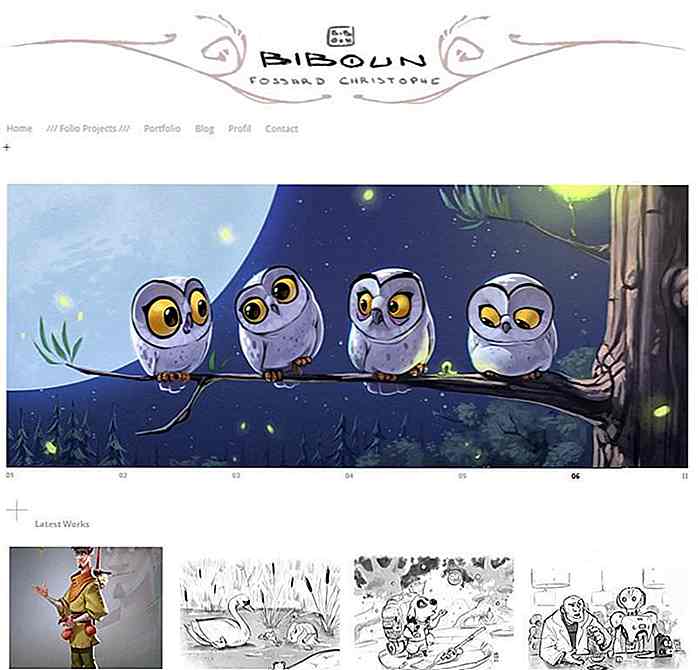
Voorbeeld 1: Biboun - startpagina
De Franse kunstenaar die werkt onder de naam Biboun heeft een carrouselslider op de startpagina met fragmenten van kunstwerken . De afzonderlijke dia's leiden naar interne pagina's in de portfolio die een heel project bestrijken met meerdere foto's.
 Dit is waarschijnlijk de beste manier om een schuifregelaar op een portfoliowebsite te maken. Het tonen van een willekeurige lijst met werk is zinloos, tenzij die specifieke werken een reden hebben om te worden tentoongesteld.
Dit is waarschijnlijk de beste manier om een schuifregelaar op een portfoliowebsite te maken. Het tonen van een willekeurige lijst met werk is zinloos, tenzij die specifieke werken een reden hebben om te worden tentoongesteld.Alle stukken zijn prachtig in de schuifregelaar van Biboun en het neemt ook niet veel ruimte in beslag. Hoewel ik weet dat sommige mensen de automatisch draaiende diavoorstellingen om een goede reden haten, heb ik het op zo'n minimalistische lay-out moeilijk om te klagen over deze ontwerpfunctie.
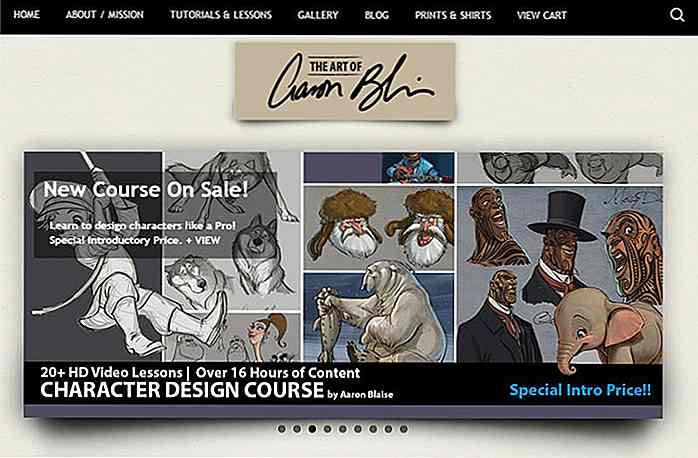
Voorbeeld 2: website van Aaron Blaise - startpagina
Ik vind het voorbeeld op de website van Aaron Blaise heel goed omdat hij zijn werk als een portfolio toont, maar deze website voornamelijk gebruikt om zijn kunstvideo's te verkopen . Aaron Blaise werkte een paar decennia in Disney en hij heeft de vaardigheden om het te bewijzen.
 Hoewel de schuifregelaar van de startpagina op zijn site automatisch roteert, vind ik het niet erg vervelend of misplaatst. Elke dia heeft een beetje inhoud die relevant is voor de afbeelding, en het helpt Aaron de aandacht te vestigen op zijn nieuwste videolessen die jonge artiesten leren hoe ze specifieke vaardigheden moeten beheersen.
Hoewel de schuifregelaar van de startpagina op zijn site automatisch roteert, vind ik het niet erg vervelend of misplaatst. Elke dia heeft een beetje inhoud die relevant is voor de afbeelding, en het helpt Aaron de aandacht te vestigen op zijn nieuwste videolessen die jonge artiesten leren hoe ze specifieke vaardigheden moeten beheersen.Een geweldige portfoliocarrousel richt zich op visuals en leidt bezoekers verder de website in. Als je deze twee dingen kunt krijgen, zou ik niet tegen een functie als deze zijn op een website met een persoonlijke portfolio.
Gemeenschappelijke ontwerptrends
Als u naar enkele van mijn bovenstaande voorbeelden kijkt, ziet u dat er over het algemeen twee verschillende soorten schuifregelaars zijn: volledig scherm en vaste breedte .
Deze stijlkeuzes hebben vaak betrekking op de lay-out en op de hoeveelheid inhoud die deze kan bevatten. Als een lay-out de volledige breedte van de pagina beslaat, is het ook logisch om de schuifregelaar uit te breiden. Maar dit dwingt je ook om hoogwaardige afbeeldingen te vinden die er nog steeds goed uitzien op een volledig scherm op monitoren met een grote resolutie.
Ik geef persoonlijk de voorkeur aan de stijl met vaste breedte, zoals je zult zien in de twee voorbeelden uit de kunstportfolio. Deze zijn veel gemakkelijker te controleren en zijn vaak niet zo groot - waardoor bezoekers het eenvoudig kunnen negeren als ze dat willen.
Overweeg ook de waarde van automatisch bewegende dia's en hoe moeilijk het voor gebruikers kan zijn om deze inhoud te vangen. Er is een geweldige case study van de Nielsen Norman Group waaruit blijkt dat het beter is om geen automatische schuifregelaars te hebben .
Ik ben aan boord met deze benadering in de zin dat het minder intensief is in het geheugen met minder animaties en beweging in de browser, en de meeste mensen houden ook niet van automatisch roterende carrousels - en je moet altijd rekening houden met je publiek .
Ik kan echter niet zeggen dat het nooit de moeite waard is om een automatische schuifregelaar toe te voegen, vooral omdat je bij statische schuifregelaars niet zoveel weergaven krijgt en je eerste dia het belangrijkste moet maken omdat veel gebruikers niet doorgaan naar de volgende dia. Het beslissen of een schuif automatisch roterend moet maken of niet is helaas een gebied van vallen en opstaan .
Wat te vermijden ten koste van alles
Hier is een belangrijk ding dat ik persoonlijk denk dat valt onder "koste wat het kost vermijden" . Bekijk of klik op de onderstaande schermafbeelding en probeer te raden wat het kan zijn.
 De website van Yozenn cafe maakt gebruik van een schuifregelaar op volledig scherm. Het draait niet automatisch, wat geweldig is, maar de dia's hebben ook geen ander doel dan decoratie .
De website van Yozenn cafe maakt gebruik van een schuifregelaar op volledig scherm. Het draait niet automatisch, wat geweldig is, maar de dia's hebben ook geen ander doel dan decoratie .De afbeeldingen linken nergens naar toe en laten een klein handjevol producten zien. Ze kunnen allemaal gewoon worden toegevoegd aan de achtergrond van de startpagina zonder de schuifregelaar om verwarring en extra kilobytes JavaScript te besparen.
Ik zou beweren dat deze schuiffunctie op de achtergrond niet veel waarde toevoegt aan een al krappe website. Als de afbeeldingen koppelingen of begeleidende tekst bevatten, zouden ze op zijn minst relevanter zijn.
Voel je vrij om afbeeldingen in je koptekstgedeelte te gebruiken die de volledige pagina beslaan, maar als ze nergens heen linken of geen echte informatie bieden, verander ze dan niet in een carrousel.
Interactieve functies
De manier waarop gebruikers een carrousel navigeren beïnvloedt het ontwerp zelf. Er zijn verschillende navigatiestijlen, maar deze zijn het populairst:
- Dot-gebaseerde navigatie
- Pijl navigatie
- Miniatuurnavigatie
- Lijst links of kop items
De meest voorkomende is de puntnavigatie die u op honderden moderne websites vindt.
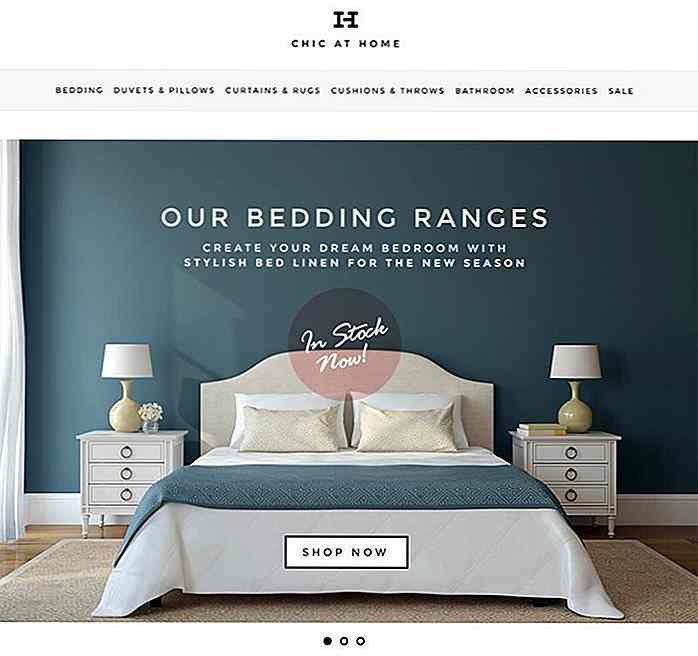
Voorbeeld 1: Chic at Home - startpagina
Chic at Home is een geweldig voorbeeld met behulp van drie kleine stippen onder de schuifregelaar om navigatie aan te duiden. Elke afbeelding wordt automatisch doorlopen en de bijbehorende punt in de reeks wordt gevuld met zwart . De andere twee lege stippen duiden potentiële dia's aan voor gebruikers om te bladeren.
 Dit is een populair ontwerppatroon dat veel gebruikers al herkennen. Het valt in dezelfde categorie als het hamburgermenu dat veel ontwerpers niet leuk vinden, maar gebruikers herkennen het al en weten instinctief hoe het moet worden gebruikt.
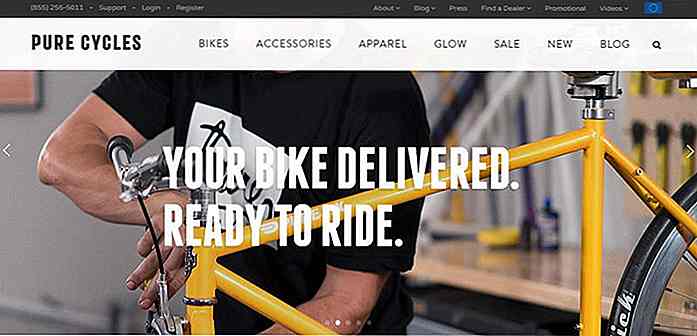
Dit is een populair ontwerppatroon dat veel gebruikers al herkennen. Het valt in dezelfde categorie als het hamburgermenu dat veel ontwerpers niet leuk vinden, maar gebruikers herkennen het al en weten instinctief hoe het moet worden gebruikt.Voorbeeld 2: Pure Cycles - startpagina
De startpagina van Pure Cycles maakt gebruik van een combinatie van punt- en pijlnavigatie . Op deze manier hebben gebruikers de navigatie vooruit & achteruit, maar zien ze ook de "algehele" navigatie via de punt links onderaan.
 Ik vind de puntlinks in dit voorbeeld eigenlijk moeilijk te zien. De moeilijkheid met visuele dia's is dat veel elementen niet gemakkelijk te onderscheiden zijn, dus pijlen en punten kunnen gemakkelijk in de achtergrond worden geïntegreerd .
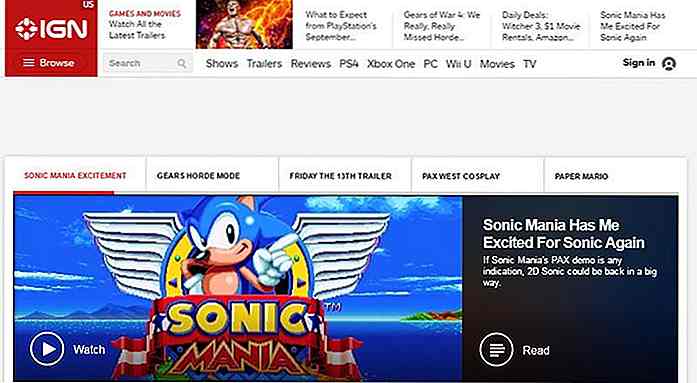
Ik vind de puntlinks in dit voorbeeld eigenlijk moeilijk te zien. De moeilijkheid met visuele dia's is dat veel elementen niet gemakkelijk te onderscheiden zijn, dus pijlen en punten kunnen gemakkelijk in de achtergrond worden geïntegreerd .Voorbeeld 3: IGN - startpagina
Op de startpagina van IGN vindt u een andere automatisch draaiende carrousel die titelkoppelingen voor de navigatie gebruikt . Dit is heel gebruikelijk voor uitgevers die koppen willen verkopen in plaats van producten. Elke link gaat naar de individuele dia die uiteindelijk naar de artikelpagina leidt .
 Deze koppelingen kunnen worden vervangen door miniaturen of zelfs miniaturen van elk verhaal bevatten, maar het visuele aspect wordt in de carrousel weergegeven, dus het weglaten van de miniatuur bespaart eigenlijk ruimte.
Deze koppelingen kunnen worden vervangen door miniaturen of zelfs miniaturen van elk verhaal bevatten, maar het visuele aspect wordt in de carrousel weergegeven, dus het weglaten van de miniatuur bespaart eigenlijk ruimte.Verschillende websites gebruiken verschillende navigatiestijlen om verschillende redenen. Overweeg het (de) doel (en) van uw bezoekers en ontwerp voor de beste gebruikerservaring.
Key afhaalrestaurants
Je moet ernaar streven echte waarde te produceren, of extra informatie met een carrousel. Dit kan informatie zijn die de bezoeker niet eerder had, of het kan leiden tot pagina's die de bezoeker anders misschien niet heeft gevonden.
Probeer automatisch draaiende carrousels te vermijden en gebruik ze alleen op de belangrijkste bestemmingspagina's (waarbij de startpagina een voorbeeld is). Zolang de carrousel een doel heeft en er niet uitziet als een advertentie, zou je ontwerp het goed moeten doen.
Als u op zoek bent naar meer informatie over webcarrousels, bekijk dan een aantal van de volgende berichten:
- Carrousels van Brad Frost
- 8 UX-vereisten voor het ontwerpen van een gebruiksvriendelijke homepagescarrousel
- Carousel Usability: een effectieve gebruikersinterface ontwerpen voor websites met inhoudoverbelasting

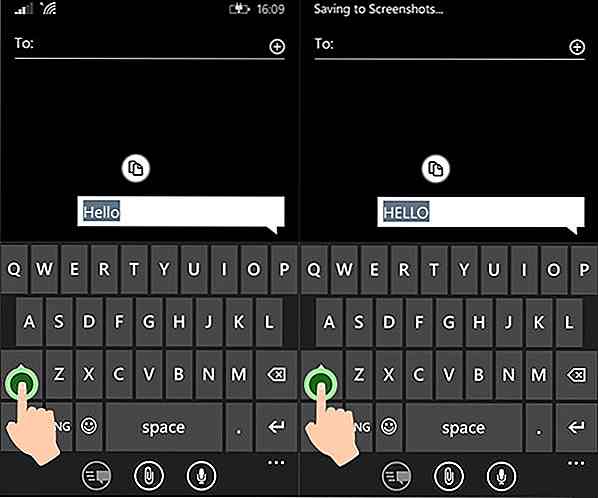
10 Windows Phone Trucs en instellingen die u moet weten
Je voelt je zo opgewonden als je net een gloednieuwe Windows Phone hebt ontvangen. Je begint de telefoon in bijna alle hoeken te verkennen. Je hebt al veel apps geïnstalleerd die op het startscherm verschijnen. Je moet wennen aan de gebaren en uiteindelijk ook enkele verborgen functies vinden.Maar met alle functies die in Windows Phone worden geleverd, bestaat de kans dat u een paar handige trucs en handige instellingen hebt gemist om uw Windows Phone te configureren en in te stellen.

Flexbox-patronen: de ultieme CSS Flexbox-codebibliotheek
De nieuwste CSS flexbox-eigenschap heeft de manier waarop ontwikkelaars interfaces maken radicaal veranderd. Nooit meer zweven en CSS-hacks om lay-outs perfect uitgelijnd te krijgen. U hoeft zich geen zorgen meer te maken over aangepaste, responsieve technieken voor het verwerken van indelingen met meerdere kolommen