nl.hideout-lastation.com
nl.hideout-lastation.com
Bouw kleurrijke websites met een plat thema met behulp van de CSS Mint UI-kit
Open-source frontend UI-kits zijn allemaal rage in de ontwikkelingsgemeenschap. Ze besparen tijd op alle aspecten van het leggen van rasters, het opmaken van pagina-elementen en het toevoegen van dynamische componenten zoals vervolgkeuzemenu's.
Er zijn veel kits met een plat ontwerp, maar weinigen komen in de buurt van CSS Mint . Deze 100% gratis open-source UI-kit werkt geweldig voor alle projecten en elk type website dat u maar kunt bedenken.
In de kern van CSS Mint is er de bibliotheek Normalize samen met andere aangepaste resets. Dit is bedoeld om alle problemen en bugs tussen verschillende browsers weg te werken om de codebase overal consistent te houden.
Alle CSS-code volgt de OOCSS-principes, dus u moet gemakkelijk de bestaande codebase toevoegen (of aanpassen).
Om aan de slag te gaan, voegt u eenvoudig de CSS Mint-stylesheet toe aan uw project. Dit kan worden geïnstalleerd via Bower, of via een CDN-link, of zelfs lokaal worden gehost als u een kopie van GitHub downloadt.
Wanneer u een nieuwe webpagina maakt, volgt u HTML5-code die aan de standaarden voldoet. Rastersystemen zijn gebaseerd op een container
Standaard hebt u klassen voor knoppen, typografie, navigatiemenu's, formulierinvoer en uitgebreide pagina-elementen zoals kaarten. Je kunt op de demopagina tal van voorbeelden zien die ook codefragmenten bevatten.
 Het raamwerk wordt voortdurend bijgewerkt met nieuwe stijlen en extra functies, dus Mint zal er waarschijnlijk zijn voor de lange termijn.
Het raamwerk wordt voortdurend bijgewerkt met nieuwe stijlen en extra functies, dus Mint zal er waarschijnlijk zijn voor de lange termijn.Het biedt niet zoveel controle als de Sass en Less-kaders, maar de schoonheid van Mint schuilt in zijn eenvoud. Voeg eenvoudig het stylesheet toe aan uw pagina en u bent klaar om te beginnen!
Ga voor meer informatie naar de GitHub-repo voor downloadlinks en installatie-instructies. En je kunt je gedachten delen met de maker Arun Michael Dsouza op zijn Twitter @ amdsouza92.

Beste iPhone 7 & iPhone 7 Plus-hoes tot nu toe
Nu het officieel is - de iPhone 7 en 7 Plus hebben dezelfde afmetingen als de iPhone 6S en 6S Plus - als u overweegt over te schakelen, vraagt u zich misschien af of u nog steeds uw huidige gevallen kunt blijven gebruiken, vooral als ze zijn aangepast op een of andere manier.Helaas, nee, je zult je nieuwe iPhone 7 en 7 Plus-hoesjes opnieuw moeten personaliseren, omdat de oude hoesjes niet op de nieuwe dubbele camera en stereoluidsprekers aan de achterkant van de telefoon passen .Trouwen

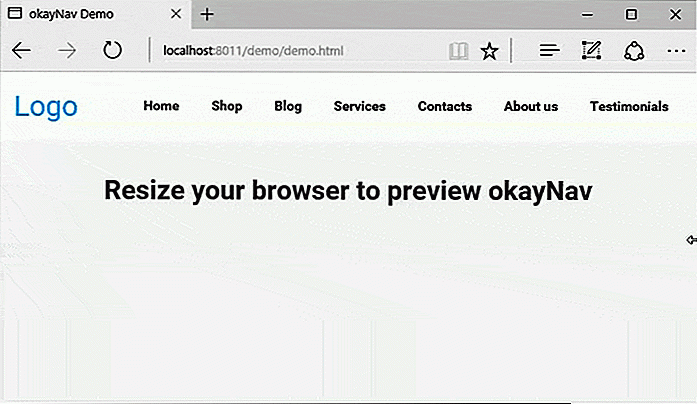
Creëer slimmere responsieve navigatiemenu's met deze jQuery-plug-in
Elke moderne site heeft een responsieve lay-out en een bruikbare navigatie nodig . Dat is een gegeven.Maar hamburgermenu's kunnen alleen zo ver gaan en ze veranderen de bruikbaarheid voor verschillende schermformaten radicaal . De betere manier om dit aan te pakken, is door steeds meer links te verbergen met een plug-in, zoals OkayNav