nl.hideout-lastation.com
nl.hideout-lastation.com
Flexbox-patronen: de ultieme CSS Flexbox-codebibliotheek
De nieuwste CSS flexbox-eigenschap heeft de manier waarop ontwikkelaars interfaces maken radicaal veranderd. Nooit meer zweven en CSS-hacks om lay-outs perfect uitgelijnd te krijgen. U hoeft zich geen zorgen meer te maken over aangepaste, responsieve technieken voor het verwerken van indelingen met meerdere kolommen.
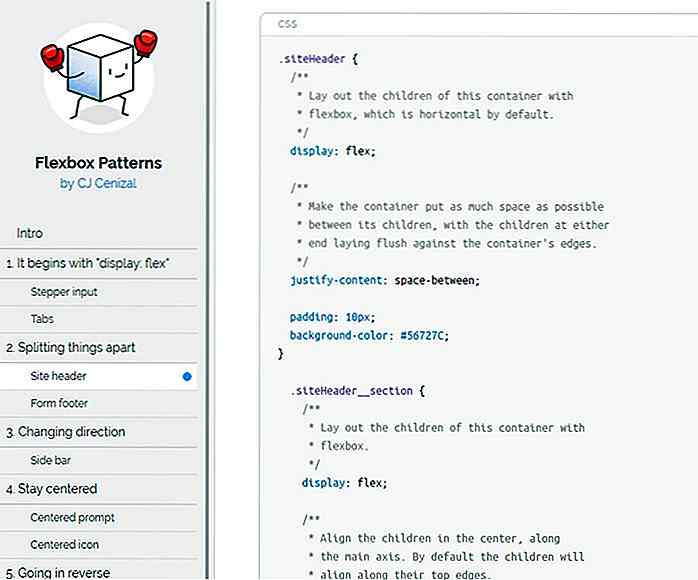
Maar hoewel Flexbox veel problemen oplost, is het ook ingewikkeld om te leren. Om u op weg te helpen, is er een nieuwe online bibliotheek genaamd Flexbox-patronen die veel verschillende flexbox-elementen catalogiseert op één centrale locatie.

Deze bibliotheek is volledig gratis te gebruiken en is open source op GitHub. Alle voorbeelden kunnen lokaal worden gedownload via NPM of via GitHub . Maar u kunt ook bladeren door de voorbeelden via de website om codes te kopiëren en plakken waar nodig.
Elk patroon heeft zijn eigen pagina met een korte beschrijving en codevoorbeelden. U kunt de codes heel letterlijk kopiëren en in uw bestaande webproject plakken, hoewel het wordt aanbevolen dat u eerst een beetje leert over wat de code doet en waarom u deze gebruikt.
Neem bijvoorbeeld de demoversie van de sitetitelbalk met behulp van flexbox om alle elementen in een bovenste navigatiebalk naast elkaar uit te lijnen.

Meestal vereist dit drijvers en een clearfix-klasse om alles goed uitgelijnd te krijgen.
Met flexbox kunt u alles in één container vasthouden met behulp van de eigenschap display: flex . Op deze manier kunt u definiëren hoe de elementen met elkaar moeten samenwerken en hoe de flexbox op kleinere schermen moet werken .
De patronen worden voortdurend bijgewerkt en de huidige bibliotheek richt zich op de meest voorkomende elementen zoals tabbladen, zijbalken en verticale / horizontale centrering.
Als je helemaal nieuw bent in flexbox, bekijk dan zeker Flexbox-patronen. De site zal je niet alle basisbegrippen van flexbox leren, maar het biedt voorbeelden uit de praktijk waar je mee kunt sleutelen voor je eigen webprojecten.

8 Classroom Management Apps voor Tech Savvy-docenten
Voor docenten is de roeping om een verschil te maken in het leven van een student sterk. Maar voor velen, de werkdruk en de last overweldigt hun vermogen om een sterke impact te leveren. Gelukkig is de onderwijstechnologie hier om een handje te helpen.In deze post zullen we kijken naar 8 apps die technisch onderlegde leraren kunnen gebruiken om hun klaslokalen beter te beheren . Deze apps

Hoe lege staatspagina's voor websites en mobiele apps te ontwerpen
Lege statuspagina's zijn minder bekende ontwerpelementen met een belangrijke rol in de gebruikerservaring. In de eenvoudigste vorm zijn lege statussen pagina-indelingen die worden weergegeven wanneer een gebruiker voor het eerst een pagina bezoekt waar geen inhoud beschikbaar is .Dit kan mobiele toepassingen, sociale netwerken of zelfs lege blogcategorieën omvatten.