nl.hideout-lastation.com
nl.hideout-lastation.com
10 Interessante gesprekken Ontwerpers moeten uitkijken
Ontwerpconferenties zijn leuk. Ze zitten vol energieke, creatieve mensen die ideeën uitwisselen en briljante gesprekken voeren. Maar deze evenementen kunnen ook vrij duur zijn. Gelukkig zijn er veel geweldige content van 's werelds beste webconferenties online beschikbaar . Het enige dat u nodig hebt, is enige tijd uit uw drukke schema halen om te kijken en luisteren naar wat de experts moeten delen .
Hier zijn 10 geweldige presentaties over onderwerpen die het hart van elke ontwerper dierbaar zijn en die alles omvatten, van het omgaan met klanten tot webtypografie, responsief webontwerp tot impostor-syndroom. Ze zijn misschien niet de meest recente besprekingen, maar wat belangrijk is, is de boodschap die de lezingen proberen te leveren.
1. Op het ambacht van ontwerp en het werken met klanten
door Mike Monteiro op Interaction 15
"Je bent voorgelogen! [...] Verkoopt een goed ontwerp zichzelf? Fundamenteel, NEE. "
Ontwerpers zijn standaard verbluffend om pixels op een scherm te duwen en mooie, doordachte ontwerpen te maken. Het presenteren van die doordachte oplossingen kan echter een stressvolle ervaring zijn . Als je in een bureau of studio werkt, kan het vooral verleidelijk zijn om je creatief directeur het werk alleen aan de klant te laten zien. U kunt tegen uzelf zeggen dat hij het beter zal doen, omdat hij een betere spreker is, met meer ervaring - maar niemand kan uw ontwerpbeslissingen beter uitleggen dan u.
In zijn grappige en informatieve lezing herinnert Mike Monteiro ons eraan waarom verkopen een kernontwerpvaardigheid is : omdat een goede ontwerper die zijn werk kan verkopen waardevoller is dan een verbazingwekkende die dat niet kan . Het hele gesprek is meer dan een uur lang, maar je kunt rond 18:00 uur beginnen met 13 fouten die ontwerpers maken tijdens presentaties van klanten; kijk of je schuldig bent aan welke (en manieren om te verbeteren, als je dat bent).
2. F * Jij, betaal mij
door Mike Monteiro op CreativeMornings 2012
"Je bent op het punt waar je een advocaat nodig hebt als je besloten hebt om geen design-amateur meer te zijn en een ontwerpprofessional te worden."
Heb je ooit aan een project gewerkt zonder eerst een contract te krijgen? Veel ontwerpers die net begonnen zijn, hebben dit misschien op een gegeven moment gedaan. Contracten lijken intimiderend, vooral in het begin. Het mooie aan hen is dat ze jou en je klant helpen duidelijke verwachtingen te hebben over het werk. Ze beschermen je allebei als er iets misgaat. Als een klant besluit om de stekker uit een project te halen dat nog maar voor de helft is voltooid, zou u dan weten wat u moet doen of verwachten? Je zou moeten.
In dit ontbijt van een half uur praten Mike Monteiro en zijn advocaat Gabe Lavine over contractschrijven en krijgen betaald, en krijgen veel applaus. Ze noemen een paar worst case-scenario's voor klanten, dingen waar ze niet over onderhandelen en waarom, en laten echt zien waarom het hebben van een advocaat in jouw hoek de dag kan redden.
3. "We're Not Worthy:" Impostor Syndrome
door Lori Widelitz-Cavallucci, Amy Silvers op conferentie: Madison + UX 2014
"Het is het gevoel dat je een bedrieger bent. Dat je geen enkel succes verdient dat je hebt bereikt. '
Voel je je ooit minder goed geïnformeerd of minder succesvol dan je vrienden? Het fenomeen met de naam impostor syndroom komt veel voor onder ontwerpers, UX-professionals en andere creatieve mensen, hoewel misschien niet algemeen bekend. We hebben de neiging om onszelf te vergelijken met de beste: kijk eens naar hun prachtige websites, hun inzichtelijke blogposts, klanten met grote namen, en denk dan dat we tekortschieten.
De sessie van Lori en Amy is droger dan de vorige op de lijst, maar het is slechts 26 minuten lang en wat het te zeggen heeft, is iets heel belangrijks. Een gevoel waar velen van ons mee worstelen. Een gevoel van niet goed genoeg zijn. Ga naar 13:00 als je alleen enquêteresultaten wilt zien van een studie onder ontwerpers en hoe ze zich voelen over hun vaardigheden.
4. 10 geboden van webontwerp
door Jeffrey Zeldman op conferentie: An Event Apart Austin 2013
"Vaak over het hoofd gezien: het idee dat een website een leuke en aangename ervaring zou moeten zijn."
Jeffrey Zeldman begint zijn presentatie met de belofte dat het webontwerpers van behoorlijk goed tot geweldig gaat maken. Als het gaat om webdesign, er is zoveel om over na te denken en het is gemakkelijk om soms verstrikt te raken in de technische dingen. Er zijn enkele dingen met een groot beeld die we daardoor misschien over het hoofd zouden zien, zoals dat websites leuk zouden moeten zijn .
"Gij zult onderhouden" is zijn eerste gebod. Een saaie website zal iemands aandacht niet langer dan een paar seconden vasthouden. Om (meer) gaaf te worden, kun je het volledige gesprek van 1 uur bekijken en een volledige lijst met geboden krijgen, waaronder "alles testen (inclusief aannames)" en "je zult verzenden".
5. Responsive Web Design is moeilijk / gemakkelijk! Wees bang / maak je geen zorgen!
door Dan Mall op SmashingConf Freiburg 2013
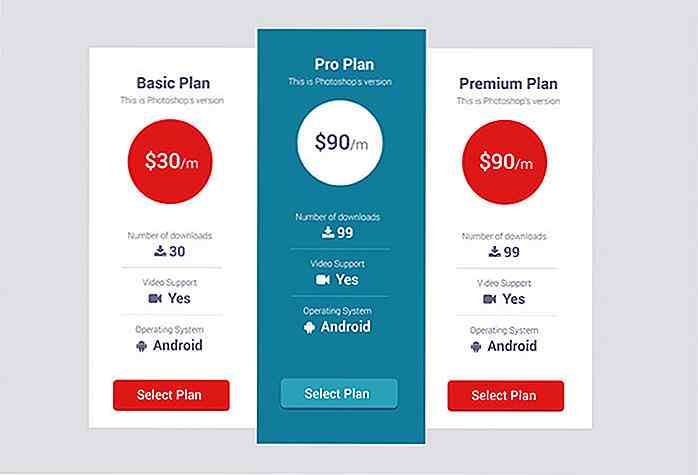
"Photoshop-composities snijden het niet. Althans niet op de manier zoals vroeger. '
Is het ontwerpproces gebroken? Dan Mall zegt ja en ziet het als een kans om de manier waarop we werken te veranderen. De oude methode van webontwerpen - plannen, ontwerpen, ontwikkelen, lanceren - werkt niet zo goed als vroeger. Met de verspreiding van responsief ontwerp heeft hij nieuwe processen ontdekt die ontwerpers kunnen helpen beter met hun klanten te werken.
Hij pleit voor stijltegels, element-collages en laat de klanten zien hoe een site zich voelt in plaats van elke keer een pixel-perfecte psd. Dit is bedoeld om tijd te besparen en een goede dialoog met de klant mogelijk te maken. De hele presentatie duurt 45 minuten, maar als je de intro wilt overslaan, begin dan om ongeveer 8:50 uur om zijn aanpak te horen of snel vooruit te gaan naar de stijltegeltaal om 16:20 uur.
6. Je CSS is een puinhoop
door Jonathan Snook op Conference: SmashingConf Freiburg 2012
"Gebruik klasse over id - gebruik geen granaat om een gat te graven wanneer een schep het doet"
In deze lezing vertelt Jonathan Snook over het belang van schone en gemakkelijk te begrijpen code. De schoonheid van CSS ligt in de flexibiliteit, maar dat is ook wanneer de dingen ingewikkeld kunnen worden. Ben je ooit in een situatie geweest waarin je aan een door iemand anders gestart project hebt gewerkt en het een tijdje duurde om uit te zoeken hoe het was gecodeerd? Of had je een paar willekeurige klassenamen die je niet kon achterhalen?
De spreker pleit voor duidelijkheid bij het benoemen van conventies en ervoor te zorgen dat we dingen niet nodeloos ingewikkeld maken. Hoewel de presentatie uit 2012 stamt, zijn alle concepten die erin worden gepresenteerd nog steeds relevant. Het is ongeveer 33 minuten lang en is een goede herinnering over mindfulness en het begrijpelijk maken van dingen.
7. Top 10 dingen die elke ontwerper moet weten over mensen
door Susan Weinschenk op conferentie: DIBI 2012
"Het is heel gemakkelijk als we iets ontwerpen [...] om helemaal in het ontwerp te raken en zelfs te vergeten dat aan de andere kant van dit ding dat we ontwerpen een persoon is die het moet gebruiken"
Dit is een fascinerende presentatie over waarom mensen doen wat ze doen, ondersteund door de wetenschap van de psychologie. We werken hard aan het ontwerpen van websites waar mensen mee kunnen communiceren - maar veel van wat ze doen is afhankelijk van hun on- of onderbewustzijn. Deze geweldige toespraak geeft ons tools voor onze designer toolbox om ons te helpen de acties van mensen beter te beïnvloeden. Het verklaart onder andere waarom zijn mensen gezichten aangetrokken? (en hoe kan dat een website helpen?)
Als je 44 minuten over hebt, is dit een must-see. Wil je dieper ingaan op het online gedrag van mensen? Als alternatief kunt u lezen over 6 psychologische redenen waarom mensen zich gedragen zoals zij online doen.
8. Inhoud eerst! Alles wat we weten is verkeerd
door Jeffrey Zeldman op conferentie: An Event Apart Boston 2012
"Onze ontwerpen zijn vaak vijandig tegenover inhoud."
Heeft u ooit een pixel-perfecte website ontworpen om een klant er een klein nieuw stukje inhoud aan toe te voegen? En die nieuwe inhoud frustreert op een of andere manier de stroom van het ontwerp op de een of andere manier? Jeffrey Zeldman vertelt ons dat een website geen brochure is. Een website is nooit definitief; het is een levend, flexibel, constant veranderend medium dat rekening moet houden met de doelen van de gebruiker. Het moet verschillende scenario's bevatten.
Het is gemakkelijk om het soms te vergeten en deze presentatie, die voorbeelden weergeeft van sites die het goed (en fout) hebben gemaakt, is een goede herinnering aan waarom het ertoe doet. Het geheel is bijna een uur lang, maar het is de moeite waard om je tijd aan te besteden.
9. Ontwerpprincipes voor een beter mobiel internet
door Jennifer Gove op Conference: Google I / O 2014
"Er zijn meer abonnementen voor mobiele apparaten en mobiele apparaten dan tandenborstels ter wereld"
Mobiele ervaring kan een bijzaak zijn, of zelfs helemaal niet worden bedacht. Maar zoals de statistieken laten zien, kan het niet worden genegeerd. Om het ontwerpers gemakkelijker te maken, geeft Jennifer Gove ons 25 principes voor het bouwen van betere mobiele websites in minder dan 45 minuten.
Omdat Jennifer Gove een UX-onderzoeker bij Google is, zijn ze allemaal gebaseerd op gegevens van een grote bruikbaarheidstudie in plaats van expertopinies, wat interessant is. Begin om 8:25 voor een lijst van de principes en bekijk alle goede (en slechte) voorbeelden die hen illustreren.
10. De staat van web-typografie
door Bram Stein op CSSconf EU 2014
"Zijn er type-ontwerpers in het publiek? Nee? Goed. Ik ga enkele vreselijke dingen zeggen over OpenType-functies "
Weblettertypen zijn geweldig. Ze maken de wereld een beetje mooier en websites hebben meer karakter. Voorbij zijn de dagen van web-safe alles. Of u nu net begint met het gebruik van weblettertypen of een expert bent in wat zij te bieden hebben, deze presentatie is voor u. Alles wat u ooit wilde weten over het type web - tekenspatiëring, woordafbreking, OpenType-functies en meer, komt aan bod in deze bespreking van 26 minuten.
Afronden
Er zijn veel geweldige presentaties op internet. Sommige zijn gewoon grappig, anderen presenteren verbazingwekkende nieuwe ontwikkelingen in de branche, maar weer anderen helpen ons betere ontwerpers te worden. Heb je een favoriete toespraak op internet? Deel in de reacties! Voor meer inzichtelijke gesprekken voor ontwerpers, bekijk deze 10 onmisbare TED-video's.
Noot van de redactie: dit is geschreven voor Hongkiat.com door Magdalena Kacicka . Magdalena is een webontwerper en -ontwikkelaar overdag, internet en snoepliefhebbers 's nachts. Ze houdt van inspirerende berichten en een prachtig ontwerp. Bekijk haar portfolio of neem contact met haar op via Twitter.

Parallax-scrollen gemakkelijk gemaakt met StickyStack.js
Parallax-effecten trekken de aandacht snel. Deze effecten houden bepaalde achtergronden in beeld terwijl u over de pagina scrolt. Parallax scrollen vindt u op veel websites en WordPress-thema's en ze vormen een groot deel van het moderne webdesign.Je kunt ook een unieke parallax-stijl maken met de plug-in StickyStack

Normalize.css gebruiken voor homogene ontwikkeling
Compatibiliteit met browsers is een groot deel van de toegankelijkheid op internet. Ontwikkelaars moeten rekening houden met de variantie van hun doelgroep en browserversies die ondersteuning vereisen . Hoewel CSS-resets een optie zijn, geven de meeste ontwikkelaars de voorkeur aan Normalize.css vanwege de eenvoud en cross-compatibiliteit in alle moderne webbrowsers