nl.hideout-lastation.com
nl.hideout-lastation.com
Met GraphicsJS maakt u elke webafbeeldingen die u maar kunt bedenken
Aangepaste JavaScript-API's zijn de toekomst van internet. De open source beweging in combinatie met SVG-graphics heeft de mogelijkheden voor webontwikkelaars opengeblazen.
GraphicsJS is een gratis open source-bibliotheek en JS API voor het maken van aangepaste afbeeldingen in webbrowsers. Het kan worden gebruikt als een visualisatietool voor het weergeven van gegevens, of het kan worden gebruikt voor het maken van coole dingen om te laten zien .
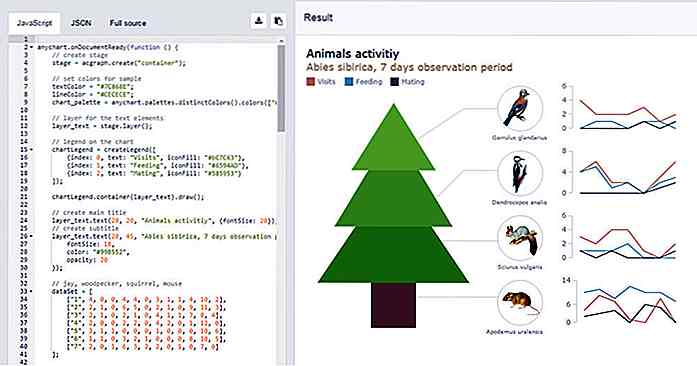
 Op de startpagina vind je een groot aantal demo's gemaakt met GraphicsJS. En deze voorbeelden krabben alleen maar aan het oppervlak van wat mogelijk is.
Op de startpagina vind je een groot aantal demo's gemaakt met GraphicsJS. En deze voorbeelden krabben alleen maar aan het oppervlak van wat mogelijk is.De bibliotheek gebruikt zijn eigen virtuele DOM, die een abstractie is van de DOM van de browser. Dit lijkt enigszins op de virtuele DOM van React en wordt op een vergelijkbare manier gebruikt.
Omdat deze bibliotheek een kloon van de DOM gebruikt, heeft deze ook echte HTML-elementen nodig om aan te werken. Daarom gebruikt het SVG / VML in plaats van ingesloten objecten in het HTML5-canvas.
Deze grafische engine is oorspronkelijk ingebouwd in de AnyChart-bibliotheek . Vanaf daar werd het aangepast en open source als zijn eigen JS API .
 GraphicsJS ondersteunt alle belangrijke browsers, zelfs terugkerend naar IE6 en Chrome 1.0.
GraphicsJS ondersteunt alle belangrijke browsers, zelfs terugkerend naar IE6 en Chrome 1.0.Alle broncode is beschikbaar in de GitHub-repro, waar je een exemplaar kunt downloaden en rondneuzen als je tijd hebt. Maar ik denk dat de beste manier om te leren is om eerst in het diepe te duiken.
U kunt door de API-documenten bladeren, maar ik vind deze documenten meestal overbodig. Documenten kunnen het beste worden gebruikt wanneer u een specifieke methode of API-aanroep moet zoeken om te verwijzen.
Als je net bent begonnen, kun je de speeltuin bezoeken die wordt gehost op de website van AnyChart. Dit is een leuke plaats om voorbeelden van werkcodes te vinden om de syntaxis op te splitsen.
Of, als u echt wilt beginnen met de eerste, dan kan de grafische starthandleiding van GraphicsJS helpen. Dit lijkt meer op de "officiële" documentatie, dus het houdt je hand vast voor een soepeler leercurve in vergelijking met de API-documenten.
Hoe dan ook, ik ben er dol op dat GraphicsJS open source was en werd vrijgegeven in de community van ontwikkelaars. Het is allesbehalve een perfecte bibliotheek, maar het is een van de beste die we hebben voor het maken van aangepaste SVG-afbeeldingen .
En om je versnellingen te laten draaien, hieronder zie je een voorbeeld van wat je met Graphics.js kunt bouwen.

Maak geanimeerde grafieken met de GIF Maker van Google
Datakaarten zijn niet echt de interessantste om naar te kijken, vooral die met veel gegevens. Als u vindt dat de standaardgrafiek niet in staat is om uw aandacht vast te houden, heeft Google een nieuwe tool beschikbaar die alleen dat kan repareren. Het heet Data Gif Maker, waarmee je datasets kunnen worden omgezet in volledig geanimeerde Gifs

Hoe WordPress Aangepaste Velden Creëren De Gemakkelijke Manier
WordPress biedt de essentiële velden waarmee we berichten en pagina's kunnen publiceren. Een paar van deze velden zijn de Content-editor, Categorie-opties, Tags en Uitgelichte afbeelding .Deze velden zijn echter niet voldoende om aan bepaalde gevallen tegemoet te komen. Laten we zeggen dat u een site met een boekvermelding bouwt waarin de auteur van het boek, het ISBN-nummer en de uitgever worden getoond.