 nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe HTML te gebruiken
&
Met Shadow DOM
HTML Slot is een van de meest opmerkelijke standaarden van W3C. Combineer dat met een andere indrukwekkende W3C-standaard, sjablonen genoemd, en je hebt een fantastisch brouwsel om mee te werken. HTML-elementen kunnen maken en toevoegen aan een pagina met JavaScript is een noodzakelijke en belangrijke taak.
Het is handig wanneer een codefragment alleen op bepaalde tijden moet worden weergegeven of wanneer u honderden op vergelijkbare wijze gestructureerde HTML-elementen niet wilt typen, maar het proces wilt automatiseren .
Het maken van HTML-elementen in JavaScript is niet zo wenselijk . Het is heel lastig om te controleren en opnieuw te controleren of je alle tags hebt afgedekt, ze in de juiste volgorde hebt geplaatst, al met al is er gewoon te veel om in te typen en bij te houden. Deze beroering kreeg echter een oplossing toen de tag verscheen. Als iets dynamisch aan de pagina moet worden toegevoegd, kunt u het in de map plaatsen element.
In dit bericht zal ik je laten zien hoe je het kunt gebruiken
De en labels
De tag bevat HTML-code die niet wordt weergegeven door browsers totdat deze correct is toegevoegd aan het document, met behulp van JavaScript. De
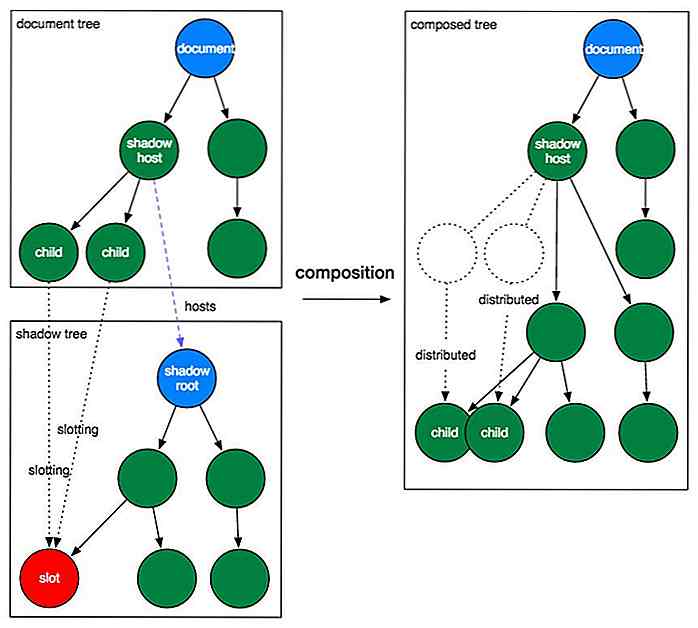
Een schaduw-DOM is vergelijkbaar met een gewone DOM (het documentmodel is geparseerd vanuit HTML). Het creëert een scopedboom (een schaduw DOM-boom), die een eigen wortel heeft en ook een eigen stijl kan hebben.
Wanneer u de schaduw-DOM-structuur in een element in het hoofddocument invoegt - het element wordt dan de schaduwhost genoemd -, alle onderliggende elementen van de schaduwhost die zijn gemarkeerd met het slot (niet hetzelfde als de eerder genoemde
 De Shadow DOM wordt, vanaf het schrijven van dit artikel (juli 2017), alleen ondersteund in WebKit- en Blink-gebaseerde browsers, maar u kunt op elk moment de actuele status van browserondersteuning op CanIUse controleren.
De Shadow DOM wordt, vanaf het schrijven van dit artikel (juli 2017), alleen ondersteund in WebKit- en Blink-gebaseerde browsers, maar u kunt op elk moment de actuele status van browserondersteuning op CanIUse controleren.De HTML instellen
Nog steeds verwarrend? Laten we wat code zien, te beginnen met de element.
Binnen , er is een In de sjabloon heb ik ook enkele basisstijlen voor de tabel toegevoegd, met behulp van de we gebruiken als blauwdruk voor het maken van enkele tabellen die aan een document worden toegevoegd. Er zijn
en ) die optreden als tijdelijke aanduidingen voor de kolomtitels en celwaarden. Elk slot heeft een uniek naamkenmerk dat het identificeert .