 nl.hideout-lastation.com
nl.hideout-lastation.com
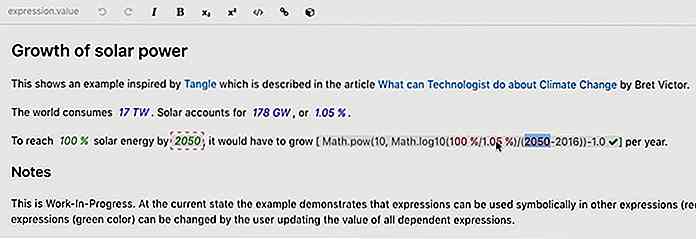
Een lokale server maken die toegankelijk is via een openbaar adres
Ik ontwikkel websites voor het grootste deel van 10 jaar en een van mijn grootste problemen was altijd lokale ontwikkeling en het synchroniseren van lokale sites met live tests. Het gebruik van een lokale omgeving is geweldig omdat het snel is, maar het is niet zichtbaar vanaf een afstand en ergens overbrengen betekent databasebewerking, hernoemen van tabellen, waarden enzovoort.
In dit artikel laat ik je een eenvoudige manier zien om een lokale server te draaien die je vanaf je telefoon en andere mobiele apparaten kunt openen, en ook via internet kunt uitzenden, wat inhoudt dat je je werk met klanten deelt, zonder dat je de oude dag verlaat localhost.
Vagrant gebruiken om een lokale omgeving te creëren
Enige tijd geleden schreef ik hier een artikel over Hongkiat over het gebruik van Vagrant, dus ik zal hier alleen over de basis gaan. Kijk voor meer informatie bij het artikel!
Om te beginnen, moet u VirtualBox en Vagrant pakken en installeren. Beide zijn gratis en worden gebruikt om een virtuele machine te maken die uw server zal draaien.
Maak nu een map waarin u uw websites kunt opslaan. Laten we een map gebruiken met de naam 'Websites' in onze hoofdgebruikersdirectory. Dat zou zijn /Users/[username]/Websites op OS X en C:/Users/[username]/Websites op Windows.
Maak een nieuwe map met de naam wordpress . Dit is waar ik de virtuele machine ga maken. Het idee is dat elke map binnen Websites een afzonderlijke virtuele machine huisvest. Hoewel u zoveel websites op één virtuele machine kunt plaatsen als u wilt, groepeer ik ze graag op platforms - bijvoorbeeld: WordPress, Laravel, Custom
Voor deze tutorial zal ik een WordPress-website maken.
In de WordPress map moeten we twee bestanden maken, Vagrantfile en install.sh . Deze zullen worden gebruikt om onze virtuele machines op te zetten. Jeffrey Way heeft twee geweldige startersbestanden gemaakt; je kunt zijn Vagrantfile en install.sh bestanden pakken.
Gebruik vervolgens de terminal, ga naar de WordPress map en typ vagrant up . Dit duurt even, omdat de box moet worden gedownload en vervolgens moet worden geïnstalleerd. Pak een kopje koffie en bekijk deze post op 50 WordPress-tips terwijl je wacht.
Zodra het proces is voltooid, moet je naar 192.168.33.21 kunnen gaan en een pagina kunnen bekijken die correct is weergegeven. De inhoudsmap moet de html-map zijn in de WordPress-map. U kunt nu beginnen met het toevoegen van bestanden, het installeren van WordPress of wat u maar wilt.
Vergeet niet de volledige Vagrant-handleiding te lezen voor meer informatie over het maken van virtuele hosts, het toewijzen van domeinen zoals mytest.dev enzovoort.
Lokale sites op hetzelfde netwerk openen met Gulp
Bij het bouwen van een site moet je denken aan reactievermogen. Kleine schermen kunnen tot op zekere hoogte worden geëmuleerd door het browservenster te verkleinen, maar het is gewoon niet dezelfde ervaring, vooral als je retinaschermen in de mix gooit.
Idealiter wilt u uw lokale website openen op uw mobiele apparaten. Dit is niet zo moeilijk om te doen, op voorwaarde dat uw apparaten op hetzelfde netwerk zijn aangesloten.
Om dit voor elkaar te krijgen gebruiken we Gulp en Browsersync. Gulp is een hulpmiddel voor de automatisering van ontwikkeling, Browsersync is een geweldige tool die niet alleen een lokale server kan maken, maar ook scrollen, klikken, formulieren en meer synchroniseert op verschillende apparaten.
Gulp installeren
Gulp installeren is heel eenvoudig. Ga naar de Aan de slag-pagina voor de instructies. Een eerste vereiste is NPM (Node Package Manager). De gemakkelijkste manier om dit te krijgen is om Node zelf te installeren. Ga naar de Node-website voor instructies.
Nadat u de opdracht npm install --global gulp hebt gebruikt npm install --global gulp globaal te installeren, moet u het aan uw project toevoegen. De manier om dit te doen is om npm install --save-dev gulp in de hoofdmap van uw project en daar vervolgens een gulpfile.js bestand toe te voegen.
Laten we op dit moment een enkele regel code in dat bestand toevoegen die aangeeft dat we Gulp zelf gaan gebruiken.
var gulp = vereisen ('gulp'); Als je geïnteresseerd bent in alle leuke dingen die Gulp kan doen, zoals het samenvoegen van scripts, het samenstellen van Sass en LESS, het optimaliseren van afbeeldingen enzovoort, lees dan onze Guide To Gulp. In dit artikel zullen we ons concentreren op het maken van een server.
Browsersync gebruiken
Browsersync heeft een Gulp-extensie die we in twee stappen kunnen installeren. Ten eerste, laten we npm gebruiken om het te downloaden, dan voegen we het toe aan onze Gulpfile.
Geef de opdracht npm install browser-sync gulp --save-dev in de hoofdmap van het project in de terminal; Hiermee wordt de extensie gedownload. Open vervolgens het Gulpfile en voeg de volgende regel toe:
var browserSync = require ('browsersynchronisatie'). create (); Hierdoor weet Gulp dat we Browsersync gaan gebruiken. Vervolgens zullen we een taak definiëren die bepaalt hoe Browsersync zal werken.
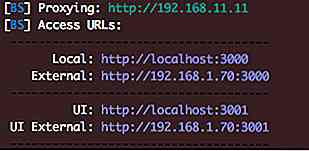
gulp.task ('browser-sync', function () {browserSync.init ({proxy: "192.168.33.21"});}); Na toevoeging kunt u gulp browser-sync in de terminal typen om een server te starten. Je zou iets als de afbeelding hieronder moeten zien.
 Er zijn vier afzonderlijke URL's, dit is wat ze betekenen:
Er zijn vier afzonderlijke URL's, dit is wat ze betekenen:- Lokaal : op de lokale URL kunt u de server bereiken op de computer waarop u hem gebruikt. In onze gevallen kunt u
192.168.33.21of kunt u degene gebruiken die door Borwsersync is verstrekt. - Extern : dit is de URL die u kunt gebruiken op elk apparaat dat is verbonden met het netwerk om de website te bereiken. Het werkt op uw lokale machine, uw telefoon, tablet enzovoort.
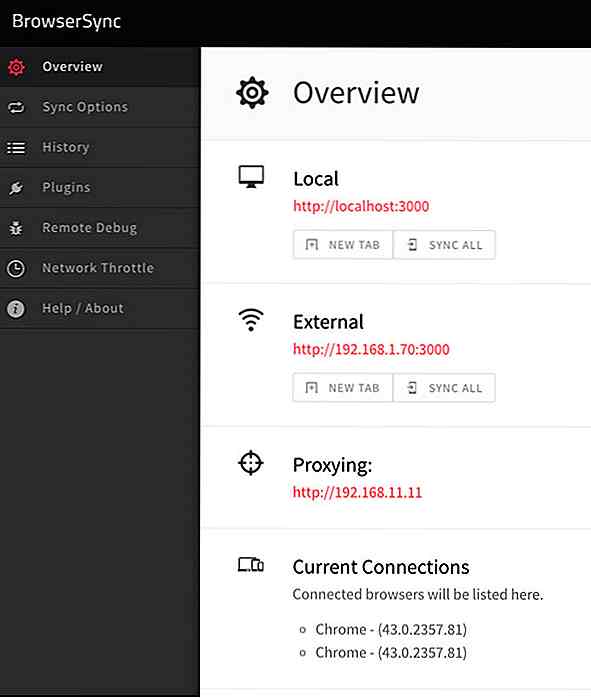
- UI : deze URL verwijst naar de opties voor de momenteel actieve server. U kunt verbindingen zien, netwerkbeperking instellen, geschiedenis bekijken of opties synchroniseren.
- Externe gebruikersinterface : dit is hetzelfde als de gebruikersinterface, maar is toegankelijk vanaf elk apparaat op het netwerk.
 Waarom Browsersync gebruiken?
Waarom Browsersync gebruiken? Nu we klaar zijn met deze fase, denk je misschien: waarom zou je Browsersync helemaal gebruiken? De URL 192.168.33.21 is ook vanaf elk apparaat te bereiken. Hoewel dit zo is, moet u WordPress installeren op deze URL.
Ik gebruik meestal virtualhosts en heb domeinen zoals wordpress.local of myproject.dev. Deze worden lokaal opgelost, zodat u Wordpress.local niet op uw mobiele telefoon kunt bezoeken en hetzelfde resultaat kunt zien als op uw lokale computer.
Tot zover gaat het goed, we hebben nu een testsite die toegankelijk is vanaf elk apparaat op het netwerk. Nu is het tijd om wereldwijd te gaan werken en ons werk via internet uit te zenden.
Ngrok gebruiken om onze lokale host te delen
ngrok is een tool die u kunt gebruiken om veilige tunnels te maken voor uw lokale host. Als u zich aanmeldt (nog steeds gratis) krijgt u met een wachtwoord beveiligde tunnels, TCP en meerdere gelijktijdige tunnels.
Ngrok installeren
Ga naar de ngrok downloadpagina en pak de versie die je nodig hebt. U kunt het uitvoeren vanuit de map waarin het zich bevindt of het naar een locatie verplaatsen waarmee u het vanaf elke locatie kunt uitvoeren. Op Mac / Linux kunt u de volgende opdracht uitvoeren:
sudo mv ngrok / usr / local / bin / ngrok
Als u een foutmelding krijgt dat deze locatie niet bestaat, maakt u gewoon de ontbrekende mappen aan.
Ngrok gebruiken
Gelukkig is dit deel uiterst eenvoudig. Zodra u uw server via Gulp gebruikt, bekijkt u de poort die wordt gebruikt. In het bovenstaande voorbeeld wordt de lokale server uitgevoerd op http://localhost:3000 wat betekent dat poort300 wordt gebruikt. Voer op een nieuw tabblad de volgende opdracht uit:
ngrok http 3000
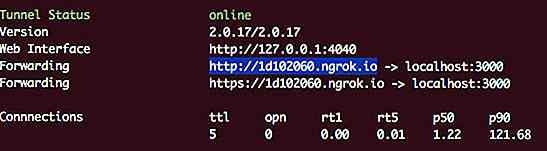
Hiermee wordt een toegankelijke tunnel voor uw lokale host gemaakt, het resultaat zou ongeveer als volgt moeten zijn:
 De URL die u naast 'Doorsturen' ziet, is wat u kunt gebruiken om overal toegang te krijgen tot uw website.
De URL die u naast 'Doorsturen' ziet, is wat u kunt gebruiken om overal toegang te krijgen tot uw website.Conclusie
Aan het eind van de dag kunnen we nu drie dingen doen:
- Bekijk en werk lokaal aan ons project
- Bekijk onze website via elk apparaat op het netwerk
- Laat anderen ons werk overal bekijken met een eenvoudige link
Hierdoor kunt u zich concentreren op ontwikkeling in plaats van racen om lokale en testservers synchroon te houden, en databases en andere zorgwekkende taken te migreren.
Als je een andere methode hebt om lokaal te werken en het resultaat te delen, laat het ons weten!
![For The Love Of Wood: 55 Amazing Wooden Sculptures [Foto's]](http://hideout-lastation.com/img/tech-design-tips/833/love-wood.jpg)
For The Love Of Wood: 55 Amazing Wooden Sculptures [Foto's]
Een beroemde Franse schilder en beeldhouwer, Edgar Degas, zei ooit: "Kunst is niet wat je ziet, maar wat je anderen laat zien." En deze 20 getalenteerde en creatieve houtbewerkers zullen ons de schoonheid laten zien die besloten ligt in de kunst van houtsnijden door hun creaties . Veel van deze kunstenaars hebben ook hun sporen achtergelaten in de internationale kunstscene

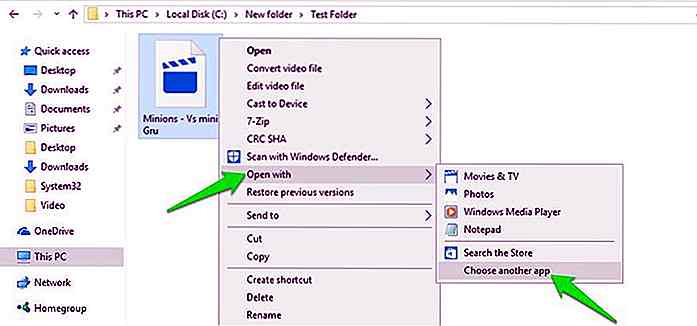
Nieuwe standaardapps instellen in Windows 10
Ik ben geen grote fan van ingebouwde Windows 10-apps en daarom download ik altijd alternatieven van derden die meestal krachtiger zijn. Dit dwingt me echter ook om standaard apps regelmatig te beheren .Helaas heeft Windows 10 een geheel andere interface om standaard apps te beheren, in tegenstelling tot Windows 7 of 8



![Hoe CSS3 Blending Mode te gebruiken [CSS3 Tips]](http://hideout-lastation.com/img/tech-design-tips/108/how-use-css3-blending-mode.jpg)