nl.hideout-lastation.com
nl.hideout-lastation.com
Mondriaan - Eenvoudig te gebruiken Vector Graphics Editor
Op het gebied van grafische vormgeving zijn er twee soorten grafische opmaak: pixel en vector . Elk type heeft zijn eigen sterke punten en beperkingen. Als u besluit om met de vector mee te gaan, zijn er een aantal handige vector grafische gereedschappen om te gebruiken. Adobe Illustrator is een van de beste en meest populaire, vooral op het gebied van webontwerp voor het maken van SVG .
Als u op zoek bent naar een alternatief voor Illustrator dat gratis, draagbaar en niet te complex is ; dan moet je een kijkje nemen op Mondriaan. Laten we erin duiken en zien waar deze web-app toe in staat is.
Aan de slag met Mondriaan
Mondriaan is een online vector-gebaseerde editor die eenvoudig en gebruiksvriendelijk is. Met zijn minimalistische en platte gebruikersinterface, zult u er geen problemen mee hebben om het te gebruiken. De gebruikersinterface heeft ook een slimme functie die alleen de hulpprogramma's toont die op dat moment kunnen worden gebruikt.
Om te beginnen, importeren we het beschikbare albq.svg- ontwerp dat al in de web-app zelf staat. Ga gewoon naar Bestand> Openen ....
Basisbewerkingen
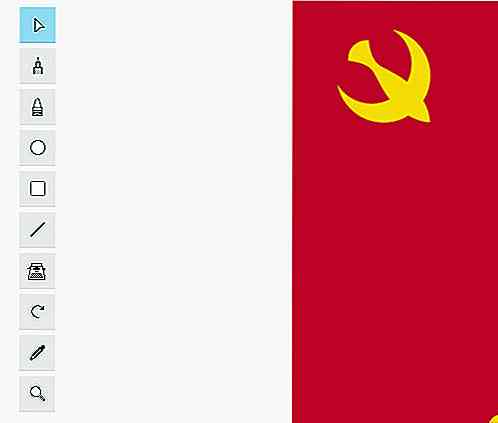
Voor eenvoudige vectorbewerking beschikt Mondriaan over een reeks gereedschappen en functies om mee te beginnen. Elke tool en sommige functies hebben hun eigen sneltoets . Dit is handig als u gemakkelijk toegang nodig hebt zonder de muis aan te raken.
Er zijn ongeveer 10 hulpmiddelen die u kunt gebruiken om de vector te manipuleren, inclusief het pengereedschap, het krijtgereedschap, schalen en rotatie voor vormmanipulatie, typografie, zoom en meer.

In het menu vindt u enkele andere functies voor extra hulp, zoals importeren / exporteren, bestanden openen, kopiëren / plakken, ongedaan maken / opnieuw uitvoeren (via API voor bestandsgeschiedenis), de visuele geschiedenis weergeven, de raster-, positionerings- en deeloptie weergeven.

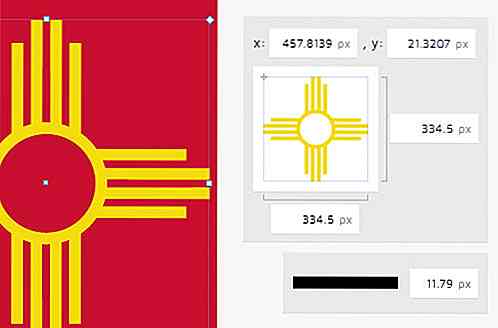
Wanneer u de muisaanwijzer op een willekeurige vorm plaatst, kunt u het pad dat u hebt gemaakt, bekijken en bewerken.

Nadat u een vorm hebt geselecteerd, wordt een optievenster voor de grootte weergegeven. Hier kunt u de grootte, positie of dikte van de vorm definiëren.

Zoom in en uit
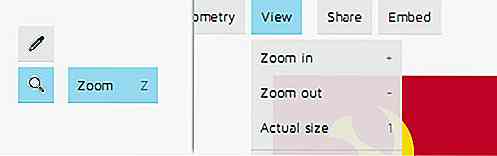
In- en uitzoomen op het ontwerp kan op 2 manieren worden bereikt. U kunt het vergrootglaspictogram uit de lijst met hulpmiddelen gebruiken. Als u wilt inzoomen, drukt u eenvoudig op de linkerklik en klikt u met de rechtermuisknop om uit te zoomen. Maar op deze manier kunt u niet verder dan de werkelijke grootte uitzoomen. U kunt ook de zoomfunctie uit het menu gebruiken . U kunt zo vaak in- en uit zoomen als u maar wilt en het gemakkelijk op ware grootte herstellen.

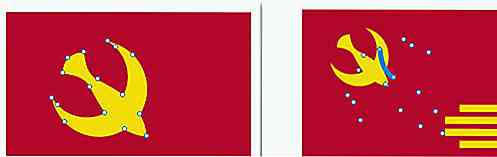
Helaas, toen ik deze functie gebruikte (op het moment van schrijven), vond ik een bug. Nadat u in of uitzoomt en het pad zweeft, zal het de werkelijke positie van de shape niet volgen. Om dit te verhelpen, kunt u het op ware grootte herstellen. Als het nog steeds niet werkt, laad je de pagina opnieuw.

Importeer en exporteer bestanden
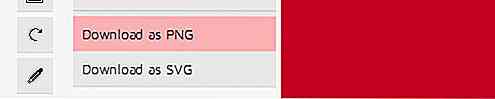
Om bepaalde bestanden te importeren, navigeert u eenvoudig naar Bestand> Menu openen. U kunt alleen bestanden openen / importeren in SVG-indeling. Zoals vermeld in het basisdocument, maakt de importeerfunctie gebruik van de FileReader API. Als u het ontwerp zelf wilt exporteren, kunt u het downloaden als SVG of PNG (dit gebruikt canvas API).

DropBox Sync
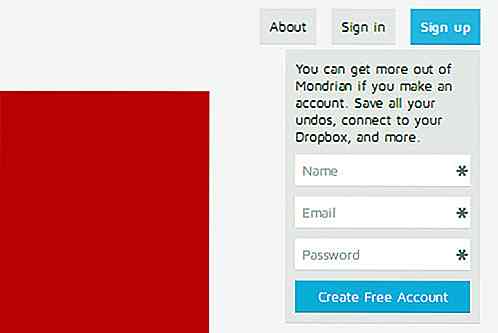
Een van de leuke dingen die ik in Mondriaan vond, is de mogelijkheid om met Dropbox te synchroniseren. Met deze functie zijn alle SVG-bestanden in je Dropbox gemakkelijk toegankelijk en worden ze weergegeven via het menu "Openen". Om dit te activeren, moet je je eerst aanmelden bij de app. Eenvoudig aanmelden door op de knop rechtsboven te klikken.

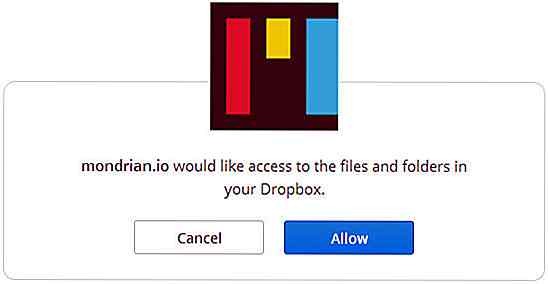
Nadat je bent ingelogd, kun je navigeren naar Bestand> Verbinden met Dropbox ... en de app toegang geven tot je Dropbox.

Laatste gedachte
Naast vrij zijn, is Mondriaan ook open source. Als u deze app lokaal wilt installeren en offline wilt gebruiken, gaat u naar het document De app uitvoeren om te zien hoe. Met Mondriaan kunt u elk SVG-logo of -pictogram waar en wanneer u maar wilt ontwerpen.

Een kijkje in: Evolutie van wenskaartontwerpen
Wenskaarten bestaan al honderden jaren en dateren uit het oude China en Egypte. Het is hoe mensen hun gevoel van dankbaarheid en waardering uiten, zelfs tot in dit tijdperk van technologie wanneer mensen nog steeds de wenskaarten verzenden, alleen met meer opties zoals het verzenden van zogenaamde 'elektronische kaarten'. Ja

Inleiding tot de CSS-rasterlay-outmodule
Het waren ooit tabellen, vervolgens marges en drijvers, vervolgens flexbox en nu raster : CSS stuurde altijd naar nieuwe en betere manieren om het eeuwenoude werk van het coderen van weblay-outs te vereenvoudigen. Het CSS-rasterlay-outmodel kan de lay-out maken en bijwerken langs twee assen : horizontaal en verticaal, waardoor zowel de breedte als de hoogte van elementen wordt beïnvloed .