nl.hideout-lastation.com
nl.hideout-lastation.com
Aan de slag met React.js
React.js is een flexibele en op componenten gebaseerde JavaScript-bibliotheek voor het bouwen van interactieve gebruikersinterfaces . Het is gemaakt en geopend door Facebook en wordt gebruikt door veel toonaangevende technologiebedrijven zoals Dropbox, AirBnB, PayPal en Netflix. React stelt ontwikkelaars in staat data-zware apps te maken die pijnloos kunnen worden bijgewerkt door alleen de benodigde componenten opnieuw te renderen .
Reageren is de laag Weergeven uit het ontwerppatroon van de MVC- software en richt zich voornamelijk op DOM-manipulatie . Zoals tegenwoordig iedereen over React praat, in deze post kijken we hoe je ermee aan de slag kunt.
 Installeer React
Installeer React U kunt React ofwel met de npm-pakketbeheerder installeren of door de nodige bibliotheken handmatig aan uw HTML-pagina toe te voegen . Het wordt aanbevolen om React with Babel te gebruiken, waarmee u de ECMAScript6-syntaxis en JSX in uw React-code kunt gebruiken.
Als u React handmatig wilt installeren, raden de officiële documenten aan dit HTML-bestand te gebruiken . U kunt de pagina downloaden door op het menu File > Save Page As... klikken in uw browser. De scripts die je nodig hebt ( react-example_files/ DOM, Babel) worden ook gedownload in de react-example_files/ map. Voeg vervolgens de volgende scripttags toe aan de
In plaats van ze te downloaden, kunt u ook de React-scripts van CDN toevoegen .
U kunt ook de geminimaliseerde versies van de bovenstaande JavaScript-bestanden gebruiken:
Als je React liever met npm installeert, is de beste manier om de Create React App Github repo gemaakt door Facebook Incubator te gebruiken - dit is ook de oplossing die de React-documenten aanbevelen. Behalve React bevat het ook Webpack, Babel, Autoprefixer, ESLint en andere tools voor ontwikkelaars . Gebruik de volgende CLI-opdrachten om aan de slag te gaan:
npm install -g create-react-app create-react-app my-app cd my-app npm start
Wanneer je klaar bent, heb je toegang tot je nieuwe React-app op de localhost:3000 URL:
 Als u meer wilt lezen over het installeren van React, bekijkt u de installatierichtlijn van de documenten.
Als u meer wilt lezen over het installeren van React, bekijkt u de installatierichtlijn van de documenten.Reageren en JSX
Hoewel het niet verplicht is, kunt u de JSX-syntaxis gebruiken in uw React-apps. JSX staat voor JavaScript XML en wordt overgezet naar normaal JavaScript . Het grote voordeel van JSX is dat u HTML in uw JavaScript-bestanden kunt opnemen, waardoor het definiëren van React-elementen eenvoudiger wordt.
Hier zijn de belangrijkste dingen die u moet weten over JSX:
- Tags die beginnen met kleine letters (onderste kamerkast) worden gerenderd als normale HTML-elementen .
- Tags die beginnen met hoofdletters (hoofdletters) worden weergegeven als React-componenten .
- Elke code geschreven tussen accolades {...} wordt geïnterpreteerd als letterlijk JavaScript .
Als je meer wilt weten over hoe je JSX met React moet gebruiken, kijk dan eens naar deze pagina in de documenten en voor de standaard JSX-documentatie kun je de JSX-wiki bekijken.
React-elementen maken
React heeft een op componenten gebaseerde architectuur waarin ontwikkelaars herbruikbare componenten maken om verschillende problemen op te lossen. Een React-component is opgebouwd uit enkele of veel React-elementen die de kleinste eenheden van React-apps zijn .
Hieronder ziet u een eenvoudig voorbeeld van een React-element dat een Klik-knop aan een HTML-pagina toevoegt. In de HTML voegen we een toe
"myDiv" die wordt gevuld met het React-element . We creëren ons React-element binnen een We maken ons React-element met de ReactDOM.render() -methode die twee vereiste parameters vereist, het React-element ( ) en de bijbehorende container ( document.getElementById('myDiv') ). U kunt meer lezen over hoe React-elementen werken in het gedeelte 'Renderingelementen' van de documenten.
Maak componenten
Reactieve componenten zijn herbruikbare, onafhankelijke UI-eenheden waarin u de gegevens eenvoudig kunt bijwerken. Een component kan worden gemaakt van een of meerdere React-elementen. Props zijn willekeurige ingangen die u kunt gebruiken om gegevens door te geven aan een component. Een component React werkt vergelijkbaar met JavaScript-functies: elke keer dat het wordt aangeroepen, genereert het een soort uitvoer .
U kunt de klassieke functiesyntaxis of de nieuwe ES6-klassesyntaxis gebruiken om een React-component te definiëren . In dit artikel gebruik ik de laatste, omdat Babel ons in staat stelt ECMAScript 6 te gebruiken. Als u geïnteresseerd bent in het maken van een component zonder ES6, bekijkt u de pagina Componenten en rekwisieten van de documenten.
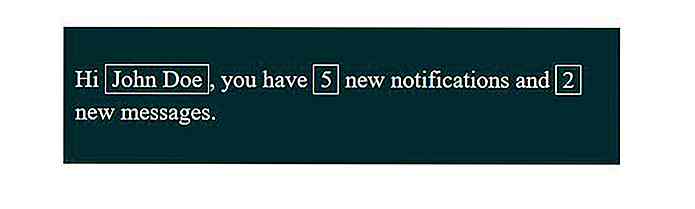
Hieronder ziet u de eenvoudige React-component die we gaan maken als een voorbeeld. Het is een basiskennisgeving die de gebruiker ziet na het inloggen op een site. Er zijn drie soorten gegevens die van geval tot geval zullen veranderen : de naam van de gebruiker, het aantal berichten en het aantal meldingen, we zullen deze als rekwisieten doorgeven.
 Elke React-component is een JavaScript-klasse die de
Elke React-component is een JavaScript-klasse die de React.Component . Ons onderdeel wordt Stats omdat het de gebruiker een basisstatistiek biedt. Eerst maken we de class Stats extends React.Component{…} met de syntaxis van de class Stats extends React.Component{…}, waarna we deze naar het scherm weergeven door de methode ReactDOM.render() aan te roepen (we hebben de laatste al in de vorige sectie gebruikt). class Stats breidt React.Component uit {render () {return ( Hallo {this.props.name}, u heeft {this.props.notifications} nieuwe meldingen en {this.props.messages} nieuwe berichten.
); }} ReactDOM.render ( Het eerste argument van de ReactDOM.render() -methode bestaat uit de naam van ons React-onderdeel ( name, notifications en messages ) met hun waarden. Wanneer we de waarden van de rekwisieten declareren, moeten strings tussen aanhalingstekens (zoals "John Doe" ) en numerieke waarden tussen accolades (zoals {3} ) worden geplaatst.
Houd er rekening mee dat we vanwege JavaScript, className plaats van class hebben gebruikt om een class -kenmerk door te geven aan een HTML-tag ( className="summary" ).
De overeenkomende HTML-pagina is de volgende:
In de React-documenten zijn er vele andere coole voorbeelden van het bouwen en beheren van React-componenten en wat u nog meer moet weten over rekwisieten .
Verder lezen
Met React heeft Facebook een nieuw soort framework geïntroduceerd in de front-end ontwikkeling die het MV * ontwerppatroon uitdaagt . Als u beter wilt begrijpen hoe het werkt en wat u wel en niet kunt bereiken, vindt u hier enkele interessante artikelen die kunnen helpen:
- Facebook's blog post over waarom zij React hebben gebouwd .
- De briljante blogpost van Andrew Ray over het goede en slechte van React .
- Codementor over hoe React en AngularJS vergelijken .
- Het denkwerk van FreeCodeCamp over de vraag of MVC dood is aan de voorkant .
- HackerNoon's artikel over het optimaliseren van React-gerelateerde prestaties .

Freebie-release: Educons Icon Set (inclusief PSD)
Om onze dankbaarheid aan onze lezers en de gemeenschap in het algemeen voort te zetten, zijn we blij met nog een andere freebie: Educons, een pictogram met 15 educatieve pictogrammen van hoge kwaliteit . Deze pictogrammen zijn beschikbaar in PNG-indeling in 2 verschillende formaten 128 × 128 en 64 × 64 pixels, samen met het gelaagde Photoshop PSD-bestand van elk pictogram.D

Patch je Linux, hackers maken actief gebruik van de "Dirty COW" -fout
Als u een server, computer, een Android-telefoon of een ander apparaat met Linux bezit, moet u dit lezen. Hackers zijn begonnen met het exploiteren van een Linux kernel beveiligingsfout die bekend staat als "Dirty COW"."Dirty COW" is een escalatiebom voor bevoegdheden die van invloed is op alle op Linux gebaseerde besturingssystemen