nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe Hack & Personaliseer uw Firefox Developer Tools Theme
Thema's zijn een persoonlijke zaak voor ons ontwikkelaars, het gaat niet alleen om verfraaiing van editors of hulpmiddelen. Het gaat om het maken van het scherm waar we (zonder te veel knipperen) meer urenlang op een productieve manier mee kunnen werken. Firefox heeft twee thema's voor ontwikkelaarstools: donker en licht. Beide zijn geweldig, maar de opties zijn nog steeds beperkt zonder een manier om ze te personaliseren.
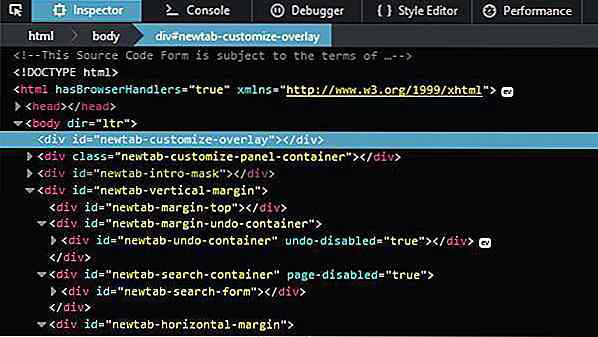
Nu gebruikt Firefox een combinatie van XUL en CSS voor zijn gebruikersinterface, wat betekent dat het uiterlijk van de gebruiker kan worden aangepast met alleen CSS. Mozilla biedt een manier voor gebruikers om het uiterlijk van hun producten te configureren met een CSS-bestand met de naam "userChrome.css". U kunt aangepaste stijlregels aan dat CSS-bestand toevoegen en dit wordt weerspiegeld in de Mozilla-producten.
In deze post zullen we gebruik maken van hetzelfde CSS-bestand om de ontwikkelaarstools in Firefox te personaliseren.
Eerst moeten we dat CSS-bestand vinden, of er een maken en op de juiste plaats zetten. Een snelle manier om de map met "userChrome.css" te vinden, is door naar about:support in de browser te gaan en op de knop "Map weergeven" naast het label " Profielmap" te klikken . Hiermee wordt de huidige profielmap van Firefox geopend.
In de profielmap ziet u een map met de naam "chrome". Als het er niet is, maak er dan een aan en maak er een "userChrome.css" in. Nu het instellen van het bestand is voltooid, gaan we verder met de code.
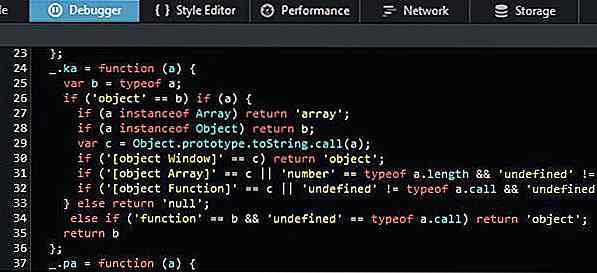
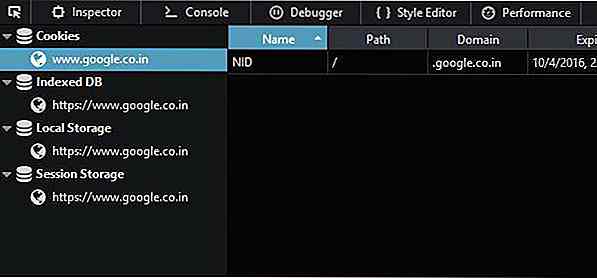
: root.theme-dark {--theme-body-background: # 050607! important; --theme-sidebar-achtergrond: # 101416! belangrijk; --theme-tab-toolbar-achtergrond: # 161A1E! belangrijk; --theme-toolbar-achtergrond: # 282E35! belangrijk; --thema-selectie-achtergrond: # 478DAD! belangrijk; --theme-body-color: # D6D6D6! belangrijk; --theme-body-colour-alt: # D6D6D6! belangrijk; --theme-content-color1: # D6D6D6! belangrijk; --theme-content-color2: # D6D6D6! belangrijk; --theme-content-color3: # D6D6D6! belangrijk; --theme-highlight-green: # 8BF9A6! belangrijk; --thema-highlight-blue: # 00F9FF! belangrijk; --thema-highlight-bluegrey: wit! belangrijk; --theme-highlight-lightorange: # FF5A2C! belangrijk; --thema-highlight-oranje: geel! belangrijk; --thema-highlight-rood: # FF1247! belangrijk; --theme-highlight-pink: # F02898! belangrijk; } Wat je hierboven ziet, is de code die ik heb toegevoegd aan mijn "userChrome.css" -bestand om het uiterlijk van de ontwikkelaarstools van deze te veranderen

hieraan:

Ik wilde alleen het contrast een beetje meer verbeteren met een donkerdere achtergrond en helderdere tekst in het donkere thema (ik ben ook niet goed in kleurenschema's), dus ik bleef bij enkele basiskleuren die meestal in donkere thema's worden gebruikt. Als u beter bent in kleuren, experimenteer dan alleen met de kleuren naar eigen inzicht om een betere overeenkomst te vinden voor het thema dat u gebruikt.
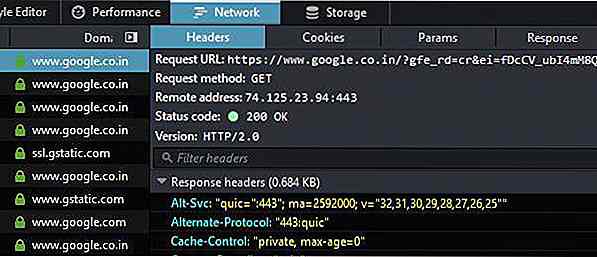
De code is slechts een lijst met CSS-kleurvariabelen die worden gebruikt om de verschillende UI-delen van DevTools in te kleuren. We vonden de code in een bestand met de naam "variables.css" in een gecomprimeerd bestand met de naam "omni.ja":
In Windows bevindt het bestand zich op:
F:/firefox/browser/omni.ja . Vervang F: met het station waar u uw Firefox hebt geïnstalleerd.
In OSX bevindt het bestand zich op:
~/Applications/Firefox.app/Contents/Resources/browser/omni.ja
Dit zijn gecomprimeerde Java-bestanden. In Windows kunt u de extensie .ja naar .zip hernoemen en het oorspronkelijke extractprogramma van Windows Explorer gebruiken om de bestanden erin te verwijderen. Ga in OSX naar Terminal en voer unzip omni.ja . Houd er rekening mee dat u een kopie van het bestand in een andere map moet maken voordat u dit doet.
Zodra omni.ja is uitgepakt, kunt u het bestand vinden op /chrome/devtools/skin/variables.css ; ja, de Firefox DevTools-skin staat onder een map met de naam chrome . In de variables.css ziet u een reeks kleurvariabelen die worden gebruikt voor zowel het lichte als het donkere thema, en wel als volgt
: root.theme-light {--theme-body-background: #fcfcfc; --theme-sidebar-achtergrond: # f7f7f7; --thema-contrast-achtergrond: # e6b064; --theme-tab-toolbar-achtergrond: #ebeced; --theme-toolbar-achtergrond: # f0f1f2; --thema-selectie-achtergrond: # 4c9ed9; --thema-selectie-achtergrond-semitransparent: rgba (76, 158, 217, .23); --thema-selectie-kleur: # f5f7fa; --theme-splitter-color: #aaaaaa; --theme-comment: # 757873; --theme-body-colour: # 18191a; --theme-body-colour-alt: # 585959; --theme-content-color1: # 292e33; --theme-content-color2: # 8fa1b2; --theme-content-color3: # 667380; --theme-highlight-green: # 2cbb0f; --thema-highlight-blue: # 0088cc; --theme-highlight-bluegrey: # 0072ab; --theme-highlight-purple: # 5b5fff; --theme-highlight-lightorange: # d97e00; --thema-highlight-orange: # f13c00; --theme-highlight-red: # ed2655; --theme-highlight-pink: # b82ee5; / * Kleuren die in grafieken worden gebruikt, zoals prestatiehulpmiddelen. Vergelijkbare kleuren als de tijdlijn van Chrome. * / --theme-graphs-green: # 85d175; --theme-graphs-blue: # 83b7f6; --theme-graphs-bluegrey: # 0072ab; --theme-graphs-purple: # b693eb; --thema-grafieken-geel: # efc052; --thema-grafieken-oranje: # d97e00; --theme-graphs-red: # e57180; --theme-graphs-grey: #cccccc; --thema-grafieken-volledig rood: # f00; --thema-grafieken-volledig blauw: # 00f; }: root.theme-dark {--theme-body-background: # 14171a; --theme-sidebar-achtergrond: # 181d20; --thema-contrast-achtergrond: # b28025; --theme-tab-toolbar-achtergrond: # 252c33; --theme-toolbar-achtergrond: # 343c45; --thema-selectie-achtergrond: # 1d4f73; --thema-selectie-achtergrond-semitransparent: rgba (29, 79, 115, .5); --thema-selectie-kleur: # f5f7fa; --theme-splitter-kleur: zwart; --theme-comment: # 757873; --theme-body-color: # 8fa1b2; --theme-body-colour-alt: # b6babf; --theme-content-color1: # a9bacb; --theme-content-color2: # 8fa1b2; --theme-content-color3: # 5f7387; --theme-highlight-green: # 70bf53; --thema-highlight-blue: # 46afe3; --thema-highlight-bluegrey: # 5e88b0; --theme-highlight-purple: # 6b7abb; --theme-highlight-lightorange: # d99b28; --thema-highlight-orange: # d96629; --theme-highlight-red: # eb5368; --theme-highlight-pink: # df80ff; / * Kleuren die in grafieken worden gebruikt, zoals prestatiehulpmiddelen. Meestal vergelijkbaar met sommige "highlight- *" kleuren. * / --theme-graphs-green: # 70bf53; --theme-graphs-blue: # 46afe3; --theme-graphs-bluegrey: # 5e88b0; --theme-graphs-purple: # df80ff; --thema-grafieken-geel: # d99b28; --theme-graphs-orange: # d96629; --theme-graphs-red: # eb5368; --theme-graphs-grey: # 757873; --thema-grafieken-volledig rood: # f00; --thema-grafieken-volledig blauw: # 00f; } Kies het thema en de variabelen die u wilt targeten en voeg ze toe aan uw "userChrome.css".
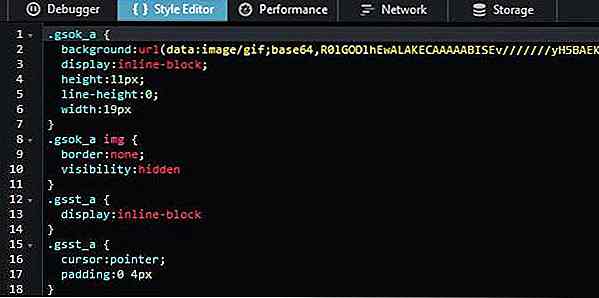
Hier zijn nog enkele schermafbeeldingen van het venster van mijn ontwikkelaarstool.




![10 hulpmiddelen voor gegevensherstel die u gratis kunt downloaden [Windows]](http://hideout-lastation.com/img/tech-design-tips/252/10-data-recovery-tools-you-can-download.jpg)
10 hulpmiddelen voor gegevensherstel die u gratis kunt downloaden [Windows]
Het gebeurt met de besten van ons. We werken aan dat zeer belangrijke dossier wanneer plotseling een ramp toeslaat. Het wordt per ongeluk verwijderd, beschadigd, de computer overlijdt of een aantal ongelukkige dingen waardoor u geen toegang krijgt tot het bestand. Erger nog, u hebt geen back-up en hebt dringend die belangrijke bestanden dringend nodig

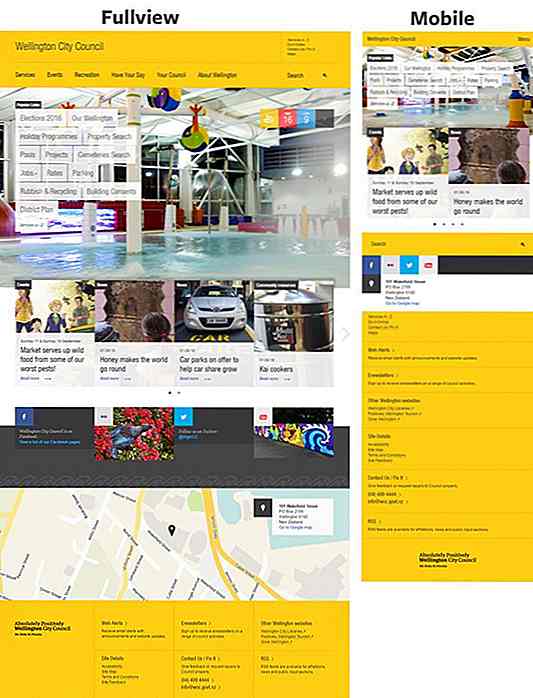
Hoe inhoudsarrangement te plannen voor responsief ontwerp
In een recent bericht heb ik besproken hoe visuele inhoud betrekking heeft op lay-outontwerp . Dit onderwerp is echter zeer gedetailleerd en splitst zich op in veel subonderwerpen, waaronder visuele organisatie voor responsieve lay-outs .In dit bericht wil ik dieper ingaan op responsieve inhoud om te kijken naar enkele praktische tips voor het herschikken van inhoud voor kleinere schermen