nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe te uploaden Jekyll naar Github pagina
We hebben besproken hoe een Jekyll-blog lokaal op onze computer kan worden opgezet, een concept kan worden gemaakt en meerdere concepten kan worden beheerd met behulp van een plug-in in de vorige berichten. Nu zijn we klaar om de blog op de online server in te zetten en de wereld te laten zien hoe geweldig onze blog is.
Jekyll inzetten op de online server is zo eenvoudig, het is maar een statische website. Het enige dat u nodig hebt, is shared hosting met voldoende schijfruimte en voldoende bandbreedte om het te hosten. De kosten voor shared hosting moeten betaalbaar zijn. Maar nogmaals, waarom zou u zich zorgen maken wanneer u een Jekyll-blog volledig gratis kunt hosten - met behulp van Github-pagina's.
Github biedt Github-pagina's gratis aan voor iedereen die hun statische websites host. Het heeft Jekyll ingebouwd, dus het is een goede plek om ons door Jekyll aangedreven blog te hosten. In dit artikel laten we u zien hoe u onze blog kunt inzetten op Github Pages .
Ermee beginnen
Ten eerste moet je een Github-account hebben. Zodra u er een hebt, maakt u een nieuwe repository. De naam van uw repository wordt gebruikt voor het {username}.github.io/{repo-name} in de volgende indeling {username}.github.io/{repo-name} .
In dit voorbeeld zal ik mijn repository simpelweg als blog benoemen. Wanneer de repository is gemaakt, kopieert u de kloon-URL .

Toevoegen, Vastleggen en Pushen
We gaan onze lokale Jekyll-bestanden uploaden naar onze nieuwe Github-repository. Ik zal Github voor Mac gebruiken om de klus te klaren, die gratis kan worden gedownload - Github voor Windows is ook beschikbaar voor Windows-gebruikers.
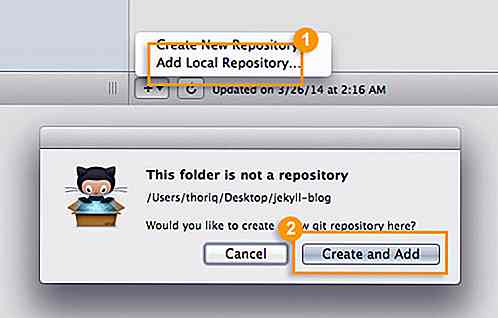
Laten we de Github-app starten en dan onze Jekyll-blogdirectory als een lokale repository toevoegen.

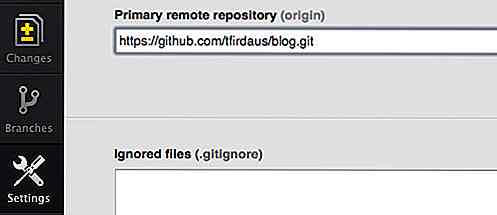
Ga naar de pagina Instellingen. Plak de Github git-kloon-URL die hierboven is gekopieerd.

Commit en druk de bestanden naar Github.

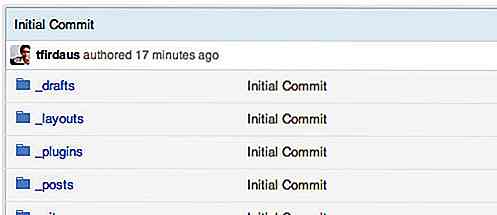
Ga naar Github. Zorg ervoor dat alle bestanden met succes zijn geüpload.

Github Pages Branch
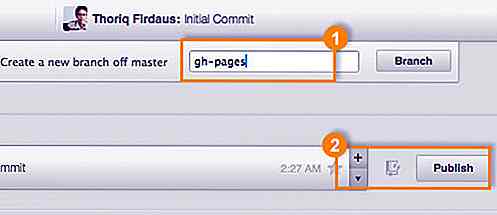
Het maken van een Github-pagina voor een repository is net zo eenvoudig als het maken van een nieuwe git branch. Ga in de Github-app naar het tabblad Branches . Maak een nieuwe tak met de naam gh-pages van de mastertak en klik op de knop Publiceren.

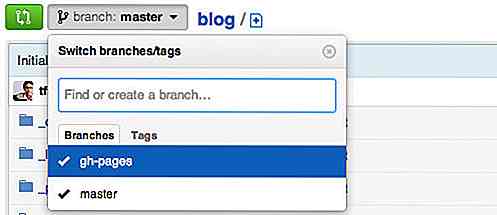
De nieuwe branch is nu geregistreerd in de Github-repository.

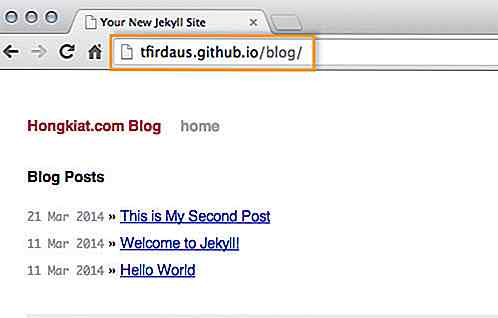
De Github-pagina voor uw repository zou binnen enkele minuten gereed moeten zijn. Wanneer dit het geval is, kunt u dit openen in de browsers op {username}.github.io/{repo-name}, bijvoorbeeld:

Probleemoplossen
Als de blog niet goed is gestileerd, kan dit zijn omdat de stylesheet niet goed is gekoppeld. Om dit probleem op te lossen, opent u de map default.html in de map _layouts. U zult zien dat de stylesheet is geïnitialiseerd met een schuine streep, / .
Laat die eerste schuine streep weg, zodat het pad er als volgt uitziet:
Breng vervolgens de wijziging tot stand en druk op Github. De blog moet nu correct worden weergegeven.

Web Development Concepten die alle webdesigners moeten begrijpen
Over de kloof tussen ontwerpers en ontwikkelaars valt veel te zeggen. Toegegeven, er zijn veel ontwerper / ontwikkelaar-hybriden die beide zijden van de medaille kunnen begrijpen, maar ze zijn zeldzaam.Creatieve projecten gedijen op goede communicatie . Dit kan echter moeilijk zijn wanneer ontwerpers en ontwikkelaars niet zeker weten hoe ze met elkaar moeten praten

7 dingen die klanten zeggen en wat ze eigenlijk betekenen
Het kennen van een andere taal dan uw moedertaal geeft u altijd een positieve voorsprong. Als professioneel ontwerper is er behoefte om de Clientish-taal te begrijpen. Clientish is de taal van een homogene groep mensen die 'klanten' wordt genoemd, een soort waarmee ontwerpers elke dag te maken hebben