nl.hideout-lastation.com
nl.hideout-lastation.com
Interactive Packaging: 15 slimme voorbeelden die u moet uitchecken
Onze verpakkingskeuzes zijn voortdurend in ontwikkeling. Maar vandaag regeert creativiteit meer dan ooit tevoren . Mensen hunkeren naar iets anders, hetzij door activiteit, unieke uitspraken of humor.
Hier komt interactieve verpakking om de hoek kijken. Interactieve verpakkingen zijn niet alleen goed ontworpen in het visuele domein, maar dienen ook een doel zoals entertainment of functionaliteit . Zoals de naam al aangeeft, onderscheidt de interactieve verpakking zich door een "coole" factor te creëren door kopers iets te laten doen of een gemakkelijkere manier om het product te gebruiken.
Hoewel de praktijk momenteel niet wijdverspreid is, is deze evoluerende trend in opkomst, waarbij zowel de ontwerpers als de consumenten tot de verbeelding spreken. Hier zijn enkele van onze favoriete voorbeelden:
1. Zube Squeezable wijn
Voor degenen onder ons die nooit genoeg wijn kunnen krijgen, heeft Zube deze handige knijpbare wijndoos ontworpen, waarmee je niet alleen elke druppel krijgt, maar ook plezier hebt terwijl je het doet.
 2. Philips Hue-lamp
2. Philips Hue-lamp Deze verpakking spreekt in ons allemaal echt tot het kind. Draai gewoon aan het wiel aan de zijkant om de kleur van de gloeilamp te veranderen. De Hue Lamp-verpakking van Philips maakt op creatieve wijze gebruik van interactieve elementen, niet alleen om te entertainen, maar ook om op een effectieve manier reclame te maken voor het product in de verpakking.
 3. Krijt Koffie en thee
3. Krijt Koffie en thee Wie houdt er niet van doodling? Voor diegenen onder ons die niet genoeg kunnen krijgen van het tekenen van mooie foto's, heeft Delilah krijtbordachtige koffie- en theeverpakkingen gemaakt, zodat je in wezen je favoriete krabbels op je theeverpakking kunt zetten.
 4. Lunchpakket met bord
4. Lunchpakket met bord Dit sandwichpakket van ASDA is een voorbeeld van het strategische gebruik van zowel interactieve elementen als doelgerichte verpakking. Open gewoon de doos en daarin ligt een plaat oftewel schoon oppervlak om je maaltijd in te doen.
 5. Mad Libs Style Tea
5. Mad Libs Style Tea Weinig verslaat de lach en nostalgische waarde van gekke libs. Dit leuke verbale spel is al tientallen jaren een klassieker. Door het slim in het rijk van verpakkingen te brengen, houdt Mood Garden de pret levend, waardoor theetijd gelukkiger dan ooit wordt.
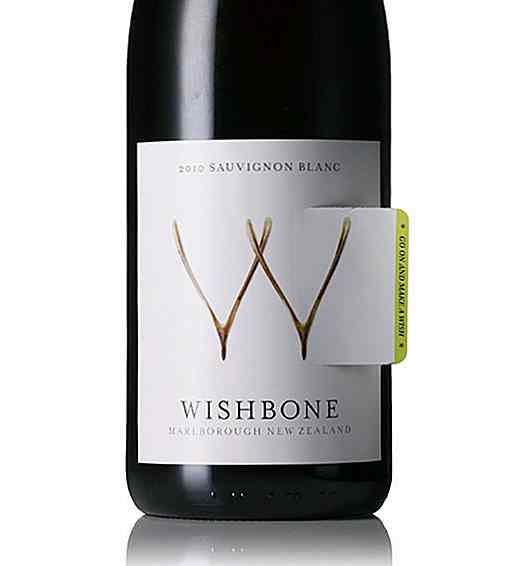
 6. Wishbone wijnetiket
6. Wishbone wijnetiket Het meest opwindende aan het eten van kip was altijd het breken van het draagbeen. Nu is dat simpele genot nog groter omdat je het met wijn kunt doen. Wishbone's wijnetiket heeft aan elk uiteinde een lipje zodat drinkers heerlijk kunnen genieten van deze tijdloze wedstrijd.
 7. Board Game Jam Packaging
7. Board Game Jam Packaging Suikermaïs ontbijtgranen en snoep gebruiken veel cartoony kindvriendelijke verpakkingen. Kissan gaat een stapje verder met zijn interactieve bordspelverpakking, die er niet alleen leuk uitziet, maar kinderen ook de waarde van gezond eten leert.
 8. Origami bierfles
8. Origami bierfles Hoewel origami en bier over het algemeen niet samengaan, brengt deze verpakking de twee zeker samen op een manier die zowel elegant als aantrekkelijk is.
 9. Gezichtsveranderende koffiekop
9. Gezichtsveranderende koffiekop Eigenzinnige humor verbinden met verpakkingen is een winnende combinatie. Deze take-away koffiekop, die ontworpen is voor de Gawatt koffietent, maakt een gedurfde uitspraak waar het ook gaat: de gezichten op de beker weerspiegelen emoties.
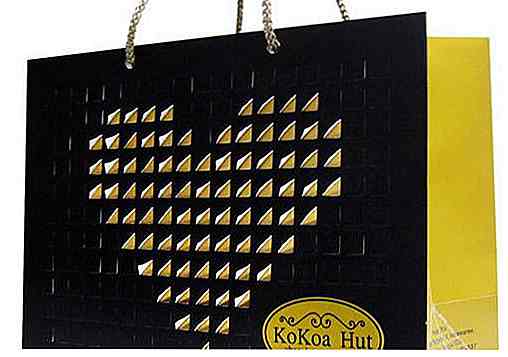
 10. Ontwerp je eigen tas
10. Ontwerp je eigen tas Dit geweldige interactieve verpakkingsconcept ontworpen voor Kokoa Hut is een en al woede. Shoppers kunnen elke afbeelding ontwerpen die ze geschikt achten voor hun eigen boodschappentas, waardoor het kopen van producten nog aantrekkelijker is dan voorheen.
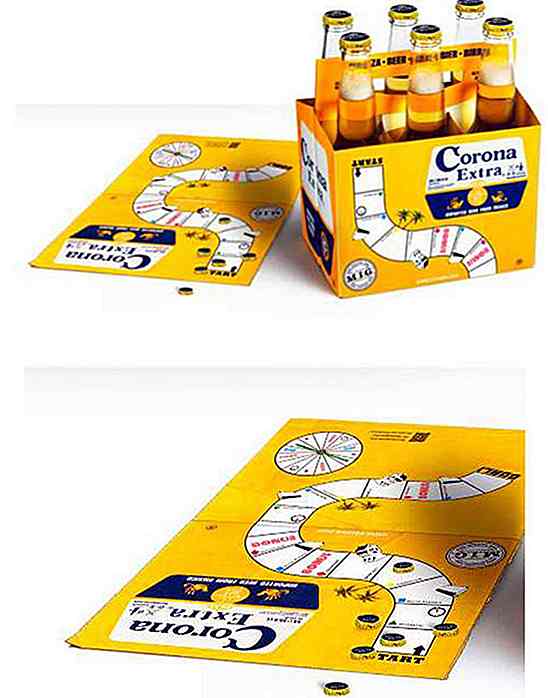
 11. Corona's Game Board Bierverpakking
11. Corona's Game Board Bierverpakking Omdat studenten op schoolpartijen meer drinkgames nodig hebben, heeft Corona een slim bordspel bedacht met hun bierverpakkingen. De bierbox opent zich in een bordspel en je kunt de flessendoppen gebruiken als spelfiches.
 12. Blk Waterverpakking
12. Blk Waterverpakking Dit specifieke voorbeeld van een interactieve verpakking komt precies overeen met de berichtgeving van het merk. Het drinken van het zwarte water onthult een verborgen boodschap: "geniet van de donkere kant".
 13. Masker Zoetwaren Verpakken
13. Masker Zoetwaren Verpakken Er zijn maar weinig dingen die gedaan kunnen worden om gebakken goederen beter te maken dan ze al zijn. Deze specifieke verpakking is echter voor de uitdaging. Om de diergerichte uitstraling van het merk te weerspiegelen, kan de verpakking worden omgezet in een dierenmasker.
 14. Wijnpuzzelverpakking
14. Wijnpuzzelverpakking Mensen houden van puzzels. Daarom was het plaatsen van dergelijke spellen op een wijnpakket een slimme manier om klasse, plezier en intellectueel vermogen te combineren.
 15. Wijnverpakkingen
15. Wijnverpakkingen Het lijkt erop dat de wijnindustrie de leiders is van de interactieve verpakkingstrend. Met dit eigenzinnige wijnpakket kunnen consumenten nieuwe glazen op de fles proberen te vermaken, waardoor ze een beetje meer plezier en meer pit toevoegen aan de mix.
 Afsluiten
Afsluiten Interactieve verpakking is een fascinerende nieuwe trend voor zowel pakketontwerpers, fabrikanten, merken als consumenten. Met dergelijke innovatieve verpakkingsstrategieën onderscheidt het merk zich in de schappen terwijl het consumenten in staat stelt om met hun producten te communiceren op een geheel nieuw niveau .
Het ontwikkelen van dergelijke complexe ontwerpen kan een echte uitdaging zijn, maar de beloningen maken het zeker de moeite waard. Door gebruik te maken van hoogwaardige innovaties op het gebied van verpakkingen, is er geen limiet aan uw verbeelding en de uitzonderlijke verpakkingsinstructies die u creëert.
Noot van de redactie : Deze gastpost is geschreven voor Hongkiat.com door Shelagh Hammer . Shelagh is Marketing Manager voor Highcon, de expert in digitale afwerkingsoplossingen. Zelfs met meer dan 30 jaar ervaring in marketing in de grafische wereld, is Shelagh nog steeds gefascineerd door alle ontwikkelingen in de papier-, karton- en andere "conventionele" communicatiemedia.
Nu lezen: 30+ eigenzinnige verpakkingsontwerpen


"Twee soorten mensen in deze wereld" Ad By Zomato is Spot On
Er zijn genoeg mensen op deze wereld. En ze hebben allemaal verschillende smaken als het om veel dingen gaat. Of toch? De volgende advertentiecampagne van Zomato, een website en een app voor fijnproevers, zegt dat er eigenlijk maar twee soorten mensen zijn. En Zomato doet het niet alleen via één poster, ze hebben een hele reeks advertenties die dit ondersteunen.M

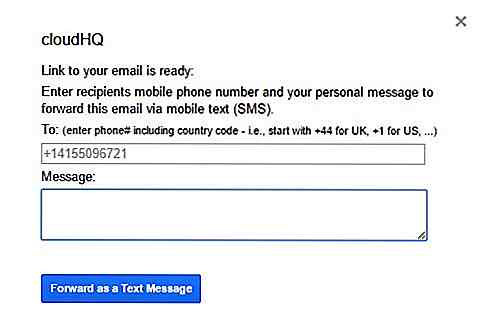
Met deze Chrome-extensie kunt u e-mails naar elk mobiel nummer verzenden
Ben je bang dat je dringende e-mail verloren gaat in het e-mailaccount van de ontvanger? Stuur deze in plaats daarvan rechtstreeks naar het telefoonnummer van de ontvanger. CloudHQ heeft een Chrome-extensie gemaakt waarmee je precies dat rechtstreeks vanuit Gmail zelf kunt doen.Met de toepasselijke naam ' Uw e-mail naar sms verzenden', voegt deze extensie een pictogram van een mobiele telefoon toe aan de inbox van uw Gmail