nl.hideout-lastation.com
nl.hideout-lastation.com
Een kijkje in: betere typografie voor moderne websites
Digitale tekst kan in zoveel smaken worden geformatteerd. Met de verdere vooruitgang van weblettertypen en browserscripts hebben we nieuwe projectcode gezien die ontwikkelaars konden gebruiken. Webontwerpers zijn ook op zoek naar de beste strategie om hun websites te coderen en een uniforme typografische stijl te creëren tussen al hun pagina's.
Tal van professionele webontwerpers hebben over het onderwerp geschreven, inclusief bijgewerkte functies en services. U moet elke webpagina beschouwen als een enkelvoudig document dat uw rootlay-outontwerp afbreekt. In deze weergave kunt u eenvoudig zien hoe typografie van pagina naar pagina kan stromen en een unieke uitlaatklep voor creativiteit bieden. En dit wordt vooral duidelijk door unieke klassen te bouwen voor je alinea's en kopjes.
Hieronder ga ik in op enkele fantastische ideeën voor aspirant-ontwerpers van typografie die geïnteresseerd zijn in het bouwen voor het web. Blogs, sociale netwerken en bedrijven zijn altijd op zoek om hun huidige website bij te werken. En CSS-stijlen voor webtypografie bieden een uitstekende bron om uw pagina's te verfrissen.
Verschillen in het internet van vandaag
Het moderne web is sinds begin 2000 dramatisch verbeterd. Er zijn heel veel nieuwe functies voor webontwerpers om fantastische werken te maken van grafisch ontwerp, logo's, banners en vrijwel alles. De release van HTML5- en CSS3-specificaties hebben ook hun tol geëist van de oude manier om weblettertypen te bouwen.
Het is nu heel goed mogelijk om uw eigen lettertypen toe te voegen aan de eigenschap CSS @font-face . U kunt elk TrueType- (.ttf) of OpenType (.otf) -bestand gebruiken en lokaal een kopie op uw server opslaan. Dan met wat CSS3 magie, neem de familie overal op uw webpagina op!

Alleen al onder deze techniek is het mogelijk om te zien hoe ontwikkeld ons moderne internet is geworden.
En omdat jQuery elke dag aan populariteit wint, is het geen verrassing dat we verbazingwekkende animatie-effecten kunnen bouwen in combinatie met aangepaste lettertypen. Als alternatief voor de bovenstaande methode kunt u met de TTFGen-plug-in voor jQuery elk TrueType-lettertype opnemen op uw webpagina.

Deze methode is een beetje betrouwbaarder omdat u geen moderne browser nodig heeft die CSS3-standaarden ondersteunt om deze te laten werken. Maar natuurlijk zullen oudere browsers zoals Internet Explorer 6 moeite hebben om correct te renderen.
Maar gelukkig zijn de meeste gebruikers overgestapt op nieuwere browsersoftware die deze standaarden ondersteunen! En wanneer u zich voor het web ontwikkelt, moet u overwegen voor wie uw markt bestemd is. Je kunt niet iedereen de hele tijd plezieren, maar je kunt wel proberen dichtbij genoeg te komen.
Het doel van digitale typografie
Een beetje een vreemd idee om over na te denken, maar wat is het echte doel van digitale tekst? Informatie overbrengen, bronnen delen en uw mening geven aan de wereld van internetgebruikers. Tekst is de meest simplistische vorm van media voor het delen van gedachten en ideeën . Maar het is ook erg complex en bevat belangrijke details die foto's / video's gewoon niet kunnen gebruiken.
Uw bezoekers zullen uw website waarschijnlijk vinden op basis van trefwoorden in uw tekst of koppen - slechts een andere reden om goed op uw webexemplaar te letten. En als je eenmaal wat aandacht hebt besteed aan je website, moet je hun concentratie vasthouden. Dit gaat het gemakkelijkst met vetgedrukte koppen en pagina-tekst op gelijke afstanden.

Als u een artikel of zelfstudie schrijft, moet u duidelijke taal gebruiken. Het is net zo belangrijk hoe uw paginatekst eruit ziet als de kwaliteit van uw inhoud. Hoe groter uw tekst, des te gemakkelijker het is om te lezen en te scannen op trefwoorden. En aangezien paragrafen de meeste inhoud bevatten, moet u veel tijd besteden aan prototypen voor de juiste pasvorm. Alinea's worden gebruikt om uw bericht in bit-sized brokken onder te verdelen in zinnen. Begrijp hoe u schrijft en vooruit plant om een passende paginalay-out te krijgen.
Bovendien komt met uw paginatekst media en secundaire inhoud. Als uw alinea's primaire informatie bevatten, heeft u misschien grafieken of afbeeldingen om de pagina leuker te maken. Deze accenten hebben precies de juiste touch om gebruikers door uw site te laten bewegen.

Video's en afbeeldingen kunnen uw inhoud uiteenhalen en het lijkt erop dat lezers sneller door uw artikel gaan. Maar gebruik deze items spaarzaam en laat niets je kernboodschap overspoelen. Gebruikers komen (meestal) naar uw site voor informatie en willen niet te veel afleiding.
Alle andere opmaakopties worden gebruikt om functionaliteit of doel te specificeren. Zo is hyperlinktekst vaak een andere kleur dan de rest om op te vallen als 'klikbaar'. U kunt werken met vetgedrukte of cursieve woorden die de nadruk leggen op uw zinnen. En het gebruik van blockquotes of vooraf opgemaakte tekst kan helpen om respectievelijk fundamentele uitspraken of webcodes af te bakenen.
Webpagina Kopteksten
Een van de belangrijkste troeven van uw webtypografie zijn heading-tags. Als u niet bekend bent met HTML-koppen, bereik van
naar met de eerstgenoemden die het meeste belang hebben en het laatste het minst. Deze opmaak is handig om te begrijpen, aangezien Google ook uw domein en webpagina's rangschikt op basis van de inhoudsstructuur. Zo heeft u uiteindelijk controle over welke zoekwoorden u gebruikt en welke lagen u nodig heeft.

Hoewel de standaard HTML5-specificatie maximaal 6 verschillende kopstijlen bevat, raad ik aan om tussen 3-4 te gebruiken. Het is niet nodig om ze allemaal op uw pagina's op te nemen. En het is ook zeer onwaarschijnlijk dat je een gebruik zult vinden voor 6 verschillende rubrieken. Wanneer je eerst gaat zitten om je stijlen te bouwen, probeer dan een paar voorbeelden voor koppen om te zien wat je leuk vindt.
Photoshop is uitstekend voor dit scenario. U kunt ook verschillende koppen in HTML coderen om te zien hoe ze er in de browser uitzien. Het is belangrijk om te werken met de paginastroom en ontwerpkoppen op basis van hun rang.
Bijvoorbeeld uw
tags moeten het meest opvallen tussen al uw paginakoppen. en zijn de populairste tags en worden door Google aanbevolen voor het crawlen van pagina-inhoud. Als u ontwerpeffecten gebruikt, zoals vetgedrukte letters, onderstreepte randen of verschillende kleuren, kunnen uw titels van de pagina springen.
zijn de populairste tags en worden door Google aanbevolen voor het crawlen van pagina-inhoud. Als u ontwerpeffecten gebruikt, zoals vetgedrukte letters, onderstreepte randen of verschillende kleuren, kunnen uw titels van de pagina springen.

Spacing is ook belangrijk als het gaat om koppen, of een deel van je inhoud voor die kwestie. Zorg ervoor dat u extra marges toevoegt tussen uw koppen en het hoofdgedeelte van de inhoud. Als u uw lettertype groot genoeg hebt gemaakt, moet elke kop opvallen als zijn eigen kernblok. Deze look is ideaal als u de aandacht van uw lezers wilt trekken met een duidelijke boodschap.
Bouwen aan unieke hyperlinks
Er is veel te zeggen over het onderwerp van paginakoppelingen. Op de een of andere manier moet je hyperlinks in je code gebruiken. Ze zijn uiterst belangrijk als de belangrijkste navigatie-interface tussen verschillende pagina's op uw site. Je kunt ook een link plaatsen naar andere blogs of zelfs je gearchiveerde blogposts als referentie op een later tijdstip.
U moet de holdingstekst voor uw link heel zorgvuldig kiezen. Dit is de specifieke inhoud die wordt geaccentueerd door een linkstijl. "Klik hier" is bijvoorbeeld erg populair en wordt meestal gebruikt voor directe downloads. Probeer deze systematische aanpak te vermijden en in plaats daarvan een beetje creatief te worden met uw hyperlinktekst. Uw bezoekers zullen veel eerder op een link klikken als ze de context ook kunnen herkennen en misschien kunnen achterhalen wat de nieuwe pagina zal bevatten.
Wanneer u uw links opmaakt, moet u het volgende in overweging nemen - hoe wijzigingen eruitzien in uw pagina-instellingen, aan wat voor soort achtergrondkleur u werkt en welke kleur de contrasttekst is?

Links moeten schaamteloos van de pagina worden weergegeven als klikbare items - dat is tenslotte hun functie. Daarom werkt het oude blauw met onderstreepte teksteffect zo goed. Maar als u vindt dat een alternatieve kleur beter werkt, moet u het uitproberen. Er is geen one-size-fits-all oplossing voor link-ontwerpen. Blader gewoon wat rond op het web en u zult zeker iets bijzonders samenstellen.

Een interessant punt is een paar functies die u moet proberen te vermijden . Dingen zoals het wijzigen van de lettertypefamilie of lettergrootte kunnen erg vervelend zijn. Hierdoor wordt de tekst vervormd en verplaatst, waardoor de muisaanwijzer mogelijk net buiten de koppelingszone komt. Op een vergelijkbare manier moet je vermijden extra marges / opvulling toe te voegen aan je links of hover-effecten. Deze werken veel beter als je eenvoudig blijft. Een kleurverandering of onderstreping voegt een lange weg af in de gebruikerservaring.
Constructie van gestileerde lijsten
De kans is groot dat je op een gegeven moment ook met lijsten moet werken. Inbegrepen zijn zowel geordende als ongeordende lijsten in HTML. Deze zijn perfect voor het online aanbieden van een kleine verzameling ideeën, producten, mensen of links in een zeer kleine hoeveelheid ruimte. Styling is ook niet zo heel anders dan alinea's of kopjes.
Uw bezoekers moeten onmiddellijk begrijpen dat ze een lijst met items bekijken. Houd elk lijstitem gescheiden en bevindt zich op een nieuwe regel op uw pagina. Voeg wat extra ruimte tussen hen toe, indien mogelijk. Dit geeft wat ademruimte en lijkt een mooie breuk voor de artikeltekst. Als je wilt kun je het lettertype of de inspringlijsten zelfs een beetje vet maken om weg te staan van de standaard lay-outmarges.

Het toevoegen van extra functies om uw lijst te laten opvallen, is geen vereiste. Maar als je van de stijl van de bloklay-out geniet, houdt het echt de nadruk op je lijsten. U kunt proberen een lichte achtergrond of pictogrammen toe te voegen. A List Apart heeft een geweldige beschrijving van temmenlijsten waarvan ik denk dat het een aantal zeer krachtige weetjes bevat. Maar als u de pagina-inhoud lineair houdt en alleen lijstblokken gebruikt wanneer dat nodig is, mag u geen ontwerp-tegenvallers tegenkomen.
Hoe citaten in de pagina te maken
Het uiterlijk van citaten en citaten is tegenwoordig erg beperkt. In het vroege web zou je niet veel van deze elementen in gebruik zien. Misschien in editorials, essays of educatieve papers. Maar HTML5 heeft de regels zeker een beetje bijgewerkt, wat het citeren van blockquotes een stuk eenvoudiger maakt.

De HTML5 Doctor-website bevat een fascinerende bron voor het bespreken van dit exacte onderwerp. Ze bespreken het gebruik van inhoud in blockquotes die intern in de documentstructuur verschijnen. U kunt dus ook kopteksten, alinea's en zelfs lijsten en voetteksten opnemen. Het belangrijkste gebruik van een
Het ontwerpen van je standaard blockquote-element kost niet teveel creativiteit. Forum-software heeft vaak een geweldig systeem gebruikt voor offertes met een reliëfachtergrond en ingesprongen indeling. U zult ook vaak aanhalingstekens zien die worden gebruikt als een lichte achtergrondafbeelding om het blokelement op te fleuren.

Citaten worden vaak gebruikt in webpagina's om inhoud uit het huidige artikel te halen en deze te laten opvallen tussen de rest van uw tekst. Gebruik dit effect om belangrijke informatie te herhalen en deze in het onderbewuste van uw lezer te boren.
Aangepaste webfonts gebruiken
Het is mogelijk om met de technologie van vandaag te werken met lettertypen die niet op de computer van uw bezoeker zijn geïnstalleerd. U kunt enkele regels tekst toevoegen om uw website bij te werken met bijna elk type lettertype dat u wenst. Er zijn een paar online diensten die je dit laten doen. De meest populaire is gemakkelijk Google Web Fonts waartoe je toegang hebt onder een gratis Google-account.
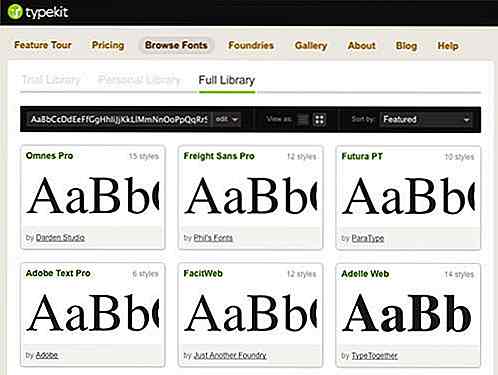
Als alternatief is typekit een fantastische concurrent die wel een gratis abonnement biedt. Uw pagina moet maandelijks minder dan 25.000 paginaweergaves halen en heeft alleen toegang tot de proefbibliotheek met lettertypen. De toegang voor het hoogste lid is een volledige bibliotheek die $ 49 per jaar kost op onbeperkte websites.
Ik zal je door een snelle setup leiden van beide, eerst beginnend met Typekit.
Typekit
Begin eerst met het registreren van uw gratis account. Als je zeker weet dat je geld wilt uitgeven, voel je dan vrij om je te registreren onder een ander plan, maar voor deze demonstratie is een gratis account meer dan genoeg. Na een paar pagina's wordt u gevraagd om uw sitenaam en URL in te voeren.
Als u live wilt gaan met uw script, voert u de rootdomein-URL in zonder http:// . Je kunt ook localhost aanbieden als je aan het testen bent op je computer.

Zodra alles is ingesteld, wordt u omgeleid naar een pagina waar u de webcode kunt pakken. Er zijn slechts 2 regels JavaScript vereist in uw paginakop. Wanneer dit allemaal is ingesteld, raakt u de pagina met lettertypen aan en begint u uw bibliotheek te kiezen. Als u op een lettertype klikt, verschijnt er een nieuw venster. Vanaf hier is het mogelijk om rond te spelen en extra opties voor uw nieuwe lettertypefamilie op te nemen. Dit omvat opties zoals vet, schuin, licht en vele anderen.
Voor uw CSS-stijlen maakt Typekit automatisch een selector. Standaard is dit een klassentype met de naam van het lettertype voorafgegaan door "tk-". Als ik bijvoorbeeld Sovba zou gebruiken, zou ik de klasse tk-sovba gewoon opnemen op elke pagina-inhoud. U kunt ook nieuwe kiezers toevoegen die specifiek zijn voor uw paginastijlpagina.
Het enige dat u nu hoeft te doen, is deze klasse ergens op uw pagina opnemen. Vernieuw en zorg ervoor dat je je cache hebt leeggemaakt als er niets onmiddellijk verschijnt. Het kan tot 5-10 minuten duren voordat hun servers uw lijst ook bijwerken. Voor alle WordPress-gebruikers bieden ze een gratis typekit-plug-in die het toevoegen van je lettertypen een stuk eenvoudiger maakt.
Google Web Fonts
Web Fonts is een andere geweldige service van internetzoekgigant Google. Ze bieden een enorme verzameling lettertypen online helemaal gratis. Maar let op, hun service gedraagt zich iets anders dan TypeKit en werkt eigenlijk iets gemakkelijker.
U wordt aanvankelijk begroet met een muur van tekst en veel verschillende lettertypefamilies. Kies eerst de lettertypen die u in uw website wilt opnemen en voeg ze toe aan één verzameling. Wees voorzichtig met uw keuzes, omdat het veel bandbreedte en laadtijd vergt om elke bron van de servers van Google op te nemen.

Probeer jezelf te beperken tot maximaal 1-3 lettertypen, maximaal 5 lettertypen. Nadat u uw lettertypen heeft gekozen, biedt Google u drie verschillende inbeddingsstijlen:
- Klassieke CSS,
@importCSS, en- JavaScript inclusief
De @import werkt geweldig direct in je @import . Dit zal ook heel wat ruimte in je header opruimen, vooral omdat de include verklaring van Google ergens anders zou worden verplaatst. Ik zou de JavaScript-code niet aanbevelen, omdat deze erg lang en een stuk langzamer is dan elke CSS-stijl. Maar merk op hoe Google geen standaardselectoren en klassen voor u maakt.
In plaats daarvan krijgt u de lettertypen als mogelijke eigenschappen voor uw font-family kenmerken. Meestal kunt u uw lettertype zoals het is opnemen met enkele enkele aanhalingstekens.
Een voorbeeld met inbegrip van de lettertypefamilie Varela Round zou als zodanig werken: font-family: 'Valera Round', Helvetica, Arial, sans-serif;
Dit is een bijzondere reden waarom ik geniet van Google's service via Typekit. Om niet te zeggen dat Typekit tekort schiet in opties of bruikbaarheidstactieken. Maar Google heeft de kracht om veel meer typen gezichten te bieden en je kunt kiezen welke klassen / ID's ze te zien krijgen. Als webontwikkelaar krijg je meer creativiteit en vloeiende bewegingen om te bouwen naar eigen inzicht.
Conclusie + Resources
Van de vele onderwerpen die we hier behandeld hebben, hoop ik dat er een paar zijn die je interesse wekken. Webpagetypografie is een uiterst belangrijk onderdeel van elke gebruikerservaring. Het internet is een groeiend platform voor het bouwen van krachtige webapplicaties en voor communicatie met iedereen wereldwijd. Deze middelen zijn niet alleen gratis, maar hebben overal ter wereld grote supportgroepen door techneuten.
Als je op zoek bent naar meer diepgaande inhoud om te bespreken, heb ik een paar van mijn favoriete links hieronder gedeeld. Deze omvatten tutorials en een aantal fantastische artikelen over interface-ontwerp gerelateerd aan typografie. En ontwerpen voor het web creëert een geheel nieuwe sfeer om uw gebruikers te overspoelen in een rijke en creatieve lay-out.
- WordPress-typografie-plug-ins om de leesbaarheid te verbeteren
- Korte handleiding voor typografie
- Mooie lettertypen voor titels en koppen
- CSS Menu Lijst Ontwerp
- Componeren aan een verticaal ritme
- 32 inspirerende voorbeelden van verbluffende lay-out en typografie
- Eenvoudig aangepaste webtypografie met Google Fonts API
- Tekst-embossingtechniek met CSS
- 10 Principes voor leesbare webtypografie
- Webdesign Basix: waarom typografie van belang is
- Showcase van mooie typografie in webdesign
- Web Typografie: Font Embedding Services
- 5 eenvoudige manieren om webtypografie te verbeteren
- Dynamische vervanging van tekst / afbeelding

12 particuliere zoekmachines die u niet volgen
Privé browsen met de zogenaamd privé- of incognitomodi in uw normale browser geeft u niet het privacyniveau dat u denkt dat het doet. U wilt misschien niet bijgehouden worden en uw standaardbrowser duidelijk laten weten dat dit het geval is, maar u weet dat dit niet het geval is wanneer advertenties die gerelateerd zijn aan uw recente zoekopdrachten op Facebook of in uw Gmail verschijnen.K

De ultieme iOS 10 GUI-kit voor Sketch, Photoshop en Adobe XD
UI-ontwerpers vertrouwen op UI-sets en ontwerpen gratis freebies omdat ze tijd besparen en het werk gemakkelijker maken. Daarom worden er voortdurend nieuwe GUI-kits uitgebracht voor de nieuwste versies van de Android- en iOS-systemen voor webontwerpen en mobiele apps.Het team van Great Simple heeft deze geweldige iOS 10-kit samengesteld voor elk ontwerpprogramma dat u maar kunt bedenken