nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe WordPress in te stellen OpenShift gebruiken
OpenShift is een platform-als-een-service van de open source-leider, Redhat. Het werkt op de Open Source OpenShift-code die op RHEL-systemen draait. OpenShift kan worden gebruikt voor het hosten en uitvoeren van een verscheidenheid aan software, en het ondersteunt verschillende open source-technologieën en databases. Het heeft ingebouwde ondersteuning voor verschillende programmeertalen.
Wilt u een gratis self-hosted WordPress-blog? We gaan demonstreren hoe een exemplaar van WordPress- blogsoftware op het OpenShift-platform in slechts een uur te installeren en uit te voeren .
Waarom OpenShift?
Goede vraag! OpenShift is slechts een PAAS zoals vele anderen, wat is dan het leuke aan het hosten van uw WordPress-blog op het platform van RedHat? Bovenop eenvoudig code-onderhoud met behulp van Git en ondersteuning voor PHP en MySQL, wordt OpenShift geleverd met een gratis abonnement met 3 kleine versnellingen.
Wat zijn versnellingen? Gears zijn virtuele containers met een reeks bronnen waarmee gebruikers hun applicaties kunnen uitvoeren . Een toepassing kan veel versnellingen gebruiken, en dat is wat bekend staat als schaalbaarheid. Kleine versnellingen bieden 512 MB RAM en 1 GB diskquotum onder het gratis abonnement.

Stel zelf uw gehoste WordPress-blog in
Het is een eenvoudig proces in drie stappen:
- Maak een OpenShift-account
- Maak een applicatie met behulp van WordPress-broncode
- Configureer de vereiste instellingen van WordPress.
1. Maak een OpenShift-account
Meld je aan voor OpenShift als je nog geen eigenaar bent van een account. Een OpenShift-account is vereist om uw toepassingsraamwerk op te starten, de code van uw app in te dienen (met behulp van Git) en uw WordPress-toepassing te starten.
2. Maak een applicatie
Een applicatie is gewoon een software die op het OpenShift-platform draait . In tegenstelling tot een toepassing op uw Android- of Windows-apparaat, vereist een toepassing op OpenShift niet alle bronnen van het systeem, maar krijgt alleen toegang tot de beschikbare middelen op een schaal van versnellingen. OpenShift maakt ook automatische schaalvergroting van versnellingen voor uw toepassing mogelijk .
Volg de gegeven stappen om een applicatie te maken:
1. Meld u aan bij de online console van OpenShift.
2. Kies Applicaties in het bovenste menu.
3. Klik op de knop 'Add Application'Ã, Â|'.
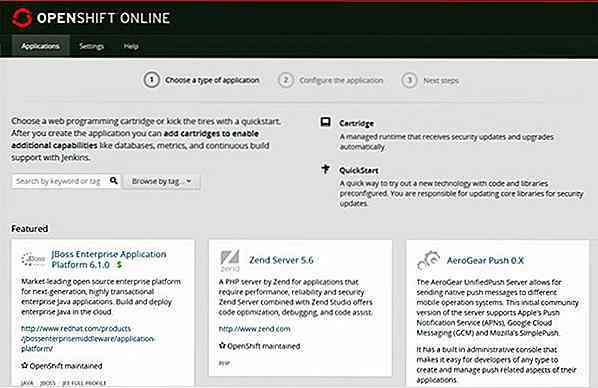
4. Kies een type applicatie: scrol hieronder en selecteer WordPress 3.x in het gedeelte "Instant App".

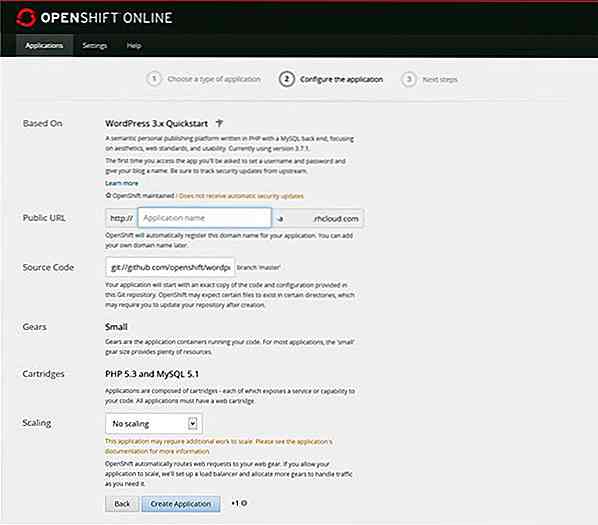
5. Configureer de toepassing: voer uw toepassingsnaam in die wordt gebruikt om de openbare URL van uw toepassing te maken en klik vervolgens op de knop ' Applicatie maken '.

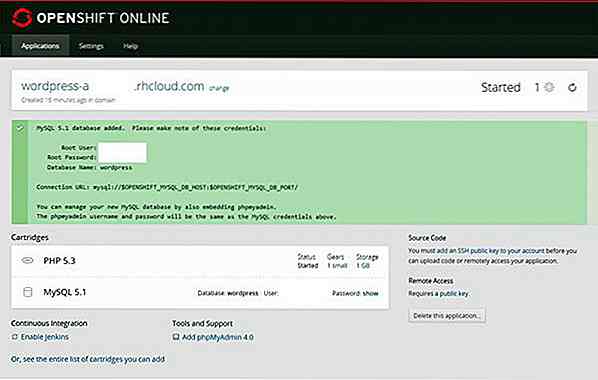
6. Klik op ' Nee, doorgaan '. U krijgt de details te zien van uw nieuw aangemaakte applicatie. Noteer de inloggegevens van de database voor uw toepassing, zoals u deze in de toekomst misschien nodig heeft.

Goed gedaan! U hebt uw WordPress-applicatie op het OpenShift-platform gemaakt.
3. Configureer WordPress
U bent een WordPress-toepassing gestart op OpenShift met behulp van de WordPress Git van het OpenShift-team, maar deze is nog steeds niet volledig geconfigureerd . Het is gewoon een software die wordt gehost op de servers en nog geen lopende blog. We moeten de nodige opties configureren. Dit zijn de stappen:
1. Kies Applicaties in het bovenste menu.
2. Kies uw nieuw gemaakte app uit de lijst.
3. Klik op de openbare URL van uw app bovenaan. Een voorbeeld van een dergelijke openbare URL is blog-aksinghnet.rhcloud.com .
4. Uw nieuw gemaakte app wordt geopend in de browser. WordPress vraagt naar de basis, maar heeft informatie nodig om de installatie te voltooien.

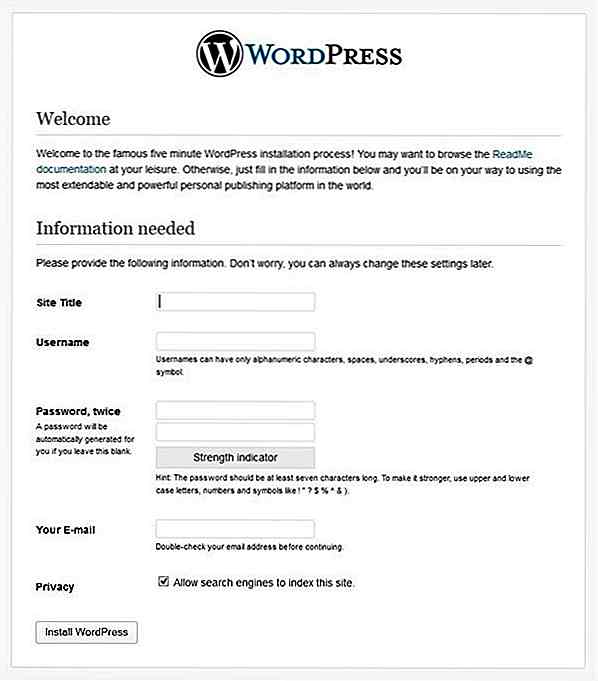
5. Vul ze in zoals hieronder:
- Sitetitel: voer de titel van uw website in. Bijvoorbeeld Hongkiat.com, AKSingh.net, etc.
- Gebruikersnaam: voer een goede gebruikersnaam in die niet gemakkelijk te raden is. Bijvoorbeeld ash34in85, hk493online58, etc.
- Wachtwoord: voer tweemaal een veilig wachtwoord in.
- Uw e-mailadres: voer uw e-mailadres in.
- Privacy: laat het controleren.
6. Klik op de knop 'WordPress installeren'. WordPress zou je met succes moeten begroeten!

7. Eindelijk, je blog is klaar. Klik op de knop ' Inloggen ', geef uw gebruikersreferenties op en u wordt aangemeld bij uw eigen door uzelf gehoste WordPress. Het is opwindend, toch?
Helemaal klaar
Gefeliciteerd met het succesvol opzetten van uw gratis WordPress-blog. Een blog die met OpenShift is gemaakt, verschilt niet van een andere door uzelf gehoste WordPress-instantie. Het grote verschil is dat deze gratis is en dat je niet voor een hostingplan hoeft te kiezen om je eigen WordPress te hosten. Waar wacht je op? Log in op je WordPress en word creatief!
U bent wellicht ook geïnteresseerd in:
- Hoe u uw eigen proxy maakt met Google App Engine
- Google Custom Search Engine (CSE) installeren op WordPress-site
- Beginnersgids voor WordPress Multisite met MAMP
- ServerPress - Snelle en gemakkelijke manier om WordPress lokaal te installeren

Tips en technieken voor brainstormen voor freelancers
Brainstormen is het geheime wapen van elke freelancer en ondernemer. Het helpt ons om alles wat we weten over het onderwerp en alle daaraan gerelateerde ideeën eraan te herinneren. Of we het beseffen of niet, brainstormen staat aan de basis van elke onderneming die we ondernemen, of het nu een product, een project of iets eenvoudigs is als een blogpost.

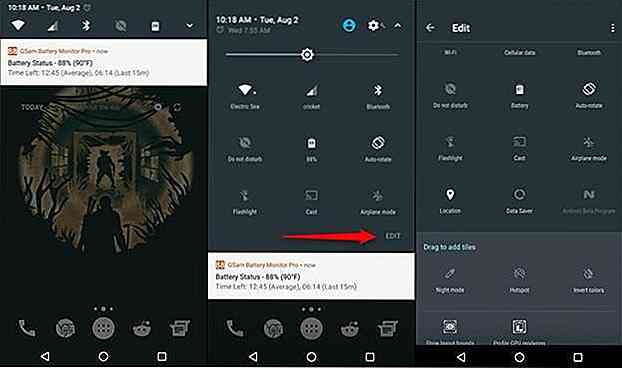
Android App-gegevens en -cache - Hoe u ze kunt beheren
Heeft iemand u ooit geadviseerd om de gegevens en het cachegeheugen van uw app op uw Android-telefoon op te schonen om problemen op te lossen, opslag terug te winnen of de prestaties van uw telefoon te verbeteren? Heeft u zich ooit afgevraagd wat deze twee soorten gegevens zijn, of wat zouden de gevolgen kunnen zijn van het verwijderen of bewaren van deze gegevens