nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe HTML5 bereikschuifregelaar over meerdere browsers op te maken
Het bereik is een van het nieuwe invoertype dat is geïntroduceerd in HTML5. Met dit invoertype kunt u een nummer invoeren binnen het opgegeven bereik. De browsers zullen dit invoertype native als een schuifregelaar weergeven . Het is een zeer intuïtieve gebruikersinterface die we vaak in een app vinden. We kunnen de hendelbalk naar rechts of links verschuiven om het nummer binnen het bereik te produceren.
Maar zoals je hierboven kunt zien, toont elke browser dit invoertype in een iets andere smaak die bij sommige ontwerpers misschien niet goed zit. In dit artikel laten we u zien hoe u het in een meer uniforme ontwerpvorm kunt stylen . Als je klaar bent, laten we beginnen.
In Chrome, Safari en Opera
Safari en Opera zijn op Webkit gebaseerde browsers. Hoewel Chrome heeft besloten zijn eigen engine te gebruiken, Blink, lijkt het er voorlopig op dat Chrome nog steeds verschillende codebases van websites heeft geërfd.
Webkit biedt een eenvoudige manier om elk invoertype, inclusief range, te stylen. Om aan de slag te gaan, kunnen we de invoer selecteren met de attribuutselector en de oorspronkelijke Webkit / Chrome-stijlen verwijderen door de -webkit-appearance op none .
invoer [type = bereik] {-webkit-uiterlijk: geen} Vanaf dit punt kunnen we iets toevoegen zoals rand, achtergrondkleur, ronderrand enzovoorts.
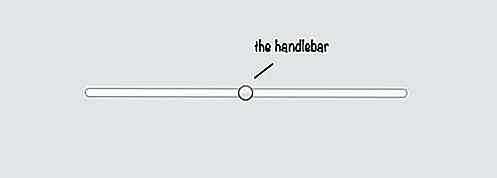
.input [type = bereik] {-webkit-uiterlijk: geen; breedte: 100%; grensradius: 8px; hoogte: 7px; border: 1px solid # bdc3c7; achtergrondkleur: #fff; } Zoals u hieronder kunt zien, is de stuurstang het enige overgebleven deel van de invoer dat niet wordt beïnvloed door de bovenstaande code.

Om stijlen toe te passen, moeten we de eigen pseudo-elementselector Webkit ::-webkit-slider-thumb en op vergelijkbare manier de native stijlen verwijderen met -webkit-uiterlijk, zoals dat het geval is.
invoer [type = 'bereik'] :: - webkit-slider-thumb {-webkit-appearance: none; achtergrondkleur: # ecf0f1; border: 1px solid # bdc3c7; breedte: 20px; hoogte: 20 px; grensradius: 10px; cursor: pointer; } En zo vormen we het bereik van het invoertype in een Webkit-browser. De stijl die we hierboven hebben toegevoegd, moet worden toegepast op Chrome, Safari en de nieuwste versie van Opera. Het zou echter niet van invloed zijn op Firefox en Internet Explorer als ze verschillende engines gebruiken. Maar we hebben oplossingen voor die twee.
In Firefox
Stijlen direct toevoegen met attribuutselectorinvoer input[type='range'] zou de native stijlen van de invoer in Firefox niet veranderen. In plaats daarvan moeten we de gepatenteerde pseudo-elementselector Firefox gebruiken ::-moz-range-track en ::-moz-range-thumb .
De ::-moz-range-track beïnvloedt de invoerbereiktrack, terwijl de ::-moz-range-thumb invloed heeft op de invoerhandvatbalk.
.firefox-invoer [type = bereik] :: - moz-range-track {border-radius: 8px; hoogte: 7px; border: 1px solid # bdc3c7; achtergrondkleur: #fff; } .firefox-invoer [type = bereik] :: - moz-range-thumb {background: # ecf0f1; border: 1px solid # bdc3c7; breedte: 20px; hoogte: 20 px; grensradius: 10px; cursor: pointer; } We passen exact dezelfde stijlen toe. Open Firefox en u zou een resultaat moeten krijgen zoals in de Webkit-browsers.

In Internet Explorer
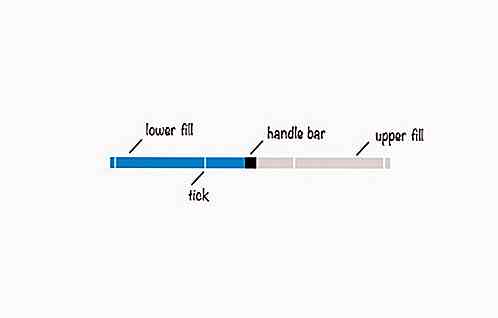
Internet Explorer geeft het bereik van het invoertype een heel ander beeld dan de rest. Om het gemakkelijker te maken, heb ik hier een diagram getekend met de stukken die de invoer vormen.

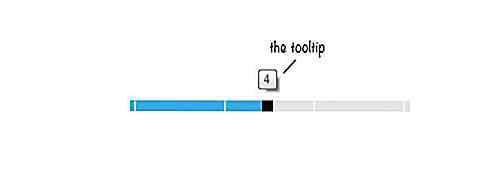
IE laat ook een tooltip zien met het nummer dat u één bent, terwijl we door het stuur gaan.

Elk van deze invoeronderdelen kan worden gestileerd met IE-pseudo-element ::-ms-fill-lower, ::-ms-fill-upper, ::-ms-thumb, ::-ms-ticks en ::-ms-tooltip . Hier zullen we ook dezelfde stijlen toepassen als in Webkit en Firefox.
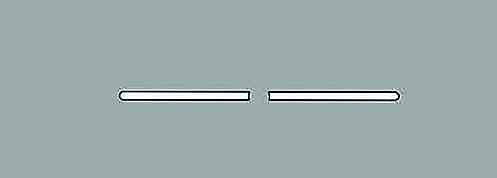
invoer [type = "bereik"] :: - ms-fill-lower, invoer [type = "range"] :: - ms-fill-upper {background: transparent; } invoer [type = "bereik"] :: - ms-track {border-radius: 8px; hoogte: 7px; border: 1px solid # bdc3c7; achtergrondkleur: #fff; } invoer [type = "bereik"] :: - ms-thumb {background-colour: # ecf0f1; border: 1px solid # bdc3c7; breedte: 20px; hoogte: 20 px; grensradius: 10px; cursor: pointer; } Maar de output is niet iets dat we hadden verwacht. De maatstreepjes zijn zichtbaar, terwijl de boven- en onderkant van de stuurstang zijn verborgen.
We kunnen de vinkjes eenvoudig verwijderen door step="any" te voegen aan het invoerelement. Het stuur volledig zichtbaar maken, is echter niet mogelijk. Het is alsof het invoerelement de overflow ingesteld op hidden, maar het kan niet ongedaan worden gemaakt door alleen de overflow te stellen op visible . Dit is iets dat ik nog steeds probeer uit te zoeken. Als je dit probleem hebt opgelost, kun je het delen in het vak hieronder.

Laatste gedachte
Het bereik van het invoertype is vrij aanpasbaar. Helaas heeft elke browser zijn eigen weg en dus moeten we langere codes schrijven dan verwacht. Ik hoop dat er een norm zal zijn die deze kwestie in de toekomst kan regelen. Ten slotte is hier de link om het invoerbereik te zien dat we u in dit artikel hebben laten zien.
- Demo bekijken
- Download de bron

Trends in webdesign: hoe te beslissen wat werkt
Ontwerpers houden ervan om te klagen over 'oppervlakkige' designtrends, omdat ze niet het gevoel hebben dat ze uithoudingsvermogen hebben of iets zinvols bijdragen aan de industrie. Maar klopt dat?Vandaag gaan we het hebben over designtrends en nieuwe fenomenen die veel ontwerpers oppeppen, maar dat kan ook de woede van anderen zijn die denken dat de designindustrie de buizen doorziet

12 locaties om stripfiguren van jezelf te maken
Als je je niet comfortabel voelt met het gebruiken van echte foto's om jezelf te vertegenwoordigen in online profielen en avatars, waarom zou je dan geen stripfiguren van jezelf maken? Het zal zeker leuk en uniek zijn voor anderen wanneer je op een cartoonachtige manier jezelf vertegenwoordigt in je online profielen