nl.hideout-lastation.com
nl.hideout-lastation.com
Gratis patroongeneratoren: hier zijn 8 gereedschappen die u als bladwijzer wilt gebruiken
Patronen worden veel gebruikt in webdesign als achtergrond. In principe kunnen patronen worden gedefinieerd als afbeeldingen die in herhaalde vorm op een veld worden gebruikt. Als je merkt dat je moeilijkheden ondervindt bij het maken van natuurlijke patronen, is dat omdat het vrij ingewikkeld is om een lus te maken die zowel verticaal als horizontaal werkt, nou ja, het is in ieder geval moeilijk om het handmatig te doen.
Gelukkig zijn er veel tools die je kunt gebruiken om eenvoudig een mooi patroon te maken en we geven 8 van deze online op. Bovendien zijn ze gratis voor gebruik. Met sommige van deze patroongeneratoren hebt u controle over kleuren, oriëntatie, patroonelementen en meer, terwijl anderen patronen willekeurig voor u genereren. Deze patronen kunnen vervolgens worden gedownload in verschillende beeldformaten of in code.
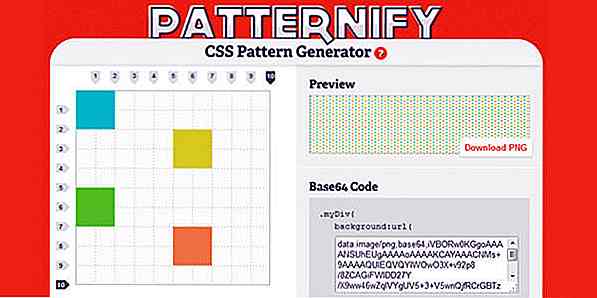
1. Patroon
Met Patternify kunt u patronen creëren door ze pixel voor pixel te tekenen en is een goed hulpmiddel om echt kleine pictogrammen te maken. Met de ondersteuning van kleur- en transparantiemogelijkheden kunt u met deze tool een aantal coole afbeeldingen maken. Naast het PNG-formaat kan deze tool ook de afbeelding in Base64-indeling genereren, zodat u deze in uw CSS kunt gebruiken.

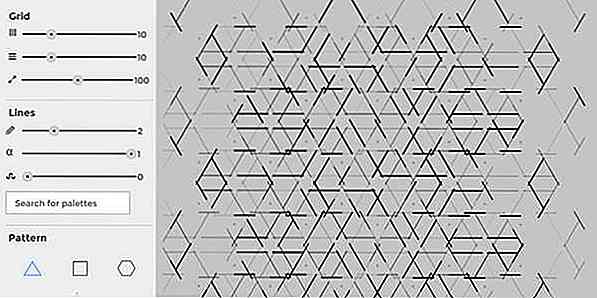
2. Gerstnerizer
Gerstnerizer geeft je kleurloze patronen, maar het maakt het goed met patronen die in lijnen worden gegenereerd. Stel ter plaatse de lijndikte, de dekking en de kromming van de lijn in het gereedschapspaneel aan de linkerkant in. Vervolgens kunt u kiezen uit 3 patroonvormen: driehoeken, vierkanten en zeshoeken. Teken op het tegelcanvas onder de selectie van de patroonvorm lijnen en er verschijnt een patroon op het grote canvas aan de rechterkant. Het patroon kan worden opgeslagen in SVG.

3. Tartanmaker
Als je van horizontale en verticale kriskrasachtige patronen houdt, dan is Tartanmaker de tool voor jou. Selecteer 3 kleuren, de richting, de garengrootte en klik vervolgens op de knop 'Make It', en u krijgt een tartanpatroon voor u gemaakt. Je kunt ook de galerij doorzoeken op patronen die door andere gebruikers zijn gemaakt en deze gratis downloaden.

4. Stripe Generator
Een eenvoudig hulpmiddel om geweldige streeppatronen te maken, u kunt zoveel kleuren toevoegen als u wilt aan Stripe Generator en vervolgens de stripegrootte, spatiëring, achtergrondstijl, oriëntatie aanpassen en, als u dat wilt, schaduwen toevoegen. U kunt ook door andere gebruikers bladeren in gegenereerde streeppatronen als u liever gewoon een kant-en-klaar exemplaar zoekt.

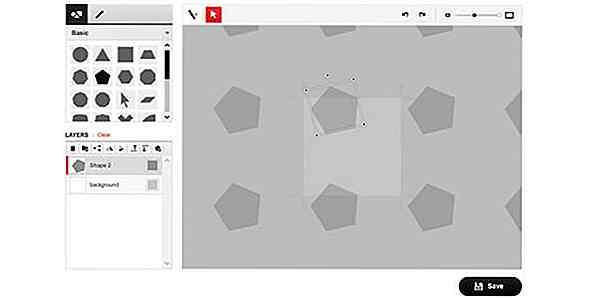
5. Color Lovers Seamless
Color Lovers stelt u in staat patronen te maken van vooraf gedefinieerde vormen en lijnen. Kies een lijn of sleep een vorm vanuit het linkerpaneel en zet ze neer op het canvasgebied om je patronen te tekenen. De tool genereert de tegels automatisch. Het wordt geleverd met eenvoudige bewerkingstools die worden gebruikt om u te helpen de vormen op het canvas te roteren, van grootte te veranderen en achter elkaar te plaatsen.

6. Patroonmaker
Patternizer is een ander gereedschap voor het genereren van patronen waarmee je gemakkelijk je eigen patroon kunt krijgen. Kies een kleur, rotatiehoek, dekking, breedte, opening en offset om uw patroon te krijgen. U kunt dan de code pakken voor gebruik op uw site. Merk op dat u een klein script moet toevoegen dat door Patternizer wordt verstrekt voordat u het patroon kunt gebruiken. Lees de volledige tutorial hier.

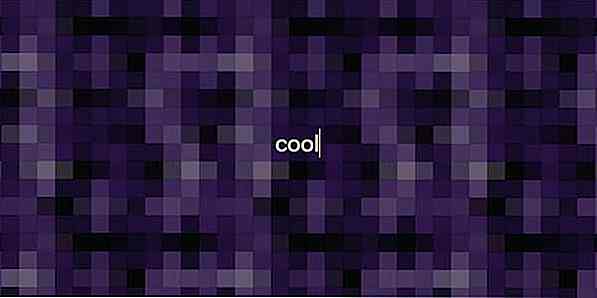
7. GeoPattern
GeoPattern biedt een unieke en willekeurige manier om patronen automatisch te genereren. U hoeft alleen een tekst in te voeren (geen tekst) en de tool genereert een uniek en mooi patroon. Elk personage dat u typt, produceert een ander afbeeldingspatroon op basis van de 16 geweldige patroonnypes, zoals octogonen, overlappende cirkels, plus tekens, sinusgolven, zeshoeken en meer. Probeer de demo om te zien hoe cool deze tool is.

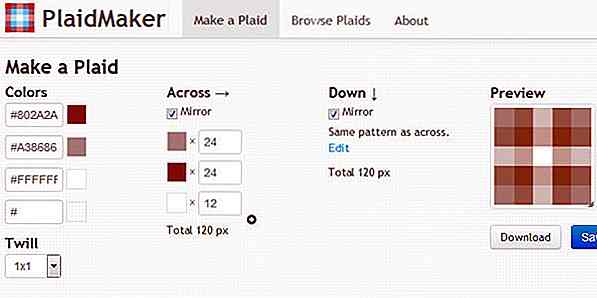
8. PlaidMaker
PlaidMaker is een hulpmiddel om een mooi geruit patroon te creëren. Kies een kleur voor gebruik in het palet en maak de horizontale patronen en verticale patronen afzonderlijk. U kunt ook spiegelafbeeldingen in beide richtingen gebruiken. Als u niet vanuit het niets wilt werken, klikt u op 'Zoeken in plattegronden' om kant-en-klare ontwerpen te zien en kunt u het in PNG-indeling downloaden voor verschillende mobiele formaten en voor coveromvang op Facebook.


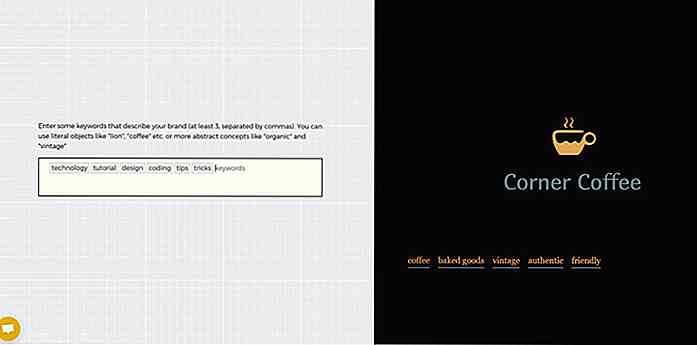
Brandmark gebruikt kunstmatige intelligentie om logo's voor u te ontwerpen
Nog niet zo lang geleden schreef ik over Fontjoy, een webtool ontwikkeld door Jack Qiao die kunstmatige intelligentie gebruikt om lettertypen te koppelen. Na het ontwikkelen van de tool voor het koppelen van lettertypen, lijkt het erop dat Qiao heeft besloten om te blijven dabbelen met AI en ontwerp, omdat hij heeft bedacht met nog een andere door AI aangedreven webontwerptool met de naam Brandmark

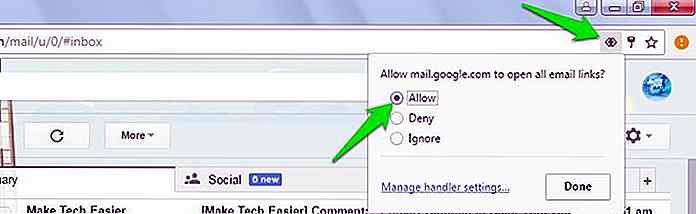
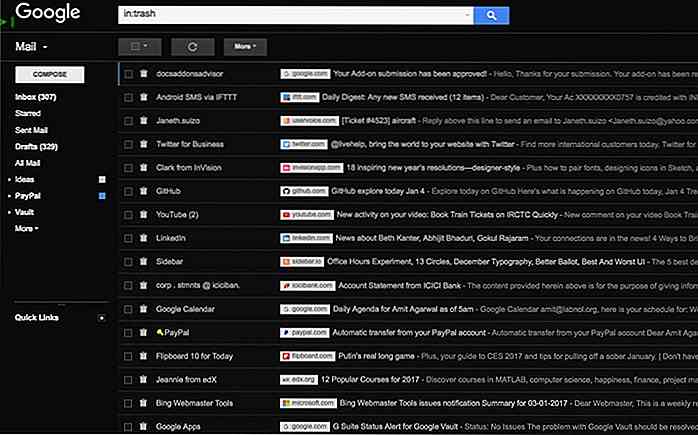
Blader snel door Gmail Inbox met deze Chrome-extensie
Scannen via je Gmail-inbox kan een behoorlijke uitdaging blijken te zijn, vooral wanneer je elke dag honderden nieuwe e-mails in de inbox binnenkomt . In een poging om je inbox iets eenvoudiger te maken, hebben de mensen van Digital Inspiration een eenvoudige kleine Chrome- extensie bedacht, Gmail Sender Icons, waarmee je snel door je Inbox kunt bladeren en belangrijke e-mails gemakkelijker kunt ophalen