nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe aangepaste status in Slack in te stellen
Vertrouwt uw werkplek op Slack om met elkaar te communiceren? Als dit het geval is, is het misschien interessant om te weten dat u binnenkort aangepaste statussen in uw profiel kunt instellen zodat iedereen deze kan zien.
Als u Slack voor desktop gebruikt, kunt u een aangepaste status instellen door op uw naam te klikken en vervolgens de optie Een status instellen te kiezen. Voor degenen met de mobiele versie van Slack hoeft u alleen maar op de knop "..." te tikken en de optie Een status instellen te selecteren.
Als u dit doet, wordt een venster geopend met een dialoogvenster en enkele voorgestelde statussen. Vanaf hier kunt u een van de vijf voorgestelde status gebruiken, variërend van pendelen tot op afstand werken. U kunt er ook voor kiezen om een aangepaste status te maken door deze in plaats daarvan in het dialoogvenster te typen.
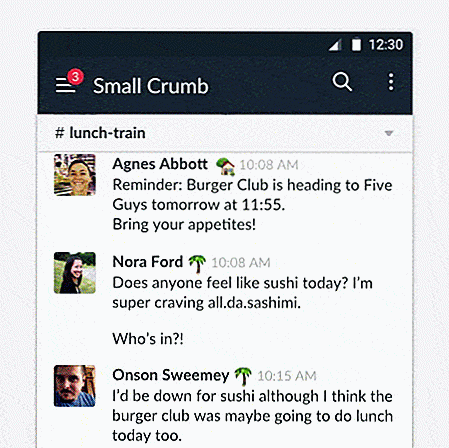
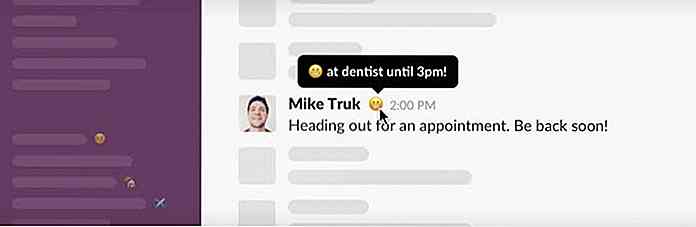
 Zodra je klaar bent met het instellen van je status, zal het selecteren van de Save- optie ervoor zorgen dat de statusemoji rechts naast je naam verschijnt in Slack. Degenen die meer willen weten over uw status, kunnen ervoor kiezen om over de emoji te zweven, uw profiel te bekijken of het te vinden via het berichtenvenster van Direct Message of de Quick Switcher.
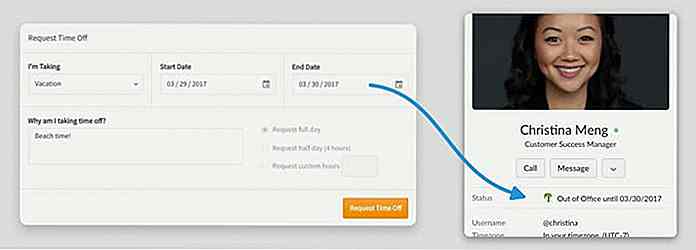
Zodra je klaar bent met het instellen van je status, zal het selecteren van de Save- optie ervoor zorgen dat de statusemoji rechts naast je naam verschijnt in Slack. Degenen die meer willen weten over uw status, kunnen ervoor kiezen om over de emoji te zweven, uw profiel te bekijken of het te vinden via het berichtenvenster van Direct Message of de Quick Switcher. Naast Slack kan de statusfunctie ook werken met Slack-gerelateerde apps zoals Zenefits en Meekan. Met Zenefits kan de app uw status synchroniseren met zijn time-off volgsysteem . Met Meekan is de app in staat om uw vergaderschema's te volgen via statusupdates.
Naast Slack kan de statusfunctie ook werken met Slack-gerelateerde apps zoals Zenefits en Meekan. Met Zenefits kan de app uw status synchroniseren met zijn time-off volgsysteem . Met Meekan is de app in staat om uw vergaderschema's te volgen via statusupdates.Voor diegenen die geïnteresseerd zijn in het integreren van de statusfunctie in hun apps, heeft Slack hier handig een handleiding gegeven om u op weg te helpen.


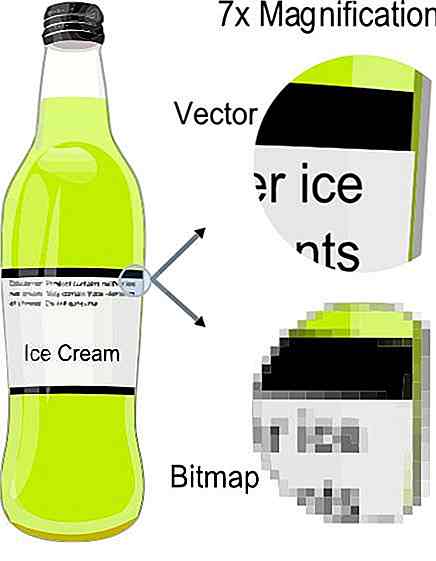
Logo Design Tips voor beginners
Noot van de redacteur: dit bericht is geschreven door Vlad Shvets voor Hongkiat.com. Vlad werkt voor Vectr genoemd in de inhoud.Elk bedrijf, freelancer of onafhankelijke professional heeft een logo nodig . Zodra u besluit dat het tijd is om een bedrijf te starten, komt de vraag van het logoontwerp onmiddellijk naar voren. So

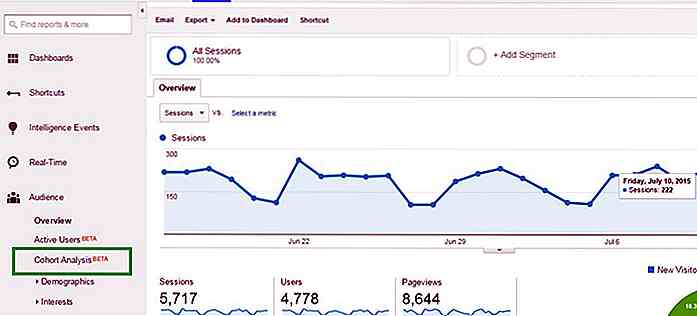
Een kijkje in: cohortanalyse in Google Analytics
Google Reports behoort tot de eenvoudigste, maar ook de meest gebruikte en effectief gebruikte analysetools voor veeleisende webmasters. Een van de recente rapporten die zijn toegevoegd onder Google Analytics, is het Cohort Analysis Report .Dit rapport is uitermate nuttig voor bedrijfseigenaren omdat het helpt om de essentiële feiten bloot te leggen die helpen om het klantgedrag te begrijpen en hoe ze te behouden om de winst te vergroten .