nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe Thumbnails toevoegen aan WordPress Categorieën & Tags
Soms ziet een WordPress-site er veel leuker uit als we een afbeelding naast categorieën of tags kunnen weergeven. We kunnen bijvoorbeeld een afbeelding over CSS toevoegen in de categorie "CSS" of het HTML5-logo in de categorie "HTML" (zoals hieronder weergegeven).
In versie 2.9 heeft WordPress de mogelijkheid toegevoegd om een beeldminiatuur toe te voegen (later hernoemde afbeelding ) voor post, pagina en aangepast berichttype. Deze miniatuurafbeeldingfunctie heeft geen betrekking op Category, Tag en aangepaste taxonomie, zelfs niet voor latere versies (met uitzondering van misschien aangepaste taxonomie, mogelijk in WordPress 4.4.)
Dankzij deze WordPress-tip en de Taxonomy Thumbnail-plug-in kunnen we dit doen in onze postcategorieën en tags. Laten we eens kijken hoe dit kan worden gedaan met een paar regels code.
Ermee beginnen
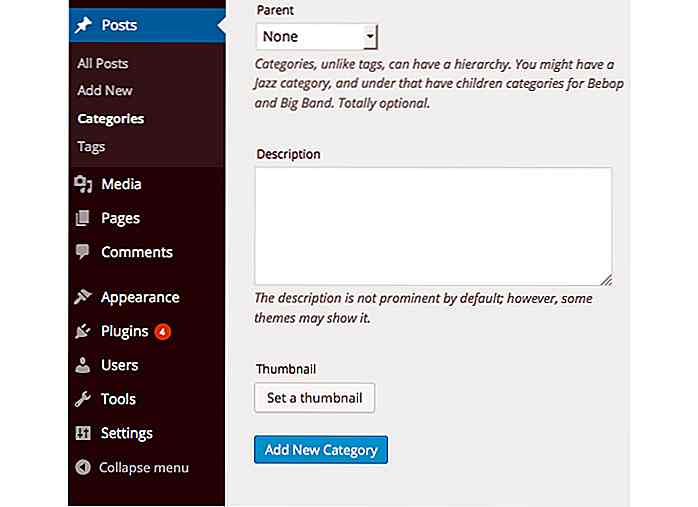
Om te beginnen, implementeer deze plug-in in uw WordPress-site. Je kunt de plug-in installeren via Plugins> Add New of via FTP. Zodra je de plug-in hebt geactiveerd, ga je naar Plaatsen> Categorieën . Nu zou u de knop " Een miniatuur instellen " moeten kunnen vinden.
 Als u op deze knop klikt, wordt WordPress Media Manager weergegeven . Hier kun je de afbeelding selecteren die je eerder hebt geüpload als de categorie afbeelding of je kunt je afbeelding uploaden, aanpassen en uiteindelijk selecteren als de miniatuur van de categorie (of de tag).
Als u op deze knop klikt, wordt WordPress Media Manager weergegeven . Hier kun je de afbeelding selecteren die je eerder hebt geüpload als de categorie afbeelding of je kunt je afbeelding uploaden, aanpassen en uiteindelijk selecteren als de miniatuur van de categorie (of de tag).De afbeelding wordt weergegeven in de categorietabel, zodat u kunt zien in welke categorie een afbeeldingscategorie is bijgevoegd.
 De sjabloontags
De sjabloontags Deze plug-in wordt geleverd met een aantal handige sjabloontags om afbeeldingen op te halen die lijken op de sjablonen van post-miniaturen. Op deze manier kunnen we de thumbnail van de term eenvoudig ophalen.
- get_term_thumbnail_id ($ term_taxonomy_id) : om de taxonomie-term thumbnail-ID te krijgen.
- has_term_thumbnail ($ term_taxonomy_id) : om te controleren of de term Taxonomy een thumbnail heeft of niet.
- get_term_thumbnail ($ term_taxonomy_id, $ size = 'post-thumbnail', $ attr = ") : om de miniatuurminiatuur van de taxonomie op te halen.
Zoals je hierboven kunt zien, hebben deze functies de taxonomie-ID nodig - de categorie, de tag of de aangepaste taxonomie-ID - die je kunt ophalen met de functie term_taxonomy_id . De plug-in wordt geleverd met nog enkele functies, zoals het instellen en verwijderen van de miniatuur, maar deze zijn voldoende voor nu.
Hoe miniaturen weer te geven
Lijst met termen ophalen
Eerst gebruiken we de functie get_terms() om lijsten met termen van de opgegeven taxonomie op te halen - in dit geval zullen we de termen uit de get_terms() halen.
'name', 'order' => 'ASC', 'hide_empty' => true, 'exclude' => array (), 'exclude_tree' => array (), 'include' => array (), 'number' => '', 'velden' => 'all', 'slug' => '', 'parent' => '', 'hierarchical' => true, 'child_of' => 0, 'childless' => false, 'get' => '', 'name__like' => '', 'description__like' => '', 'pad_counts' => false, 'offset' => '', 'search' => '', 'cache_domain '=>' kern ', ); $ terms = get_terms ($ taxonomy, $ args); ?>
De uitvoer is een array met informatie van elke term, inclusief de term term_id, name, slug, term_group, term_taxonomy_id, description, enzovoort. Nu moeten we de name de term binnen de lijsten weergeven met behulp van de foreach lus, als volgt.
'. $ taxonomie. ':'; echo '
- '; foreach ($ terms as $ term) {echo $ term-> name; } echo '
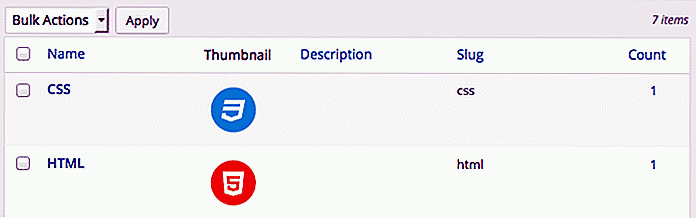
Het resultaat ziet er ongeveer zo uit:
 Hier hebben we CSS, HTML, JavaScript, jQuery en PHP. We hebben de respectieve afbeelding (logo of pictogram) voor elk van deze voorwaarden bijgevoegd. Nu moeten we weten hoe we ze moeten weergeven.
Hier hebben we CSS, HTML, JavaScript, jQuery en PHP. We hebben de respectieve afbeelding (logo of pictogram) voor elk van deze voorwaarden bijgevoegd. Nu moeten we weten hoe we ze moeten weergeven.Geef de miniaturen weer
Om de afbeeldingsminiatuur te tonen, breiden we de foreach lus uit, zoals uit onze vorige code.
We voegen de sjabloontag toe, get_term_thumbnail(), om de miniatuur te krijgen en we voegen ook een link toe aan de archiefpagina van de term.
if (! empty ($ terms) &&! is_wp_error ($ terms)) {echo ' - '; foreach ($ terms as $ term) {echo '
- '. $ term-> naam. get_term_thumbnail ($ term-> term_taxonomy_id, $ size = 'category-thumb', $ attr = ''). ' '; } echo '
En het resultaat (na de toegevoegde CSS) is zoals hieronder getoond:
 De plug-in heeft opties om te kiezen om alle termen op te halen of alleen termen met miniaturen. Gebruik hiervoor de onderstaande parameter op de functie
De plug-in heeft opties om te kiezen om alle termen op te halen of alleen termen met miniaturen. Gebruik hiervoor de onderstaande parameter op de functie get_terms() : $ taxonomy = 'categorie'; $ args = array ('with_thumbnail' => true, // true = haal termen op met thumbnail, false = haal alle termen op); $ terms = get_terms ($ taxonomy, $ args); Toepassen op andere taxonomie
Zoals vermeld, kunt u deze plug-in toepassen op niet alleen categorieën, maar ook op andere taxonomieën, zoals de tags, linkcategorie en aangepaste taxonomie . Deze plug-in is handig om Beeldminiatuur op elke taxonomie in te schakelen, net zoals in Post en Pagina.

Productiviteit volgen (& afleidingen) op Chrome met onbeperkt
Het is moeilijker om je te concentreren en dingen te onthouden wanneer je online werkt. Er is zoveel te zien, te doen, te lezen, te kijken, te volgen, zoals, te uploaden, te downloaden en .. je snapt het. De productiviteit kan een duik nemen als u niet voldoende bent gedisciplineerd, wat helaas voor de meesten van ons geldt

10+ gratis Photoshop-plug-ins voor webontwerpers
Het gebruik van Photoshop-uitbreidingen vergroot aanzienlijk de mogelijkheid om u te helpen uw workflow te ontwerpen, te stroomlijnen en u productiever te maken. U kunt een Photoshop-plug-in gebruiken om herhalende of vervelende taken te versnellen, zoals:genereer lange schaduwenexporteer Photoshop-lagenzet PSD om naar CSS3zet Photoshop-tekst om in SVGontwerpspecificaties bouwen in Photoshopzet skeuomorf ontwerp om in plat ontwerpEr zijn nog tal van andere Photoshop-uitbreidingen en op deze lijst staan 12 geweldige degenen die je helpen je lagen, kleuren, gidsen en meer te beheren, om je werk
![Maak lange schaduwen met Long Shadow Generator [Photoshop Plugin]](http://hideout-lastation.com/img/tech-design-tips/596/create-long-shadows-with-long-shadow-generator.jpg)