nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe een refactor CSS - een gids
CSS-refactoring moet een essentieel onderdeel zijn van de front-end ontwikkelingsworkflow, als we een beheersbare en geoptimaliseerde codebasis willen hebben. Wanneer we CSS refactoren, ruimen we onze bestaande code op en reorganiseren we deze zonder nieuwe functies toe te voegen of bugs te verhelpen.
Refactoring helpt CSS-explosie voorkomen, verbetert de codele leesbaarheid en herbruikbaarheid en maakt CSS slanker en sneller uit te voeren .
Refactoring is meestal na een tijdje nodig, omdat zelfs projecten die begonnen met een beknopte en georganiseerde codebasis, vroeg of laat hun helderheid beginnen te verliezen; consistentie, verouderde regels en dubbele codedelen verschijnen; en we beginnen ook stijlen te overschrijven en steeds meer hacks en workarounds in te zetten.
De beste manier om onze CSS-code te behouden, is door vast te houden aan de vuistregel ' refactor early, refactor often '. In deze post zullen we enkele tips bekijken over hoe we een effectief CSS-refactoringproces kunnen uitvoeren.
1. Voer een eerste audit uit
Om een beter beeld te krijgen van wat we moeten refactoren, is het het beste om te beginnen met een uitgebreide audit om te zien wat we momenteel hebben .
Er zijn veel geweldige online tools die ons kunnen helpen bij dit streven. CSSDig is een krachtige Chrome-extensie die de CSS van een website analyseert en de zwakke punten ervan onderzoekt, zoals te specifieke selectors of herhalende eigenschappen.
Ongebruikte CSS onderzoekt ongebruikte CSS-regels, terwijl linting-tools, zoals CSS Lint, het mogelijk maken om snel compatibiliteit, onderhoudbaarheid en andere problemen te vinden.
Het is ook belangrijk om de code tijdens de eerste audit handmatig te onderzoeken, omdat veel problemen op architectonisch niveau alleen op deze manier kunnen worden opgevangen.
 2. Stel een beheersbaar plan op
2. Stel een beheersbaar plan op Werkcode herformuleren is altijd een moeilijke taak, maar we kunnen de pijn verlichten als we een plan maken over wat we moeten doen, het refactoringproces versnipperen tot hanteerbare brokken en een haalbaar schema maken.
Bij CSS-refactoring is er een cruciaal ding waar we altijd rekening mee moeten houden: sommige dingen die we refactoren, zoals het veranderen van selectornamen, zullen het nodig maken om de code van de relevante HTML- en JavaScript-bestanden ook aan te passen.
Het is daarom een goed idee om deze aanvullende wijzigingen die we moeten uitvoeren opnieuw op te sporen en deze samen met de primaire CSS-gerelateerde taken in ons schema voor refactoring op te nemen .
3. Volg voortgang
Voordat we beginnen met refactoring, is het een essentiële stap om een back-up te maken van onze initiële bestanden . Het introduceren van een versiebeheersysteem, zoals Git of Subversion, in onze workflow kan het refactoring-proces aanzienlijk verbeteren, omdat we een register hebben over de sequentiële stappen die we hebben genomen en we zullen terug kunnen keren naar een vorige fase als we dingen opnieuw willen doen .
 4. Blijf bij een coderingsstijlgids
4. Blijf bij een coderingsstijlgids Een coherente coderingsstijlgids kan opmerkelijk de codele leesbaarheid en onderhoudbaarheid verbeteren, dus voordat we beginnen met refactoren is het essentieel om een CSS-coderingsstijlgids in te stellen .
De belangrijke dingen om te beslissen zijn:
- conventies benoemen
- opmaakregels
- declaratie
- eenheden en waarden die we willen gebruiken
- commentaarregels
Als we geen eigen codeerstijlgids willen maken, kunnen we ook die van iemand anders gebruiken, zoals ThinkUp's die op Github kunnen worden gevonden.
 Het is echter niet genoeg om alleen maar een codeerstijlgids te introduceren, we moeten ons er ook aan houden als we de code herschrijven tijdens het refactoring, en hetzelfde verwachten van alle anderen die aan ons project werken.
Het is echter niet genoeg om alleen maar een codeerstijlgids te introduceren, we moeten ons er ook aan houden als we de code herschrijven tijdens het refactoring, en hetzelfde verwachten van alle anderen die aan ons project werken.5. Stel een samenhangende bestandsstructuur in
Nadat we klaar zijn met de voorbereidingen, is het eerste wat we moeten doen om een juiste CSS-bestandsstructuur in te stellen die aandacht besteedt aan de cascadering van CSS.
Het hangt voornamelijk af van het project hoe we onze bestanden het beste organiseren, maar er zijn enkele universele regels, zoals het gebruik van een apart normalize.css bestand voor CSS- global.css, een apart global.css voor algemene stijlen die in het hele project worden gebruikt. en om bibliotheken van derden in een aparte map op te slaan.
Als we veilig willen spelen met onze CSS-bestandsstructuur, zijn er ook kant-en-klare architecturen, zoals SMACSS of ITCSS, die effectieve technieken bieden voor het op een schaalbare manier organiseren van CSS-bestanden .
6. Weg met ongebruikte en dubbele regels
Na een tijdje beginnen CSS-bestanden meestal vol te lopen in ongebruikte regels die we moeten identificeren en opschonen tijdens refactoring. Er zijn veel online tools die ons in staat stellen om deze verouderde regels te onderzoeken, en soms stellen we ons ook in staat ze snel te dumpen.
De bekendste tool voor dit doel is waarschijnlijk UnCSS, een Node.js-module die het mogelijk maakt snel van ongebruikte CSS-regels af te komen, en het biedt ons ook geavanceerde configuratie-opties die het gemakkelijk maken om het schoonmaakproces aan te passen .
 Het is belangrijk om rekening te houden met het feit dat we niet noodzakelijk ongebruikte regels uit alle CSS-bestanden die we hebben verwijderen, bijvoorbeeld van globale, reset- of 3rd party-stylesheets, dus we moeten ze uitsluiten tijdens het uitvoeren van de opschoning.
Het is belangrijk om rekening te houden met het feit dat we niet noodzakelijk ongebruikte regels uit alle CSS-bestanden die we hebben verwijderen, bijvoorbeeld van globale, reset- of 3rd party-stylesheets, dus we moeten ze uitsluiten tijdens het uitvoeren van de opschoning.Samen met verouderde regels leiden dubbele regels ook tot overtollige code-uitval en prestatieverlies. We kunnen ze verwijderen met behulp van de module CSS Purge Node.js, maar we kunnen ook werken met CSS-linters om te zoeken naar dubbele regels in onze CSS-bestanden.
7. Specificiteit verminderen
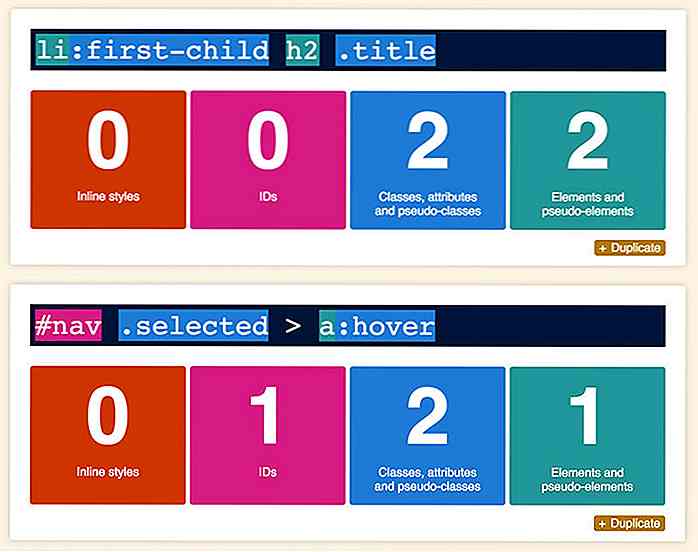
De specificiteit van een CSS-selector wordt berekend op basis van het aantal en de typen binnenste selecteurs die het bevat. CSS-specificiteit wordt uitgedrukt als een 4-cijferig getal dat het gemakkelijkst te begrijpen is als we deze visuele CSS-specificatiecalculator bekijken:
 De laagste specificiteit (
De laagste specificiteit ( 0001 ) behoort tot selectors die slechts één algemeen HTML-element targeten, zoals of
Bepaalde selectors, zoals id of selectors die afkomstig zijn van inline-stijlen, hebben hogere prioriteiten omdat ze de stijlen negeren die behoren tot meer generieke selectors. De specificiteit van de #id1 selector is bijvoorbeeld 0100 .
Bij refactoring is het doel om de specificiteit van selectors (deze kort te houden) zoveel mogelijk te verminderen, omdat selectors met hogere specificiteit de selectorherbruikbaarheid aanzienlijk verminderen en tot een opgeblazen codebasis leiden .
De 3 belangrijkste types van hoge specificiteitselectoren zijn:
- Gekwalificeerde selectors, zoals
p.class1(het definiëren van deptag is hier niet nodig, omdat het onmogelijk is om dezelfde klasse te gebruiken met andere HTML-elementen) - Diep geneste selectors, zoals
.class1 .class2 .class3 .class4 ... - ID's, zoals
#id1
Online tools, zoals CSSDig genoemd in stap 1, kunnen worden gebruikt om snel deze selectors met hoge specificiteit te vinden. Het kan ook handig zijn om een regel in de coderingsstijlgids op te stellen over zaken als het maximale nesteniveau of een limiet voor het gebruik van id selectors.
8. Weed Out !important regels
CSS-regels gevolgd door de !important verklaring overschrijven reguliere stijlregels. Het gebruik van !important regels leidt vroeg of laat tot incoherente code . Het is geen toeval dat de meeste plukkende gereedschappen ze markeren als fouten.
Wanneer we CSS snel moeten schrijven, kunnen we daarop misschien gaan vertrouwen vanwege hun eenvoud.
Het grootste probleem met !important verklaringen is dat als we ze in de toekomst willen negeren, we nog meer !important verklaringen in gebruik moeten nemen, dus het is het beste om ze uit te roeien waar mogelijk tijdens het refactoringproces.
9. Magic Numbers en Hard Coded Values opruimen
Tijdens onze dagelijkse CSS-workflow komen we soms problemen tegen die we niet kunnen oplossen, en we beginnen met het gebruik van zogenaamde magische getallen, waarden die om een aantal redenen werken, maar we begrijpen niet waarom. Neem bijvoorbeeld het volgende voorbeeld:
.class1 {positie: absoluut; top: 28px; links: 15, 5%; } Het grootste probleem met magische getallen is dat ze indirect zijn en ze belichamen de antipattern "programming by permutation". Tijdens het refactoring-proces moeten we deze willekeurige regels uit onze code verwijderen en vervangen door redelijker mogelijke oplossingen, waar dit mogelijk is.
Dezelfde vuistregel geldt ook voor hardgecodeerde waarden . Waarschijnlijk is het meest voorkomende voorkomen van hardgecodeerde waarden te vinden in regelhoogte-regels:
/ * slecht, we moeten extra regels voor een vaste regelhoogte toevoegen aan de onderliggende elementen van .class1 * / .class1 {font-size: 20px; regelhoogte: 24 px; } / * goed, de flexibele lijnhoogte-regel kan ook veilig worden gebruikt door onderliggende elementen * / .class1 {font-size: 20px; regelhoogte: 1, 2; } Hard gecodeerde waarden maken onze code minder toekomstbestendig en meer rigide, dus als onderdeel van refactoring moeten we ze opgraven en vervangen door flexibele waarden .
10. Refactoreenheden en waarden
Om onderhoud en debuggen in de toekomst eenvoudiger te maken en om mislukkingen te voorkomen die kunnen voortvloeien uit het gelijktijdig gebruiken van verschillende eenheden, zoals em en px, moeten we ons houden aan samenhangende regels over hoe we relatieve en absolute waarden gebruiken .
Als we ze in het verleden inconsistent hebben gebruikt, moeten we ze omzetten zodat ze een beknopt systeem kunnen vormen
Als we op onze site te veel vergelijkbare kleuren gebruiken, kan het verstandig zijn om het kleurenschema te rationaliseren door het aantal kleuren dat we gebruiken te verminderen. (Hier is een bericht over hoe u op een praktische manier een kleurenschema voor een website kunt kiezen.)


40 hoge kwaliteit WordPress-thema's voor 2017
WordPress is tegenwoordig een van de beste platforms voor het bouwen van websites. Het is gebruiksvriendelijk, krachtig en biedt een aantal handige functies. Het is echter aan de eigenaar van de website of webontwikkelaar om een keuze te maken uit een reeks WordPress-thema's om degene te kiezen die bij hun smaak en behoeften past .Als

Casestudy: ontwerpen van een visitekaartje dat schommelt!
Visitekaartjes zijn hard gedrukt medium voor het verspreiden van informatie over uw bedrijf en wat u doet. Deze papieren moeten echt de tand des tijds en geduld doorstaan tussen degenen aan wie u diensten aanbiedt. Hun concepten moeten dus fascinerend en creatief zijn en zich ver uitstrekken van de verbeelding van gewone mensen.Eve