 nl.hideout-lastation.com
nl.hideout-lastation.com
Aan de slag met Gulp.js
Gulp is een Javascript-gebaseerde tool waarmee je delen van je workflow kunt automatiseren. Automatisering kan u letterlijk uren per dag besparen. Of je nu een ontwikkelaar bent of een ontwerper die af en toe HTML-wireframes maakt, ik moedig je aan om in te graven.
In dit artikel zullen we de basis van het gebruik van Gulp bekijken - van installatie tot basissyntaxis en een paar voorbeelden. Aan het einde van het artikel zou je in staat moeten zijn pakketten te vinden, installeren en gebruiken die anderen hebben gemaakt voor Gulp om SASS te compileren, afbeeldingen te optimaliseren, sprites te maken, bestanden samen te voegen en meer!
Gulp installeren
Maak je geen zorgen, de installatie is heel eenvoudig. We zullen de terminal moeten gebruiken in OSX en Linux, of de opdrachtprompt voor Windows. Ik zal het vanaf nu als Terminal noemen.
Open het en typ npm -v en druk op enter. Als het versienummer wordt weergegeven, is het knooppunt al geïnstalleerd - dit is een afhankelijkheid voor Gulp.
Als u een "opdracht niet gevonden" (of een soortgelijke fout) krijgt, gaat u naar de downloadpagina van Node.js en selecteert u het juiste pakket voor uw systeem. Na de installatie is de opdracht npm beschikbaar in de terminal.
Gulp installeren is net zo eenvoudig. Plak de volgende opdracht in de terminal, dat is het:
npm installeren - mondiale slok
Hiermee wordt de Gulp-opdracht geïnstalleerd die algemeen beschikbaar is op uw systeem.
Gulp aan een project toevoegen
Gulp is nu geïnstalleerd, maar we moeten het voor elk project waaraan we het nodig hebben afzonderlijk toevoegen. Maak nu een lege map en navigeer ernaar in uw terminal. Gebruik in de map voor het project de volgende opdracht:
npm install --save-dev gulp
Dit zou een map node_modules en een bestand npm-debug.log in je projectmap moeten maken. Deze worden door Gulp gebruikt om zijn ding aan uw project te doen, u hoeft hier niet over na te denken.
De reden dat we Gulp aan elk specifiek project moeten toevoegen, is dat elk project andere vereisten heeft . Men kan bellen voor SASS, een andere voor Less. Men kan Coffeescript gebruiken, de andere mag dat niet, enzovoort.
The Gulpfile
De Gulpfile is waar de magie gebeurt, het is waar je de automations definieert die je nodig hebt en wanneer je wilt dat ze gebeuren . Laten we een lege standaardtaak maken door een bestand met de naam gulpfile.js en de volgende code erin te plakken.
var gulp = vereisen ('gulp'); gulp.task ('default', function () {// Dit doet niets voor nu, we zullen binnenkort functionaliteit toevoegen}); Zodra dit bestand is opgeslagen, kunt u teruggaan naar uw terminal en zelfstandig het slikopdracht uitvoeren. Gulp detecteert in welk project het zich bevindt en voert de standaardtaak uit - degene die we zojuist hebben gemaakt. Je zou zoiets als dit moeten zien:

Er gebeurt hier niets, omdat de taak leeg is, maar het werkt prima. Laten we beginnen met een paar goede voorbeelden!
Een bestand kopiëren
Dit is een saaie, ik geef het toe, maar het zal je helpen begrijpen wat er gemakkelijk aan de hand is.
Maak in de projectmap een bestand met de naam to_copy.txt en een map met de naam dev . Laten we naar onze Gulpfile gaan en een nieuwe taak met de naam copy .
gulp.task ('copy', function () {return gulp.src ('to_copy.txt') .pipe (gulp.dest ('dev'));}); De eerste regel definieert een taak met de naam copy. Hierin gebruiken we gulp.src om aan te geven welke bestanden we met deze taak targeten - in dit geval is het een enkel bestand met de naam to_copy.txt .
Vervolgens pipen we deze bestanden naar de functie gulp.dest die aangeeft waar we deze bestanden willen plaatsen - ik heb de dev-map gebruikt.
Ga terug naar je terminal en typ gulp copy om deze taak uit te voeren, het zou het opgegeven bestand naar de opgegeven map moeten kopiëren, iets als dit:

Het leidingbevel vormt de kern van Gulp. Het is een efficiënte manier om gegevens tussen opdrachten te verplaatsen. De opdracht src geeft de bestanden aan die worden doorgestuurd naar de opdracht dest. In complexere scenario's zouden we onze bestanden naar andere commando's leiden voordat we een bestemming opgeven.
Houd er ook rekening mee dat de bron kan worden gegeven als een enkel bestand of meerdere bestanden. Als we een map met de naam production en we willen alle bestanden uit onze development erin verplaatsen, kunnen we de volgende opdracht gebruiken:
gulp.task ('copy', function () {return gulp.src ('development / *') .pipe (gulp.dest ('production'));}); Het sterretje komt overeen met alles in de map. Je zou ook alle bestanden in alle submappen kunnen matchen en allerlei andere mooie overeenkomsten kunnen maken. Bekijk de node-glob documentatie voor meer informatie.
SASS compileren
Het samenstellen van een stylesheet uit SASS-bestanden is een veelvoorkomende taak voor ontwikkelaars. Het kan vrij gemakkelijk met Gulp gedaan worden, we moeten echter wel wat voorbereiding doen. Afgezien van basisopdrachten zoals src, dest en een aantal andere, wordt alle functionaliteit toegevoegd via externe add-ons. Dit is hoe ik ze ga gebruiken.
Ik typ SASS Gulp in Google, het eerste resultaat is meestal wat ik nodig heb, je zou de pagina voor het SASS-pakket moeten vinden. Het toont u hoe het te installeren (npm install gulp-sass). De kans is groot dat je sudo moet gebruiken om het als een beheerder te installeren, dus het is waarschijnlijk (sudo npm install gulp-sass).
Als u klaar bent, kunt u de syntaxis gebruiken die het pakket aangeeft om uw code te compileren. Maak hiervoor een bestand met de naam styles.scss met de volgende inhoud:
$ primair: # ff9900; body {background: $ primary; } Maak nu de volgende Gulp-taak in de Gulpfile.
gulp.task ('sass', function () {gulp.src ('*. scss') .pipe (sass ()) .pipe (gulp.dest ('./ css'));}); Voordat je het commando uitvoert, vergeet niet om het pakket bovenaan het Gulpfile als volgt te 'vereisen':
var sass = require ('gulp-sass'); Wanneer u gulp sass uitvoert, worden alle bestanden met de scss-extensie doorgestuurd naar de sass-functie, die ze naar css converteert. Deze worden dan doorgestuurd naar de bestemmingsfunctie die ze in de css-map plaatst.
Kijken naar bestanden en mappen
Tot dusver is dit allemaal handig, maar we moeten nog steeds elke keer een opdracht typen als we een taak willen uitvoeren, wat niet erg efficiënt is, vooral als het gaat om wijzigingen in stylesheets. Met Gulp kunt u bestanden bekijken op wijzigingen en opdrachten automatisch uitvoeren.
Maak in de Gulpfile een opdracht met de naam automate waarbij de opdracht watch wordt gebruikt om een set bestanden te bekijken voor wijzigingen en een specifieke opdracht uitvoert wanneer een bestand wordt gewijzigd.
gulp.task ('automate', function () {gulp.watch ('*. scss', ['sass']);}); Als u gulp automate in de terminal, wordt de taak gestart en beëindigd, maar wordt niet naar de prompt teruggekeerd omdat deze controleert op wijzigingen. We hebben aangegeven dat we alle scss-bestanden in de hoofdmap willen bekijken en als ze veranderen, willen we de sass-opdracht uitvoeren die we eerder hebben ingesteld.
Als u nu uw styles.scss-bestand wijzigt, moet het automatisch worden gecompileerd naar het css-bestand in de css-directory.

Meerdere taken uitvoeren
Er zijn veel situaties waarin u meerdere taken wilt uitvoeren. Wanneer u uw javascript-map bekijkt, wilt u mogelijk twee bestanden samenvoegen en vervolgens verder gaan om ze te verkleinen. Er zijn twee manieren om dit voor elkaar te krijgen.
Als taken gerelateerd zijn, vind ik het leuk om ze te ketenen. Een goed voorbeeld is de aaneenschakeling en verkleining van JavaScript-bestanden. We pipen eerst onze bestanden naar de concat-actie, pipen ze dan om te lummelen en gebruiken dan de bestemmingsfunctie om ze uit te voeren.
Als taken geen verband houden, kunt u meerdere taken aanroepen . Een voorbeeld zou een taak zijn waarbij we onze scripts aaneenschakelen en verkleinen en ook onze SASS compileren. Hier is hij volledig Gulpfile van hoe dat eruit zou zien.
var gulp = vereisen ('gulp'); var uglify = require ('gulp-uglify'); var concat = require ('gulp-concat'); var sass = require ('gulp-sass'); gulp.task ('scripts', function () {gulp.src ('js / ** / *. js') .pipe (concat ('scripts.js')) .pipe (gulp.dest ('.') ) .pipe (uglify ()) .pipe (gulp.dest ('.'))}); gulp.task ('styles', function () {gulp.src ('/ *. scss') .pipe (sass ()) .pipe (gulp.dest ('./ css'));}); gulp.task ('automate', function () {gulp.watch (['*. scss', 'js / ** / *. js'], ['scripts', 'styles']);}); gulp.task ('standaard', ['scripts', 'stijlen']); Als u gulp scripts in de terminal typt, worden alle javascript-bestanden in de js-directory samengevoegd, uitgevoerd naar de hoofddirectory, vervolgens uitgepakt en opgeslagen in de hoofddirectory.
Als u gulp sass typt, worden al uw scss-bestanden gecompileerd en opgeslagen in de css-directory.
Als u gulp typt (de standaardtaak), wordt uw scripts uitgevoerd, gevolgd door uw stijltaak.
De gulp automate taak gulp automate kijkt naar meerdere mappen voor wijzigingen in onze scss- en js-bestanden en voert beide taken uit die we hebben gedefinieerd, als er een wijziging wordt gedetecteerd.
Overzicht
Het gebruik van Gulp is niet moeilijk, in feite geven veel mensen er de voorkeur aan boven Grunt vanwege de eenvoudiger syntaxis. Denk aan de stappen die u moet nemen bij het maken van een nieuwe automatisering:
- Zoeken naar plug-in
- Installeer plugin
- Vereist plugin in uw Gulpfile
- Gebruik de syntaxis in de documentatie
De vijf beschikbare commando's in Gulp (task, run, watch, src, dest) zijn de enige die je moet weten, alle externe add-ons hebben geweldige documentatie. Hier is een lijst met enkele dingen die ik gebruik waarmee je nu al aan de slag kunt:
- Afbeeldingen optimaliseren met gulp-afbeelding-optimalisatie
- Het creëren van beeldsprites met gulp-sprite
- Samenvoegen van bestanden met gulp-concat
- Bestanden verkleinen met gulp-uglify
- Bestanden verwijderen met gulp-del
- Pluizen van Javascript met gulp-jslint
- JSON pluist met gulp-jonolint
- Autoprefix CSS met gulp-autoprefixer
- Zoeken en vervangen met gulp-frep
- Verklein CSS met gulp-minify-css

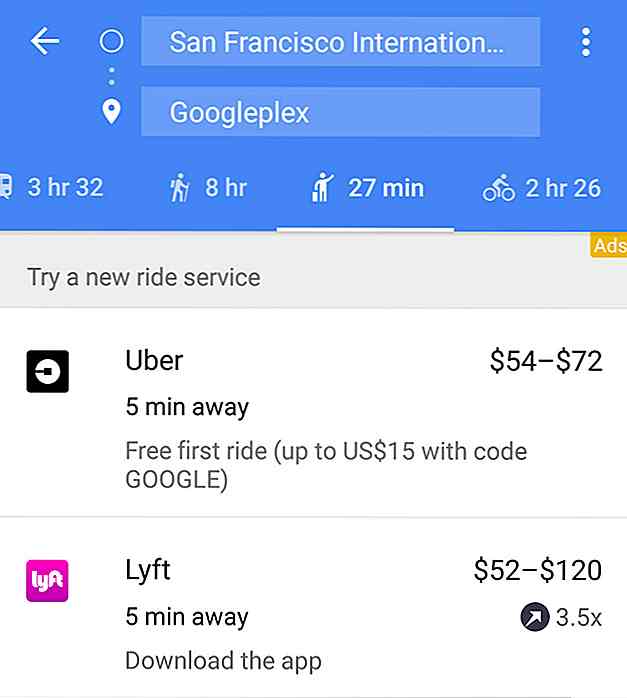
Reis goedkoop met ride-sharing services met Google Maps
Rit-sharing diensten zoals Uber, Lyft, Grab, Ola en de anderen hebben zeker een revolutie teweeggebracht in de manier waarop we pendelen. Het is goedkoper, sneller, handiger en het beste is dat je een rit rechtstreeks vanaf je mobiele telefoon kunt boeken.Als ritdeling uw voorkeur is, weet u dan dat Google Maps u helpt prijzen, locaties en tijdsschattingen te vergelijken tussen de vele autoritdiensten

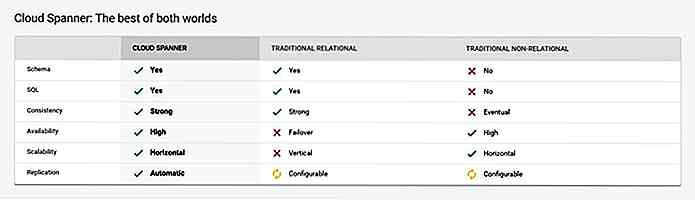
Spanner, de wereldwijde database van Google is nu voor iedereen toegankelijk
In 2007 ontwikkelde Google zijn eigen wereldwijde database met de naam "Spanner" . Sinds de oprichting heeft het bedrijf voor veel van zijn eigen producten op deze database vertrouwd, variërend van Google Foto's tot Gmail. Nu, tien jaar nadat Spanner voor het eerst werd ontworpen, heeft Google Spanner voor iedereen beschikbaar gemaakt via een openbare bèta .B


![Van kamer naar kantoor: 5 transformatie tips [Infographic]](http://hideout-lastation.com/img/tech-design-tips/274/from-room-office-5-transformation-tips.jpg)
