nl.hideout-lastation.com
nl.hideout-lastation.com
Svgsus - Gratis SVG-organizer en -editor voor Mac
Naarmate meer browsers SVG-ondersteuning gebruiken, wordt het steeds eenvoudiger om vectorafbeeldingen op internet te gebruiken. SVG's zijn natuurlijke vectoren die automatisch kunnen schalen zonder kwaliteitsverlies.
Nadat u genoeg van deze pictogrammen hebt ontworpen, kunt u verdwalen terwijl u graaft via uw computer om precies het juiste bestand te vinden . Dat is waar Svgsus van pas komt.
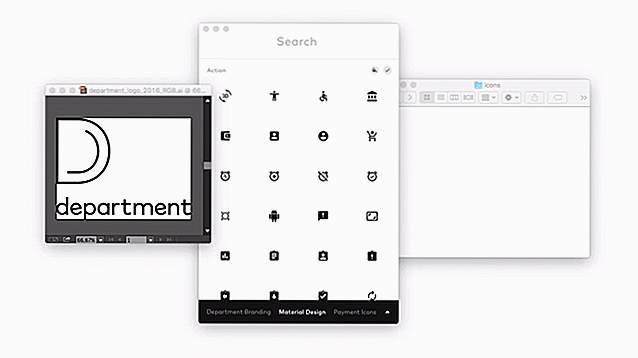
Met deze 100% gratis SVG-app kun je je eigen bibliotheek met SVG-bestanden organiseren, doorzoeken en bewerken . U kunt ervoor kiezen om SVG's te organiseren op basis van bibliotheekstijl of per relatie .
Svgsus wordt standaard geleverd met een SVG-pictogrampakket van het materiaalontwerp en u kunt er zelf nog meer aan toevoegen.
Omdat dit een hulpprogramma is dat alleen op Mac werkt, is het beperkt tot OS X-gebruikers. Het is dus geweldig voor Sketch-gebruikers en ontwikkelaars die op hun websites met SVG's werken.
U kunt SVG's herschikken op naam, labels en bestandsgrootte . U kunt ook bladeren door bibliotheken die u hebt gemaakt, allemaal geordend onderaan de app in lokale pictogrampakketten.
Maar ik ben het meest onder de indruk van de native ondersteuning voor software en ontwikkelingsprogramma's. U kunt een SVG-pictogram letterlijk van Svgsus slepen en direct in een code-editor plaatsen. Hiermee wordt de SVG automatisch vertaald in XML-paden als u de code wilt bewerken.
Deze functie ondersteunt ook alternatieve bibliotheken, zoals CAShapeLayers en programma's van derden, zoals Sketch. U kunt ook pictogrammen slepen / neerzetten in een belangrijk Adobe-programma zoals Photoshop.
Maar de coolste functie is hoe u elke vectorvorm rechtstreeks van uw klembord kunt toevoegen aan Svgsus .
 Als u een vorm in een ontwerpprogramma selecteert en op CMD + C drukt, kunt u deze in Svgsus plakken om op te slaan. U kunt uw eigen pictogrammenset en zelfs een nieuwe map maken voor alle pictogrammen die u aan de app toevoegt.
Als u een vorm in een ontwerpprogramma selecteert en op CMD + C drukt, kunt u deze in Svgsus plakken om op te slaan. U kunt uw eigen pictogrammenset en zelfs een nieuwe map maken voor alle pictogrammen die u aan de app toevoegt.En, heb ik al gezegd dat dit allemaal 100% gratis is? Het is een krachtig organiserend hulpmiddel voor ontwerpers die voortdurend zoeken naar mappen met SVG-vectorafbeeldingen.
Je kunt een kopie downloaden van de App Store en een heleboel leuke trucs vinden in deze handleiding waarin wordt uitgelegd hoe je Svgsus gebruikt in je dagelijkse workflow.

10 gratis apps voor LinkedIn die u moet kennen
Als je dit leest, is de kans groot dat je een profiel hebt op LinkedIn, de populaire netwerksite voor professionals. Het maakt niet uit of je het netwerk leuk vindt of haat (veel supporters aan beide kanten van het hek). Iedereen die zijn netwerk van meer dan 300 miljoen leden wil aanboren, zal dat stuk taart willen hebben

20 DIY-ideeën voor een onbetaalbaar Valentijnsdaggeschenk
Valentijnsdag nadert en niets zegt: "Ik hou van jou" beter dan een geschenk dat met je eigen handen is gemaakt . Deze Valentijnsdag, waarom geen pauze nemen van de gebruikelijke chocolaatjes in doosvorm en wenskaarten? In plaats daarvan kun je je vaartuig aantrekken en je creativiteit de vrije loop laten