nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe inhoudsarrangement te plannen voor responsief ontwerp
In een recent bericht heb ik besproken hoe visuele inhoud betrekking heeft op lay-outontwerp . Dit onderwerp is echter zeer gedetailleerd en splitst zich op in veel subonderwerpen, waaronder visuele organisatie voor responsieve lay-outs .
In dit bericht wil ik dieper ingaan op responsieve inhoud om te kijken naar enkele praktische tips voor het herschikken van inhoud voor kleinere schermen . In UI & UX-ontwerp is er geen goed antwoord voor elk project, maar er zijn trends die goed werken en van deze trends kunt u uw eigen ideeën maken.
Herschik roosters naar lijsten
Elke website gebruikt een bepaald type raster of het zichtbaar is of niet . Inhoud in een solide raster groepeert zich vaak horizontaal op bredere beeldschermen, maar dit is niet logisch op kleinere apparaten. De beste remedie is om deze rasters op kleinere schermen op te splitsen en de items om te zetten in lijsten .
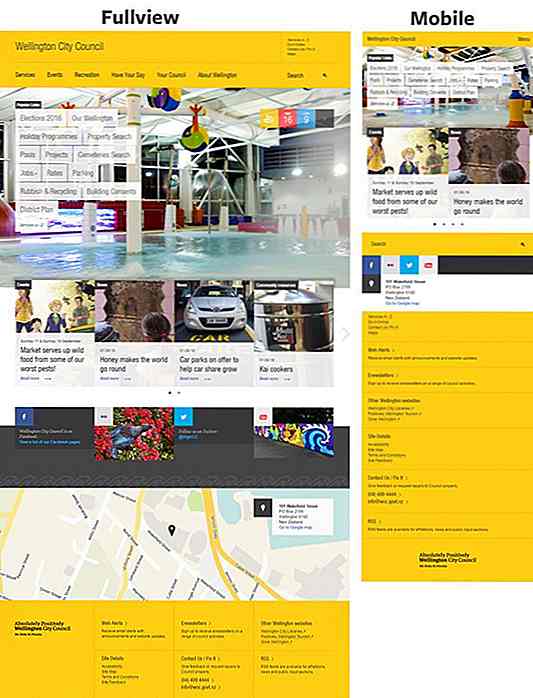
Voorbeeld 1: Wellington City Council
Neem een kijkje op de website van de Wellington City Council die een aantal secties met een rasterstijl op de startpagina gebruikt.
 Er is een kleine diavoorstelling met vierkante koppelingen die kleiner wordt naarmate het browservenster groter of kleiner wordt . Het voettekstgedeelte wordt ook kleiner en wordt uiteindelijk omgezet in een verticale lijst met koppelingen .
Er is een kleine diavoorstelling met vierkante koppelingen die kleiner wordt naarmate het browservenster groter of kleiner wordt . Het voettekstgedeelte wordt ook kleiner en wordt uiteindelijk omgezet in een verticale lijst met koppelingen .Op zeer kleine telefoons met 320px breedte moet u ontwerpen voor de apparaatgrootte. In het geval van een iPhone is het apparaat groter dan breder, dus is het zinvol om de inhoud op die manier te ordenen.
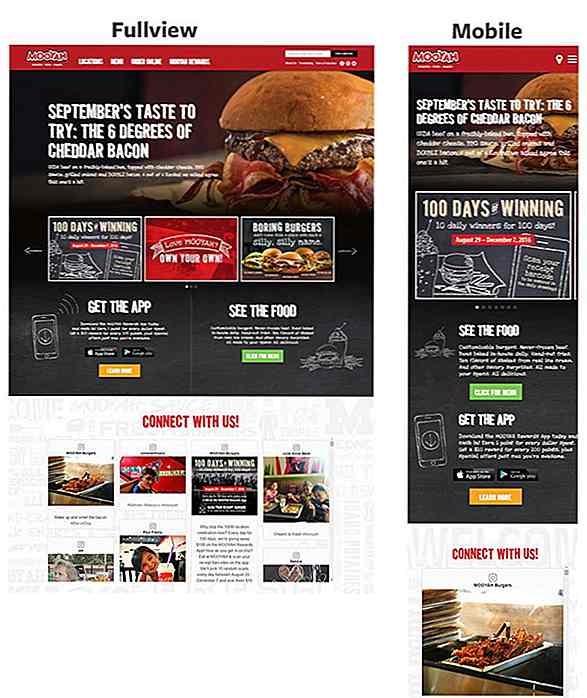
Voorbeeld 2: Mooyah Burgers
Bekijk de startpagina voor Mooyah en probeer de indeling te wijzigen. Er is een klein gedeelte met een diashow dat drie items op een bureaubladscherm bevat, maar dit krimpt om slechts één item op mobiel weer te geven (meer verborgen dia's aan de widget toevoegen).
 De twee promotievakken die reclame maken voor de Mooyah-app & menu blijven zij aan zij vaststaan totdat het scherm klein genoeg is om ze verticaal te herschikken.
De twee promotievakken die reclame maken voor de Mooyah-app & menu blijven zij aan zij vaststaan totdat het scherm klein genoeg is om ze verticaal te herschikken.De sectie "Verbind met ons!" Herschikt ook de inhoud, zodat elke sociale post zoveel mogelijk ruimte krijgt . Over het algemeen zijn breedbeeldmonitoren het breedst en zijn smartphoneschermen het grootst.
Voorbeeld 3: Themamarkt
Wanneer u een lay-out met een raster ontwerpt, moet u zowel de brede als de lange lay-outstijl overwegen voordat u een enkele coderegel schrijft. Op deze manier ben je voorbereid op het bouwen van breakpoints die logisch zijn .
Een pagina met een volledige rasterlay-out moet de grootte van de kaders verkleinen voordat deze op een nieuwe regel worden gebroken. Thema Market heeft bijvoorbeeld een vaste maximale breedte van 1240 en het raster bevat vier blokken per rij .
 Naarmate het scherm kleiner wordt, verkleinen deze blokken in de breedte, maar worden uiteindelijk afgebroken om drie vakken per rij te verlaten . Op het kleinste formaat krijg je één doos per rij en er is voldoende ruimte voor tekst en afbeeldingen om te schitteren.
Naarmate het scherm kleiner wordt, verkleinen deze blokken in de breedte, maar worden uiteindelijk afgebroken om drie vakken per rij te verlaten . Op het kleinste formaat krijg je één doos per rij en er is voldoende ruimte voor tekst en afbeeldingen om te schitteren.Er is altijd een evenwicht tussen zoveel mogelijk informatie in beeld houden in combinatie met de noodzaak om tekst leesbaar te maken . Hoe meer u rasterlay-outs maakt, hoe eenvoudiger het is om deze balans van inhoudsindeling te vinden .
Kolommen verbergen of verwijderen
Bredere monitors en meer browserondersteuning stellen ontwikkelaars in staat ongelooflijk complexe lay-outs te bouwen. Ik zie vaak blogs met drie of zelfs vier kolommen die een groot deel van het scherm beslaan.
Kleinere apparaten hebben echter een inhoudstroom nodig die verticaal zinvol is . Ik heb twee opties gevonden voor het omgaan met overmatige zijbalken :
- Zet ze neer onder de hoofdinhoud
- Verberg ze helemaal
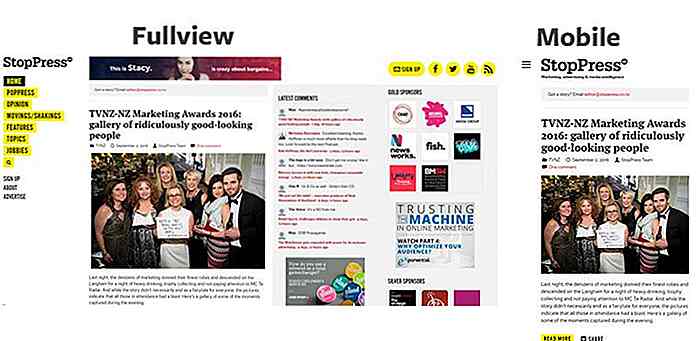
Voorbeeld 1: Stop Druk
Neem een kijkje op de website van Stop Press. Het heeft vier verticale kolommen op mijn bureaubladmonitor.
De linkerkolom is een verticaal nav-menu, de volgende kolom is de hoofdcontentkolom met recente artikelen. Dan hebben we twee verschillende zijbalkkolommen die overlopen met extra "opzij" -inhoud.
 Naarmate het browservenster groter of kleiner wordt, worden deze kolommen langzaam kleiner . De eerste die je gaat is de linkernavigatie die verborgen wordt achter een hamburgermenupictogram.
Naarmate het browservenster groter of kleiner wordt, worden deze kolommen langzaam kleiner . De eerste die je gaat is de linkernavigatie die verborgen wordt achter een hamburgermenupictogram.Het volgende breekpunt verbergt de middelste kolom samen met de bovenste knoppen voor sociaal delen. Dan eindelijk op de kleinste schermen, verdwijnt de zijbalk helemaal links helemaal en laat alleen de primaire centrale kolom met inhoud achter.
Geen van de inhoud van het zijpaneel verschijnt onder de hoofdinhoud. Het is volledig aan het zicht onttrokken en dit is een perfect acceptabele keuze om de paginabelasting te verminderen en de schuifbalkhoogte op een behoorlijk formaat te houden.
Aan de andere kant verplaatsen veel blogs de zijbalk onder de hoofdinhoud zoals op Concept Art Empire, die gerelateerde berichten in de zijbalk bevat die uiteindelijk onder de inhoud vallen .
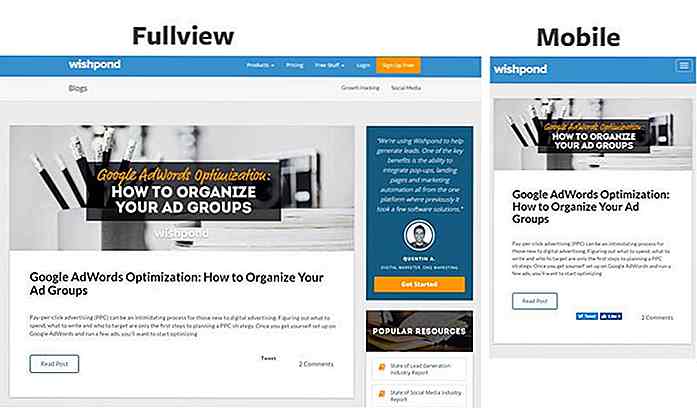
Voorbeeld 2: Wishpond Blog
De Wishpond Blog verwijdert ook volledig de zijbalk van het scherm op kleinere viewports. Dit zijbalkgebied bevat meestal advertenties, aanmeldingsformulieren en gerelateerde berichtkoppelingen. Geen van deze inhoud is van vitaal belang, maar kan wel waarde toevoegen aan bezoekers.
 Ik volg graag een hybride aanpak waarbij ik de zijbalk onder de inhoud verplaats, maar ook een paar items in de zijbalk achter een bepaald breekpunt verberg.
Ik volg graag een hybride aanpak waarbij ik de zijbalk onder de inhoud verplaats, maar ook een paar items in de zijbalk achter een bepaald breekpunt verberg.Als ik bijvoorbeeld drie advertentieblokken in de volledige lay-out heb, kan ik twee van die advertentieruimten op mobiel verbergen. Hierdoor is de inhoud van de zijbalk toegankelijk, maar wordt de pagina niet overladen met overmatige inhoud.
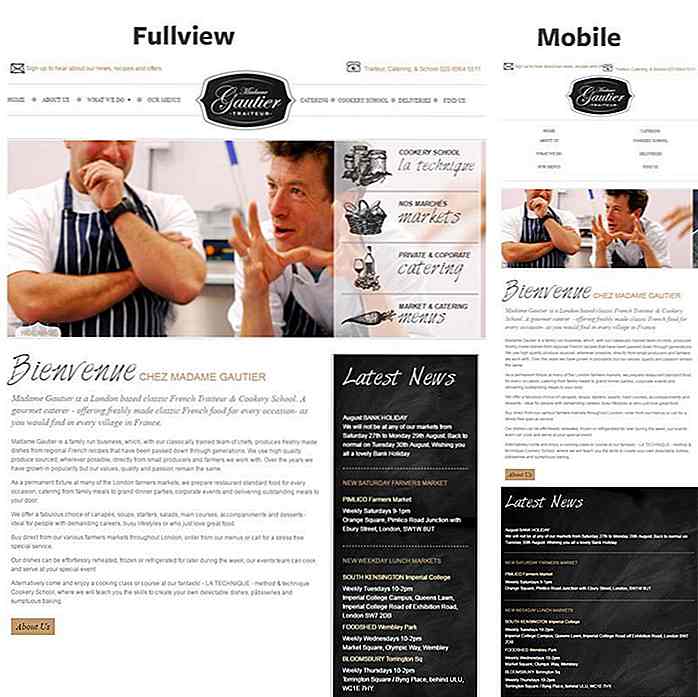
Voorbeeld 3: Madame Gautier
Ik vind het ook leuk hoe Madame Gautier hun "Laatste nieuws" -zijbalk op de startpagina gebruikt. Het valt uiteindelijk onder de inhoud en neemt een positie in van volledig zicht op de pagina.
 Bijna elke website heeft minimaal één zijbalk in het ontwerp. Of dit nu een zijbalk op de hele site is of alleen iets dat op een paginasjabloon verschijnt, de zij-aan-zij ontwerpstijl is populair omdat deze meer inhoud op het scherm past .
Bijna elke website heeft minimaal één zijbalk in het ontwerp. Of dit nu een zijbalk op de hele site is of alleen iets dat op een paginasjabloon verschijnt, de zij-aan-zij ontwerpstijl is populair omdat deze meer inhoud op het scherm past .Het is jouw keuze hoe je met de inhoud omgaat . Je kunt de zijbalk lager laten vallen, helemaal verbergen of een hybride van deze twee technieken gebruiken. Maar u moet uw keuze maken op basis van de relevantie van de zijbalk en de noodzaak ervan voor de pagina.
Marges aanpassen en samenpersen
Er zal altijd een punt zijn waar de inhoud niet verder geperst kan worden, en de ene sectie moet onder de andere vallen .
Door de marges aan te passen voordat inhoud op de pagina wordt verlaagd, geeft u lezers een ruimere hoeveelheid inhoud om uit te kiezen.
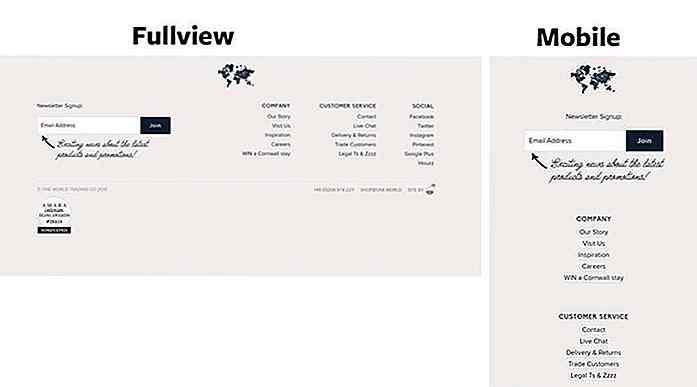
Voorbeeld 1: Eén wereld
De voettekst van One World is een goed voorbeeld. Het heeft sitewide footer-links die rechts worden verzonden met een aanmeldingsformulier voor e-mail aan de linkerkant.
 Naarmate de lay-out groter wordt, krimpen de marges en opvullingen tussen deze elementen. De linkkolommen komen dichter bij elkaar en het aanmeldingsformulier wordt ook iets kleiner .
Naarmate de lay-out groter wordt, krimpen de marges en opvullingen tussen deze elementen. De linkkolommen komen dichter bij elkaar en het aanmeldingsformulier wordt ook iets kleiner .Voorbij een bepaald punt, is het gewoon logisch om de links onder het aanmeldingsformulier te laten vallen, en het voettekstje voldoende ruimte te geven om te ademen .
Ja, het maakt de pagina langer, en ja, het kost meer moeite om zo ver naar beneden te bladeren, maar bij deze kleinere onderbrekingspunten kun je ervan uitgaan dat gebruikers op verticaal georiënteerde apparaten staan .
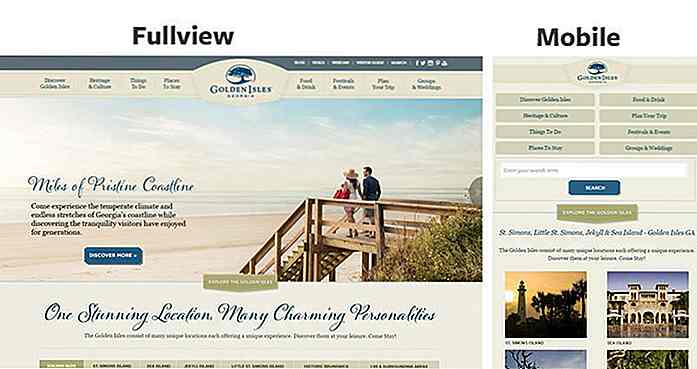
Voorbeeld 2: Golden Isles
Een ander voorbeeld waar ik van houd, is de startpagina van Golden Isles met zijn unieke navigatiestijl . Wanneer u de grootte van het browservenster wijzigt, worden de koppelingen samengevoegd . Uiteindelijk breken ze van een enkele regel in twee rijen en vervolgens in kolommen met de kleinste maat.
 Andere items op de pagina volgen hetzelfde patroon . Dit voorbeeld demonstreert de kracht van het wijzigen van de marges voordat de lay-out volledig is herschikt.
Andere items op de pagina volgen hetzelfde patroon . Dit voorbeeld demonstreert de kracht van het wijzigen van de marges voordat de lay-out volledig is herschikt.Verticale stroom op kleinere schermen
Pagina-inhoud moet natuurlijk vloeien en verticale uitlijning is logisch op mobiel. Dit betekent dat u inhoudblokken in de pagina moet bekijken om de inhoudstijl dienovereenkomstig bij te werken . Dit omvat alinea's, headers, blockquotes, ongeordende lijsten en ook aangepaste inhoudsvakken.
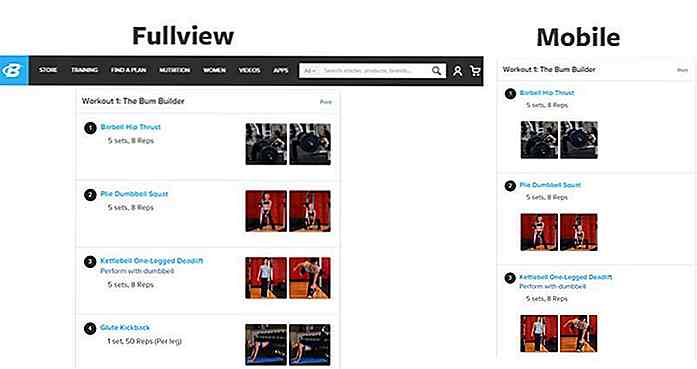
Voorbeeld 1: BodyBuilding.com Single Post
Neem bijvoorbeeld deze BodyBuilding-post waarin kleine vakjes worden gebruikt om verschillende glute-trainingen te laten zien.
Deze vakken bevatten miniaturen aan de rechterkant om de oefening aan te tonen. Op kleinere schermen vallen deze miniaturen uiteen op een nieuwe regel en uiteindelijk op elkaar gestapeld .
 Je responsieve CSS moet dit kleine detail in overweging nemen voor elke pagina van de website.
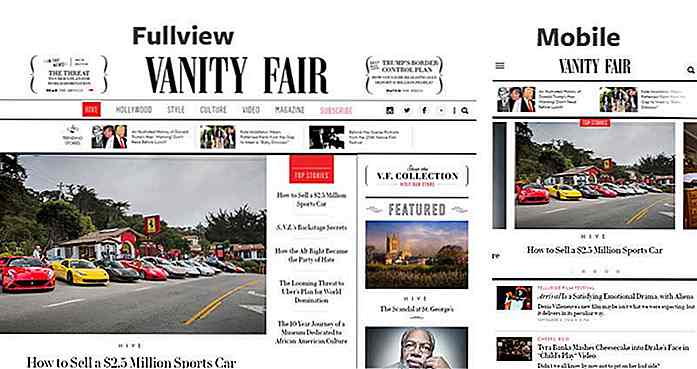
Je responsieve CSS moet dit kleine detail in overweging nemen voor elke pagina van de website.Voorbeeld 2: Vanity Fair
Voor een groter voorbeeld, kijk op de homepage van Vanity Fair die de gekenmerkte verhaalschuif volledig herschikt . Op een schermvullend bureaublad geven de verhalen een overzicht van de krantenkoppen met een afgebeelde afbeelding die aan de zijkant staat. Naarmate de grootte van de browser kleiner wordt, wordt deze sectie met topverhalen een glijdende carrousel .
 De interface zelf verandert volledig door dotnavigatie, pijlen en uitgelichte afbeeldingen toe te voegen voor elk verhaal in de lijst. Hun fullscreen lijst met artikelen is meer "verticaal", maar deze lay-out is lastiger om op een mobiel scherm te bedienen, dus het veranderen van het in een glijdende carrousel is een betere optie.
De interface zelf verandert volledig door dotnavigatie, pijlen en uitgelichte afbeeldingen toe te voegen voor elk verhaal in de lijst. Hun fullscreen lijst met artikelen is meer "verticaal", maar deze lay-out is lastiger om op een mobiel scherm te bedienen, dus het veranderen van het in een glijdende carrousel is een betere optie.Denk meer aan de stroom van de gebruiker dan aan uw inhoud. Content hoeft niet altijd in een verticale lay-out te worden gedwongen op een klein scherm. Denk alleen maar na over het organiseren van inhoud op een manier die een verticale browse-ervaring ondersteunt .
Gedachten sluiten
Responsive design is tegenwoordig essentieel en elke webontwerper en -ontwikkelaar zou moeten begrijpen hoe het werkt. Bezoekers verwachten dat alle websites mobielvriendelijk zijn . Telkens wanneer ik een niet-reagerende website tegenkom val ik ineen bij het zien van die horizontale schuifbalk.
Volg de tips in deze post voor het plannen van ontwerpstrategieën om inhoud opnieuw in te delen voor de best mogelijke gebruikerservaring op alle apparaten.

Snapnator brengt de MagSafe terug naar de MacBook Pro
Het "moedige" besluit van Apple om de MagSafe-poort van de nieuwe MacBook Pro te verwijderen, was nogal controversieel onder Mac-puristen. Voor diegenen die een alternatief voor de MagSafe zoeken, is de Snapnator misschien precies wat u nodig hebt.Snapnator is een magnetische voedingsconnector die niet alleen op de MacBook Pro werkt, maar ook op andere USB Type-C-apparaten, zoals laptops en smartphones

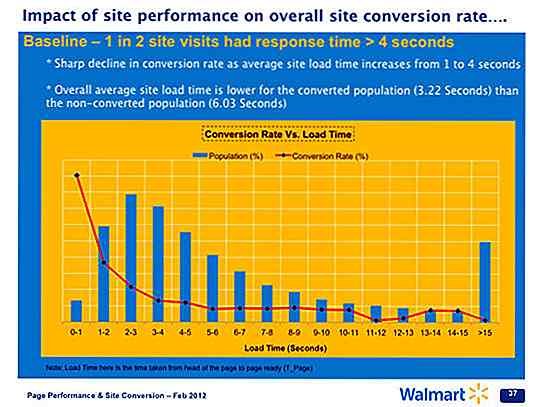
5 tips voor online marketing voor optimalisatie van conversies
Het uiteindelijke doel van website-ontwerp is conversie . Conversion Rate Optimization of CRO is een gangbare praktijk, gevolgd door succesvolle marketeers die bezoekers proberen om te zetten in betalende klanten .In tegenstelling tot de algemene misvatting dat online marketing duur is en alleen spraakmakende ondernemers het zich kunnen veroorloven, verhoogt CRO de conversiekoersen zonder onredelijke kosten te impliceren