 nl.hideout-lastation.com
nl.hideout-lastation.com
10 eenvoudige en slimme CSS-fragmenten
CSS is de onderliggende taal die websites haar uiterlijk geeft. Hoewel CSS een eenvoudige taal is en gemakkelijk te leren is, kan het in sommige gevallen moeilijk zijn om te gebruiken. Niets te vrezen, er zijn workarounds die je online kunt vinden, en hier zijn slechts 10 handige die je kunt gebruiken.
Als u lange tekst wilt inpakken, past u automatisch de breedte van uw tabelkolommen aan of maakt u een eenvoudige laadstatus zonder het gebruik van Gif's, we hebben de fragmenten die worden afgeleverd en meer.
1. Verticaal Iets uitlijnen
Als u met CSS werkt, zal dit u bugs zijn: hoe kan ik tekst of een element verticaal in de container uitlijnen? Nu, met het gebruik van CSS3 Transforms, kunnen we dit probleem eleganter aanpakken, zoals dit:
.verticalcenter {position: relative; top: 50%; -webkit-transform: translateY (-50%); -o-transform: translateY (-50%); transform: translateY (-50%); } Met deze techniek wordt alles - van een enkele regel tekst, een reeks alinea's of een kader - verticaal uitgelijnd. Wat de ondersteuning van de browser betreft, werkt CSS3 Transform in Chrome 4, Opera 10, Safari 3, Firefox 3 en Internet Explorer 9.
2. Rek een element uit tot volledige raamhoogte
In bepaalde scenario's wilt u mogelijk een element uitrekken tot de volledige vensterhoogte. Het wijzigen van het basiselement wordt alleen aangepast tot de containergrootte, zodat een element de hoogte van de volledige vensterhoogte beslaat, moeten we het bovenste element html : html en body .
html, body {height: 100%; } Breng vervolgens 100% hoogte aan op elk element, zoals:
div {height: 100%; } 3. Verschillende stijlen toepassen op basis van bestandsindeling
Soms kunt u verschillende links die u wilt laten weergeven er anders uit laten zien, zodat u gemakkelijker kunt zien waar de link naartoe gaat. Dit fragment hieronder voegt een pictogram toe vóór de linktekst en gebruikt verschillende pictogrammen of afbeeldingen voor verschillende soorten bronnen, in dit voorbeeld is dit een externe link.
a [href ^ = "http: //"] {padding-right: 20px; achtergrond: url (external.gif) no-repeat center right; } / * emails * / a [href ^ = "mailto:"] {padding-right: 20px; achtergrond: url (email.png) no-repeat center right; } / * pdfs * / a [href $ = ". pdf"] {padding-right: 20px; achtergrond: url (pdf.png) no-repeat center right; } Hier is hoe het eruit ziet.
4. Cross-Browser afbeelding grijswaarden
Grijstinten kunnen een diepere toon geven aan uw website, waardoor deze er classy en soms minimalistisch uitziet. Hier voegen we een grijswaardenfilter toe aan een afbeelding met behulp van SVG. Dit is wat we doen om grijswaarden toe te passen:
En om deze cross-browser te leveren, gebruiken we de filter deze manier:
img {filter: url (filters.svg # grijswaarden); / * Firefox 3.5+ * / filter: grijs; / * IE6-9 * / -webkit-filter: grijsschaal (1); / * Google Chrome, Safari 6+ en Opera 15+ * /} 5. Een achtergrond met een verloop animeren
Een van de meest aantrekkelijke functies in CSS is de mogelijkheid om een animatie-effect toe te voegen. U kunt achtergrondkleur, dekking, grootte animeren, maar helaas niet voor Kleurverloop. Momenteel kunt u de verloopachtergrond niet animeren, maar dit fragment kan van enige hulp zijn. Het verplaatst de achtergrondpositie om het te laten lijken alsof het aan het animeren is.
knop {background-image: lineair verloop (# 5187c4, # 1c2f45); achtergrondformaat: auto 200%; achtergrond-positie: 0 100%; overgang: achtergrondpositie 0, 5s; } knop: hover {background-position: 0 0; } Hier is een demo om je te laten zien wat het doet.
6. CSS Tabel Kolom Autowidth
Tafels zijn lastig, vooral als het gaat om het aanpassen van de breedte van kolommen. Er is echter een snelkoppeling die u kunt gebruiken. white-space: nowrap toevoegen white-space: nowrap het td element nu in om de td eenvoudig te corrigeren.
td {white-space: nowrap; } Bekijk de demo om het resultaat te vergelijken.
7. Box Shadow alleen aan één of twee zijden tonen
Als je doosschaduwen wilt hebben, probeer dan deze truc die doosschaduwen aan beide kanten van een doos kan geven. Maak hiervoor eerst een kader met een specifieke breedte en hoogte. Geef het een schaduw met :after pseudo-element en speel rond om de juiste positionering te krijgen. Dit is de code om een schaduw onderin te maken:
.box-shadow {achtergrondkleur: # FF8020; breedte: 160 px; hoogte: 90 px; margin-top: -45px; marge links: -80 px; positie: absoluut; top: 50%; links: 50%; } .box-shadow: after {content: ""; breedte: 150 px; hoogte: 1px; margin-top: 88px; marge links: -75px; weergave: blok; positie: absoluut; links: 50%; z-index: -1; -webkit-box-shadow: 0px 0px 8px 2px # 000000; -moz-box-shadow: 0px 0px 8px 2px # 000000; vakschaduw: 0px 0px 8px 2px # 000000; } Dit is de demo:
8. Lange tekstcontext inpakken
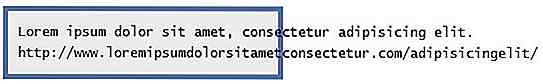
Als u ooit een woord tegenkomt dat langer is dan de container zelf, is deze truc nuttig voor u. Standaard vult de tekst horizontaal, ongeacht de breedte van de container, bijvoorbeeld:

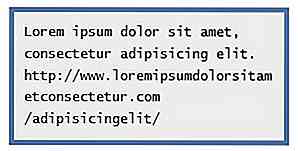
Met eenvoudige CSS-code kunt u de tekst de breedte van de container laten aanpassen.
pre {white-space: pre-line; word-wrap: breekwoord; } Dit is hoe het er nu uitziet:

9. De wazige tekst maken
Wilt u tekst wazig maken? Wat we wel kunnen doen, is de kleur transparant maken, dus tekstschaduw toevoegen zoals deze.
.zwart-tekst {kleur: transparant; text-shadow: 0 0 5px rgba (0, 0, 0, 0.5); } En voila, je hebt een vage tekst voor jezelf.
10. Animatie van Ellips met behulp van CSS-animatie
Met deze fragmenten kunt u een animatie maken met de naam ellips, handig voor het maken van eenvoudige laadstatussen in plaats van het gebruik van een GIF-afbeelding.
.loading: na {overflow: verborgen; weergave: inline-block; vertical-align: bottom; animatie: ellipsis 2s oneindig; inhoud: "\ 2026"; / * ascii-code voor het ellips-teken * /} @keyframes ellipsis {from {width: 2px; } tot {width: 15px; }} Laat de demo zien.
Speel met de fragmenten en experimenteer met wat je er nog meer mee kunt doen.

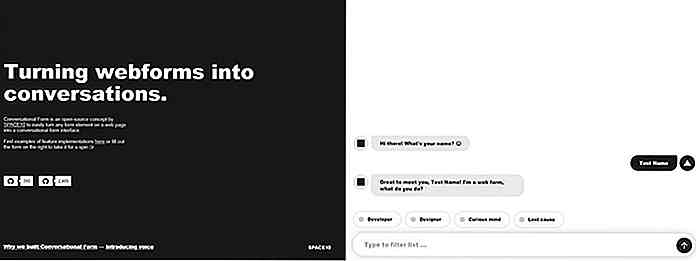
Verander conventionele webformulieren in gesprekken met dit script
Als je ooit je webformulieren wilt humaniseren, ben je dol op het script Conversational Form gemaakt door SPACE10.Dit script converteert automatisch al uw invoervelden naar Q & A type chatberichten . De interface verandert ook in een tekstveld van het SMS-type waarin de gebruiker zijn antwoorden typt en het chatscript antwoordt
![Hoe aangepaste taxonomie te registreren voor WordPress-gebruikers [WordPress-tip]](http://hideout-lastation.com/img/tech-design-tips/654/how-register-custom-taxonomy.jpg)
Hoe aangepaste taxonomie te registreren voor WordPress-gebruikers [WordPress-tip]
De aangepaste taxonomie- functie is geïntroduceerd sinds WordPress 2.9. Hiermee kunt u aangepaste groepen maken voor berichten, pagina's en aangepaste berichttypen.Stel dat u een boekdirectory-website maakt en dat u een aangepast berichttype hebt gemaakt om de boeken te plaatsen . Door Aangepaste taxonomie te gebruiken, kunt u er een aangepaste taxonomie voor maken, Genre genaamd.

![Hoe je wedstrijdschema's voor de Wereldbeker kunt converteren naar je tijdzone [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/609/how-convert-world-cup-match-schedule-your-time-zone.jpg)

