nl.hideout-lastation.com
nl.hideout-lastation.com
Tesseract.js Brengt OCR-vertaling naar browsers
OCR-vertaling is nog steeds niet perfect, maar het is de afgelopen jaren enorm verbeterd. Voorop loopt de vertaalmachine van Tesseract die momenteel wordt geopend in C ++ .
Hoewel dit een ongelooflijke bibliotheek is, is deze echter beperkt tot software. Gelukkig heeft iemand een poort van Tesseract gemaakt in JavaScript, genaamd Tesseract.js. Het ondersteunt maximaal 60 talen en hoewel het zeker niet perfect is, doet het het werk goed.
Installatie en configuratie is een koud kunstje waarbij u elk beeldelement op de pagina kunt targeten en de functie Tesseract.recognize () kunt uitvoeren. Dit kan elk type afbeelding maken en het zal automatisch comprimeren en vertalen in de browser.
Je kunt veel ingewikkelder worden, maar het mooie is hoe je OCR kunt uitvoeren met een enkele regel code .
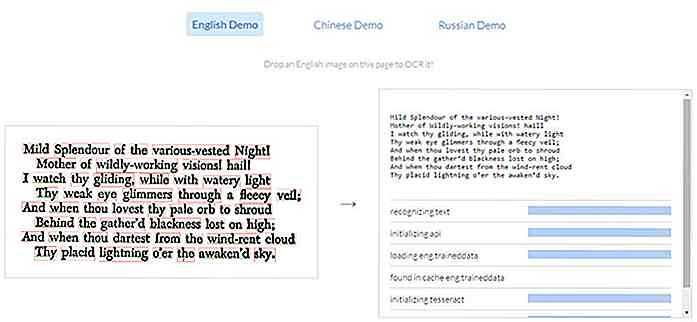
Bekijk de landingspagina van Tesseract.js als je een live demo wilt zien. Dit werkt recht in de browser, waar u elke gescande afbeelding van tekst kunt slepen en neerzetten om een automatische OCR-vertaling te krijgen .
Je kunt dit voorbeeld ook lokaal downloaden via de GitHub-pagina of je kunt je eigen app bouwen door het Tesseract.js-script rechtstreeks van een CDN op te nemen.
Het eenvoudigste codevoorbeeld ziet er als volgt uit waarbij myImage een directe verwijzing is naar een HTML-afbeeldingselement:
Tesseract.recognize (myImage) .then (function (result) {console.log (result)}); Hoe dan ook, deze bibliotheek is zo handig om in beweging te komen met OCR op het web. Het is verre van perfect, maar het is ook de beste bron voor webontwikkelaars die dynamische in-page OCR-functionaliteit willen .
Ga voor meer informatie naar de pagina Tesseract.js GitHub waar je een live demo kunt bekijken en door de online documentatie kunt bladeren.


Plan een reis naar elke stad met stadsgidsen van Facebook
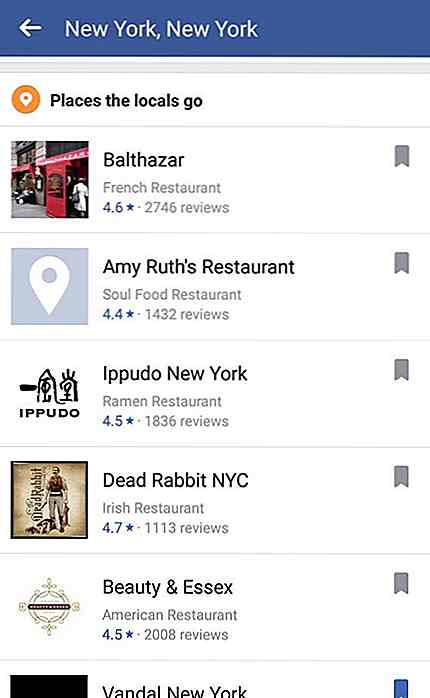
Avid-reizigers zouden snel op Facebook kunnen vertrouwen om hen te helpen bij het plannen van hun trips, aangezien het erop lijkt dat de sociale netwerkservice momenteel een functie met de naam "Stadsgidsen" aan de massa toevoegt.Als je een van de eerste bent die toegang heeft gekregen tot deze functie, kun je de functie Stadsgidsen vinden via het menu "Meer" van de Facebook-app

De beste webapplicaties van de maand - mei
2011 is als het jaar van renaissance voor het web. Elke maand worden er steeds meer geweldige webtoepassingen uitgebracht - op internet, Mac, Windows, Android, noem maar op! Dit is waarschijnlijk goed als je meer tools en keuzes hebt, maar met honderden en honderden nieuwe apps uitgebracht, zal het voor jou behoorlijk moeilijk zijn om de echt goede te gebruiken