nl.hideout-lastation.com
nl.hideout-lastation.com
Een geanimeerde SVG-snelheidsmeter maken
Een metermeter is een hulpmiddel dat visueel een waarde binnen een bepaald bereik aangeeft. Op computers gebruikt een "schijfruimteaanduiding" een metermeter om te laten zien hoeveel schijfruimte er wordt gebruikt uit het totaal beschikbare. Meters hebben zones of regio's over het hele bereik, elk gedifferentieerd door zijn eigen kleur. In de front-end ontwikkeling kunnen we de
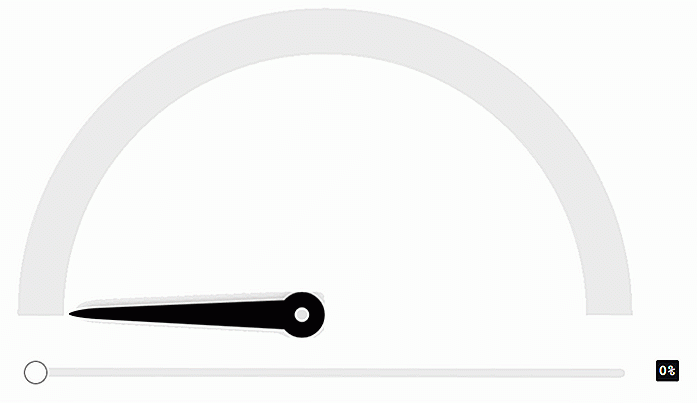
In dit bericht maken we een SVG-meter met een halfronde vorm en animeren deze. Bekijk deze preview GIF die laat zien hoe de definitieve versie in Firefox werkt :
Het bereik van de meter is 0-100 en er worden drie gelijke zones in geel, blauw en rood weergegeven. U kunt het bereik en het aantal zones naar wens wijzigen.
Voor uitlegdoeleinden voer ik handmatige berekeningen uit en gebruik ik inline SVG-kenmerken / eigenschappen in de volgende stappen.
 Mijn laatste demo gebruikt echter CSS en JavaScript voor de berekening en invoeging van SVG-eigenschappen om het flexibeler te maken.
Mijn laatste demo gebruikt echter CSS en JavaScript voor de berekening en invoeging van SVG-eigenschappen om het flexibeler te maken.1. Teken een cirkel
Laten we een eenvoudige cirkel tekenen in SVG. HTML5 is nieuw
 Laten we in CSS de eigenschappen
Laten we in CSS de eigenschappen width en height toevoegen aan de wrapper, beide groter dan of gelijk aan de diameter van de cirkel (in ons voorbeeld is dit 300 px). We moeten ook de breedte en hoogte van het #meter element instellen op 100%. #wrapper {width: 400px; hoogte: 400 px; } #meter {width: 100%; hoogte: 100%; } 2. Voeg een omtrek toe aan de cirkel en verwijder de vulling
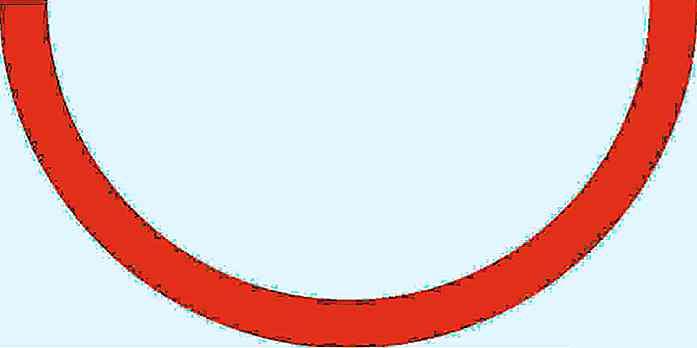
Met behulp van de SVG-eigenschappen voor lijnen en stroke-width voegen we een omtrek toe aan de cirkel en met de eigenschap fill="none" verwijderen we ook de vulling van de cirkel.
 3. bedek slechts de helft van de cirkel
3. bedek slechts de helft van de cirkel De stroke-dasharray SVG-eigenschap maakt een onderbroken omtrek en neemt twee waarden, de dash length gap length .
Voor de halfronde omtrek moet de dash length gelijk zijn aan de halve omtrek van de cirkel, zodat het streepje de helft van de omtrek van de cirkel bedekt en de waarde van de gap length gelijk aan of groter dan de resterende omtrek is.
Als het meer is, wordt het door de browser omgezet in de resterende omtrek. Daarom gebruiken we de volledige omtrekswaarde voor de gap length . Op deze manier kunnen we voorkomen dat de resterende omtrek wordt berekend.
Laten we de berekeningen zien:
waar r de straal is. Voor een straal van 150 is de omtrek:
Als we het delen door 2, krijgen we 471.24 voor de halve omtrek, dus de waarde van de eigenschap stroke-dasharray voor een halve cirkel omtrek in een straal van 150 radius is 471, 943 . Deze halve cirkel wordt gebruikt om de laagbereikzone van de meter aan te duiden.
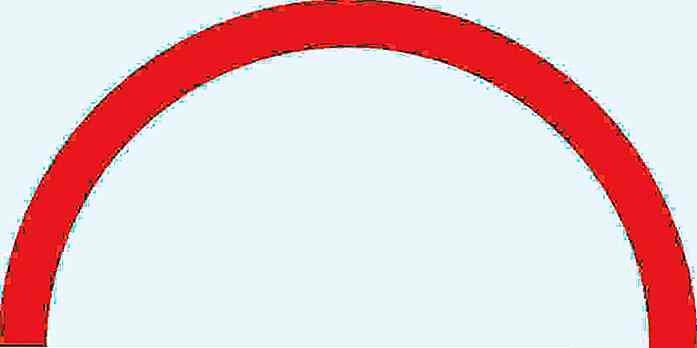
 Zoals u ziet, staat het ondersteboven, dus laten we de SVG
Zoals u ziet, staat het ondersteboven, dus laten we de SVG rotateX(180deg) door de eigenschap transform CSS toe te voegen met de waarde van rotateX(180deg) aan de #meter {transform: rotateX (180deg); }  4. Voeg de andere zones toe
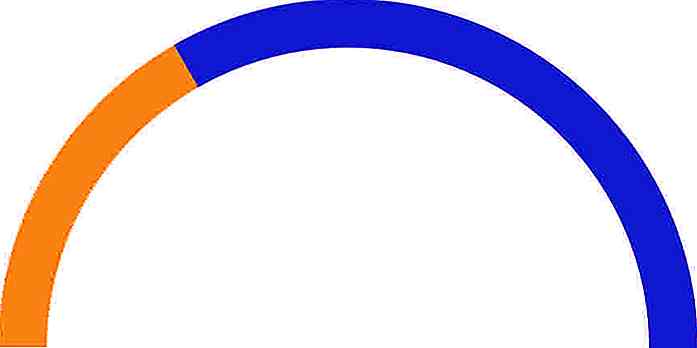
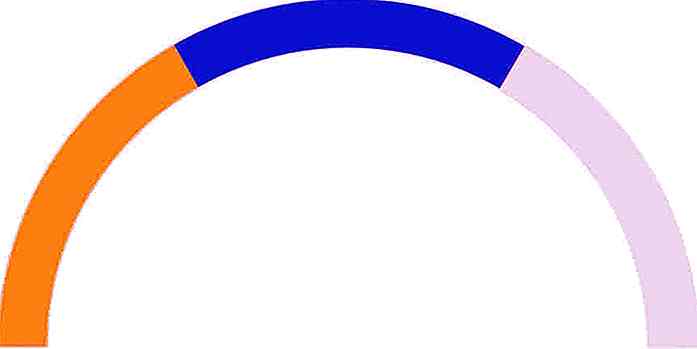
4. Voeg de andere zones toe De middelste zone (blauw) moet het ⅔-deel van de halve cirkel beslaan en ⅔ van 471 is 314. Laten we dus nog een cirkel toevoegen aan onze SVG door opnieuw de eigenschap stroke-dasharray te gebruiken, maar nu met de waarde 314, 943 .
</ circle>
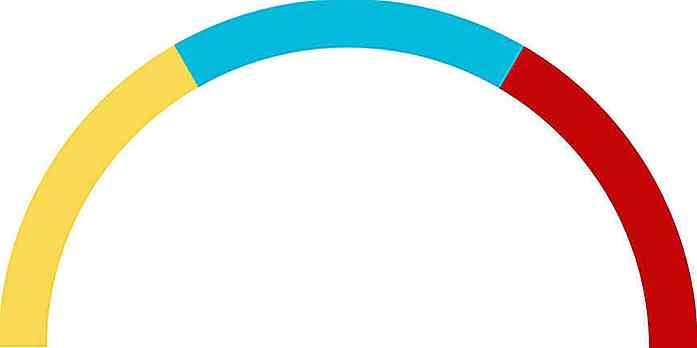
 De laatste zone (rood) moet het laatste ⅓ deel van de halve cirkel beslaan en ⅓ van 471 is 157, dus we zullen deze waarde toevoegen aan de eigenschap
De laatste zone (rood) moet het laatste ⅓ deel van de halve cirkel beslaan en ⅓ van 471 is 157, dus we zullen deze waarde toevoegen aan de eigenschap stroke-dasharray van de derde cirkel. 5. Voeg de meterschaal toe
5. Voeg de meterschaal toe Laten we een grijze omtrek aan de meter toevoegen om deze er beter uit te laten zien. De dash length van de omtrekcirkel moet gelijk zijn aan de halve omtrek. We plaatsen het vóór alle andere kringen in de code, zodat het eerst door de browser wordt weergegeven en daarom onder de regiocirkels op het scherm worden weergegeven .
De eigenschap voor de stroke-width moet iets groter zijn dan die van de andere cirkels, om het uiterlijk van een echte omtrek te geven.
</ circle>
Outline Ends
Omdat de omtrek de uiteinden van de halve cirkel niet bedekt, voegen we ook 2 lijnen van ongeveer 2 px toe aan de uiteinden door een nieuwe cirkel toe te voegen met een dash length van 2 px en een gap length van de halve omtrek minus 2 px. Daarom is de waarde van de eigenschap stroke-dasharray van deze cirkel 2, 469 .
Masker
Laten we nu een nieuwe cirkel toevoegen na de zones met laag, gemiddeld en hoog bereik. De nieuwe cirkel zal functioneren als een masker om de onnodige zonegebieden te verbergen wanneer de meter wordt gebruikt.
De eigenschappen ervan zijn hetzelfde als die van de buitencirkel en de streekkleur zal ook grijs zijn. Het formaat van het masker wordt later aangepast met Javascript om de zones eronder te onthullen als reactie op een invoerschuif.
De gecombineerde code tot nu toe is zoals hieronder.
 Als we een gebied onder het masker willen onthullen, moeten we de lengte van het
Als we een gebied onder het masker willen onthullen, moeten we de lengte van het dash length van het masker verkleinen. Als de waarde van de stroke-dasharray eigenschap van de stroke-dasharray bijvoorbeeld 157, 943, staan de bogen in de volgende toestand: Dus alles wat we nu moeten doen is om de
Dus alles wat we nu moeten doen is om de stroke-dasharray van het masker aan te passen met behulp van JavaScript voor animatie. Maar voordat we dat doen, zoals ik al eerder zei, gebruikte ik CSS en JavaScript voor het berekenen en toevoegen van de meeste SVG-eigenschappen voor mijn definitieve demo.Hieronder vindt u de HTML-, CSS- en JavaScript-code die leidt tot hetzelfde resultaat als hierboven.
HTML
Ik heb een gauge-needle.svg ( gauge-needle.svg ), een bereikschuifregelaar ( input#slider gauge-needle.svg ) toegevoegd aan de gebruikersinvoer en een label ( label#lbl ) om de schuifregelaarwaarde in het bereik van 0-100 weer te geven.
CSS
De onderstaande CSS-code voegt stijlregels toe aan de SVG, omdat SVG-shapes op dezelfde manier kunnen worden gestileerd als HTML-elementen. Als je meer wilt lezen over het stylen van SVG met CSS, bekijk dan dit bericht. Raadpleeg dit bericht voor het stylen van de schuifregelaar.
#wrapper {position: relative; marge: automatisch; } #meter {width: 100%; hoogte: 100%; transformeren: rotateX (180 graden); } .circle {fill: none; } .outline, #mask {stroke: # F1F1F1; slagbreedte: 65; } .bereik {slagbreedte: 60; } #slider, #lbl {position: absolute; } #slider {cursor: pointer; links: 0; marge: automatisch; rechts: 0; boven: 58%; breedte: 94%; } #lbl {background-colour: # 4B4C51; grensradius: 2px; kleur wit; font-family: 'koerier nieuw'; lettergrootte: 15pt; lettertype: vet; opvulling: 4px 4px 2px 4px; rechts: -48px; top: 57%; } #meter_needle {height: 40%; links: 0; marge: automatisch; positie: absoluut; rechts: 0; top 10%; transformatie-oorsprong: middenonder; / * oriëntatiefix * / transform: roteer (270deg); } JavaScript
In de JavaScript-code berekenen we eerst de afmetingen van de wrapper en alle bogen en stellen deze in, waarna we de juiste stroke-dasharray waarden aan de cirkels toevoegen. Hierna binden we een aangepaste gebeurtenis aan de bereikschuifregelaar om de animatie uit te voeren.
/ * Stel de straal in voor alle cirkels * / var r = 250; var circles = document.querySelectorAll ('. circle'); var total_circles = circles.length; for (var i = 0; i <total_circles; i ++) {circles [i] .setAttribute ('r', r); } / * Stel de wrapperimeter van de meter in * / var meter_dimension = (r * 2) + 100; var wrapper = document.querySelector ("# wrapper"); wrapper.style.width = meter_dimensie + "px"; wrapper.style.height = meter_dimensie + "px"; / * Voeg lijnen toe aan cirkels * / var cf = 2 * Math.PI * r; var semi_cf = cf / 2; var semi_cf_1by3 = semi_cf / 3; var semi_cf_2by3 = semi_cf_1by3 * 2; document.querySelector ("# outline_curves") .setAttribute ("stroke-dasharray", semi_cf + ", " + cf); document.querySelector ("# low") .setAttribute ("stroke-dasharray", semi_cf + ", " + cf); document.querySelector ("# avg") .setAttribute ("stroke-dasharray", semi_cf_2by3 + ", " + cf); document.querySelector ("# high") .setAttribute ("stroke-dasharray", semi_cf_1by3 + ", " + cf); document.querySelector ("# outline_ends") .setAttribute ("stroke-dasharray", 2 + ", " + (semi_cf - 2)); document.querySelector ("# mask") .setAttribute ("stroke-dasharray", semi_cf + ", " + cf); / * Bereikschuifregelaargebeurtenis * / var slider = document.querySelector ("# schuifregelaar"); var lbl = document.querySelector ("# lbl"); var mask = document.querySelector ("# mask"); var meter_needle = document.querySelector ("# meter_needle"); function range_change_event () {var procent = slider.value; var meter_value = semi_cf - ((percentage * semi_cf) / 100); mask.setAttribute ("stroke-dasharray", meter_value + ", " + cf); meter_needle.style.transform = "roteren (" + (270 + ((procent * 180) / 100)) + "deg)"; lbl.textContent = percentage + "%"; } slider.addEventListener ("input", range_change_event); De aangepaste range_change_event() functie
Het gedrag van de meter wordt uitgevoerd door de aangepaste functie range_change_event() die verantwoordelijk is voor de aanpassing van de maskergrootte en de animatie van de naald.
Het neemt de schuifregelaarwaarde (gebruikersinvoer) die tussen 0-100 is, converteert deze naar het halve meter_value ( meter_value ) van een waarde tussen 471-0 (471 is de halve omtrek voor straal 150), en stelt die meter_value als de dash length van de eigenschap stroke-dasharray van het masker.
De aangepaste functie van range_change_event() roteert ook de naald na het converteren van de gebruikersinvoer (binnen het bereik van 0-100) naar het graadequivalent van 0-180.
270 ° wordt toegevoegd aan de rotatie van de naald in de bovenstaande code, omdat het beeld dat ik heb gebruikt een rechtopstaande naald is en ik het aanvankelijk 270 ° moest draaien om het plat naar links te laten liggen.
Ten slotte heb ik de functie range_change_event() aan de bereikschuifregelaar, zodat de meter kan worden gebruikt.
Bekijk de demo of bekijk de broncode in onze Github-repository .

30 jQuery Text Effect-bibliotheken die u moet kennen
Ooit gewenst dat je een enorme bibliotheek met jQuery-teksteffecten hebt, waarmee je er gemakkelijk een kunt maken om een mooie en krachtige bestemmingspagina te maken? Nou, je bent op de juiste plek aangekomen! Probeer deze jQuery-teksteffecten niet te gebruiken in plaats van enkele minuten tot uren te experimenteren met je CSS of de perfecte kleur of hoek en vorm van die tekst te vinden.Hie

UXmas - Een kerst adventskalender van UX ontwerpcontent
Het vakantieseizoen is altijd vol met familie, nieuwe gadgets en mobiele apps voor extra plezier.En nu hebben UX-ontwerpers iets meer te vieren met de UXmas adventskalender . Het telt de dagen die leiden naar 25 december af met een enorme kalender met nieuwe artikelen over gebruikerservaringen .De site wordt elk jaar bijgewerkt met nieuwe inhoud en bevat een groot aantal schrijvers