nl.hideout-lastation.com
nl.hideout-lastation.com
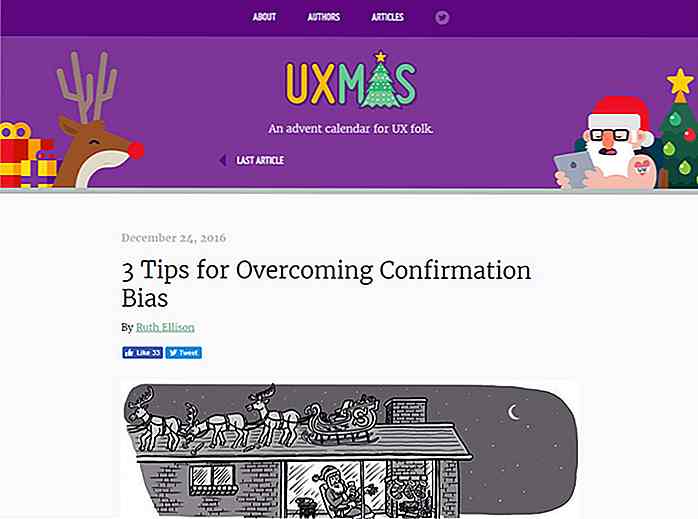
UXmas - Een kerst adventskalender van UX ontwerpcontent
Het vakantieseizoen is altijd vol met familie, nieuwe gadgets en mobiele apps voor extra plezier.
En nu hebben UX-ontwerpers iets meer te vieren met de UXmas adventskalender . Het telt de dagen die leiden naar 25 december af met een enorme kalender met nieuwe artikelen over gebruikerservaringen .
De site wordt elk jaar bijgewerkt met nieuwe inhoud en bevat een groot aantal schrijvers.
Verrassend genoeg is het grootste deel van deze inhoud uniek, dus het is alleen voor de website geschreven . UX-ontwerpers komen samen om hun mening te geven over de branche, nieuwe tips voor de toekomst, geweldige video's, gidsen, infographics, wat dan ook.
Alles, van mobiele apps tot webformulieren, wordt tot in de kleinste details behandeld. Er is zelfs een pagina met auteurs waar u meer te weten kunt komen over de mensen die schrijven voor de website.
En natuurlijk is er een grote mailinglijst als je mee wilt doen en in december meteen updates wilt ontvangen. De site is verrassend goed gegroeid, gezien het beperkte inhoudsschema, dus ik denk dat het nog een tijdje zal duren.
 Let op de site draait op Australische tijd, dus artikelen volgen een bepaald schema afhankelijk van uw tijdzone. Een goede reden om je aan te melden voor de e-maillijst als je kunt!
Let op de site draait op Australische tijd, dus artikelen volgen een bepaald schema afhankelijk van uw tijdzone. Een goede reden om je aan te melden voor de e-maillijst als je kunt!Bekijk ook hun Twitter-account @merryuxmas als je op de hoogte wilt blijven via sociale media. En als u ideeën voor de site heeft, neem dan contact op met het team @thirststudios met uw suggesties. Het is een werk in uitvoering en staat altijd open voor verbeteringen van de UX-community.

10 programmeertalen die u niet zou willen coderen
Ooit gehoord van Chicken, Whitespace en LOLCODE ? Het zijn namen van bizarre programmeertalen die verrassend genoeg bestaan. Programmeertalen worden meestal gemaakt om het werk van de codeereenheid te vergemakkelijken, maar er zijn een paar talen die zijn gebouwd om de programmeergemeenschap te plagen

Een CSS3-zoekvak voor rocken maken
Dit artikel maakt deel uit van onze "HTML5 / CSS3 Tutorials-serie" - speciaal bedoeld om u een betere ontwerper en / of ontwikkelaar te maken. Klik hier om meer artikelen uit dezelfde serie te zien. CSS3 is de volgende bladstijltaal van de nieuwe generatie. Het introduceert een heleboel nieuwe en opwindende functies zoals schaduwen, animaties, overgangen, grensradius enz