nl.hideout-lastation.com
nl.hideout-lastation.com
30 jQuery Text Effect-bibliotheken die u moet kennen
Ooit gewenst dat je een enorme bibliotheek met jQuery-teksteffecten hebt, waarmee je er gemakkelijk een kunt maken om een mooie en krachtige bestemmingspagina te maken? Nou, je bent op de juiste plek aangekomen! Probeer deze jQuery-teksteffecten niet te gebruiken in plaats van enkele minuten tot uren te experimenteren met je CSS of de perfecte kleur of hoek en vorm van die tekst te vinden.
Hier staan 30 jQuery-teksteffecten die u kunt gebruiken om de regels van tekst op het web te stijlen, animeren en in principe te buigen zonder zelfs maar één regel CSS aan te raken. Waarom opnieuw uitvinden wanneer er al honderden teksteffecten zijn die de klus hebben geklaard?
1. Arctext.js [Bezoek pagina - Demo - Download]

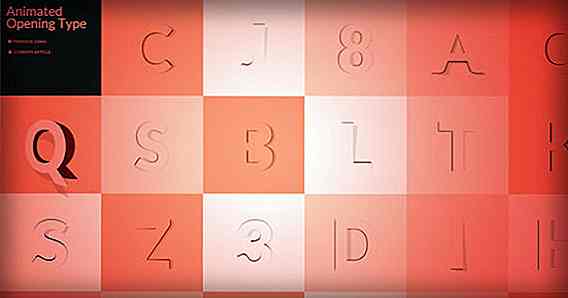
2. Geanimeerd openingstype [Bezoek pagina - Demo - Download]

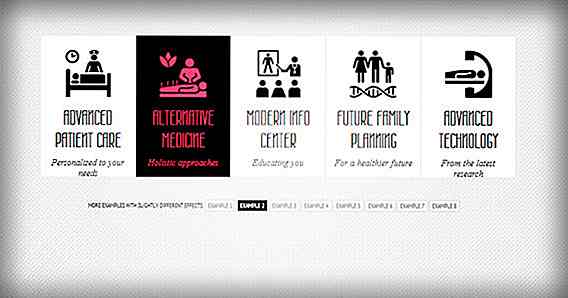
3. Geanimeerd tekst- en pictogrammenu met jQuery [Bezoek pagina - Demo - Download]

4. HatchShow [Bezoek pagina - Demo]

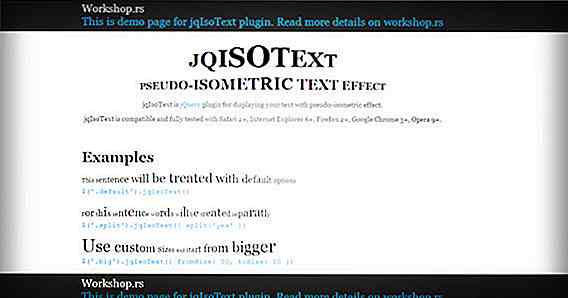
5. JqIsoText [Bezoek pagina - Demo - Download]

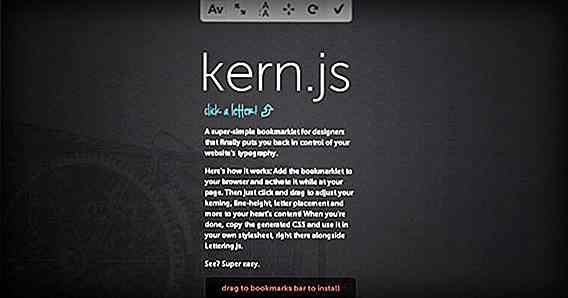
6. Kern.js [Bezoek pagina - Demo - Download]

7. Kerning.js [Bezoek pagina - Demo - Download]

8. CSS3 3D-tekstplug-in voor jQuery [Bezoek pagina - Demo - Download]

9. Neon [Bezoek pagina - Download]

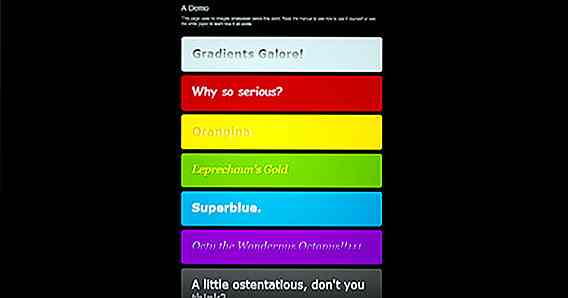
10. Codenaam Rainbows [Bezoek pagina - Demo - Download]

11. Simple Text Rotator [Bezoek pagina - Demo - Download]

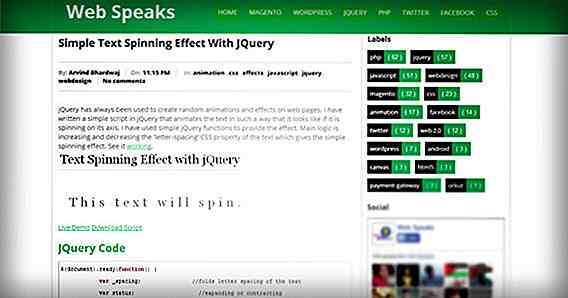
12. Eenvoudig tekst-spineffect met jQuery [Bezoek pagina - Demo - Download]

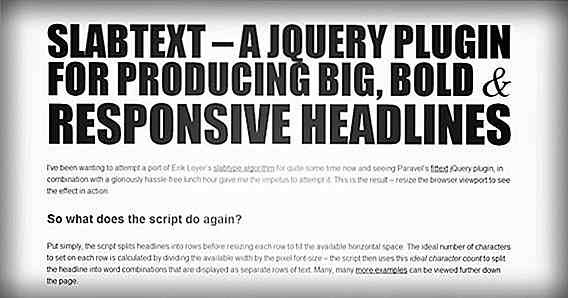
13. SlabText [Bezoek pagina - Demo - Download]

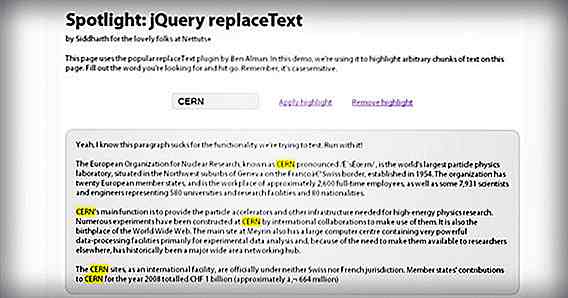
14. Spotlight [Ga naar pagina - Demo - Downloaden]

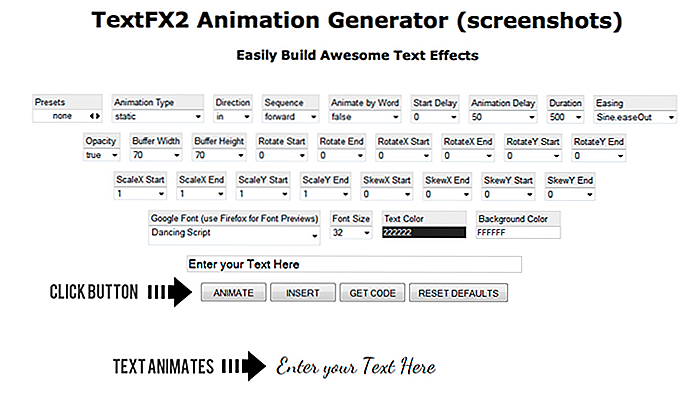
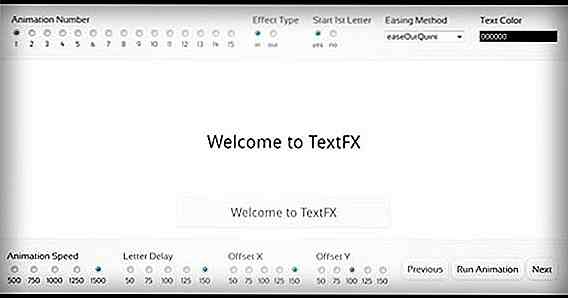
15. TextFX2 [Bezoek pagina - Demo - Download]

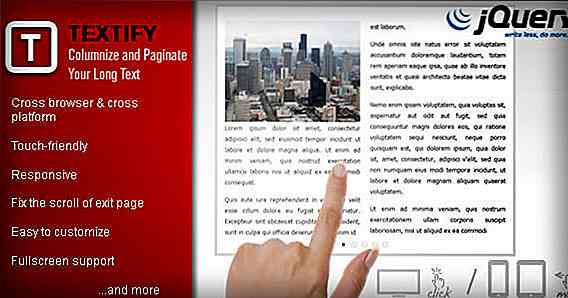
16. Textify [Bezoek pagina - Demo - Download]

17. Tekst met bewegende achtergrond [Bezoekpagina - Demo]

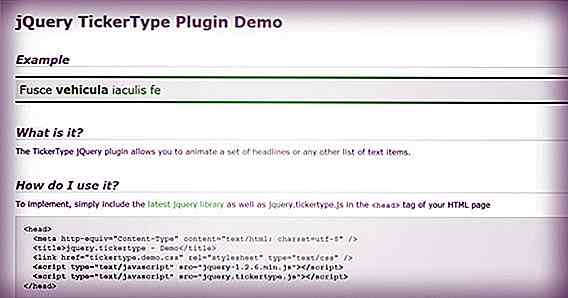
18. JQuery TickerType plugin [Bezoek pagina - Demo - Download]

19. TextFx [Bezoek pagina - Demo - Download]

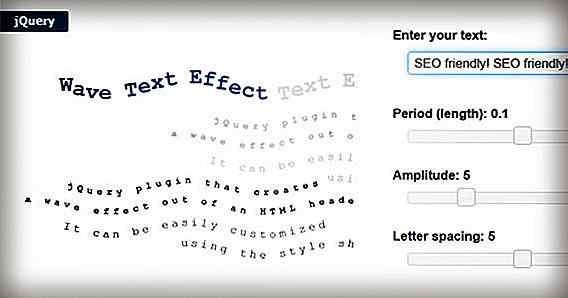
20. Wave-teksteffect [Bezoekpagina - Demo - Downloaden]

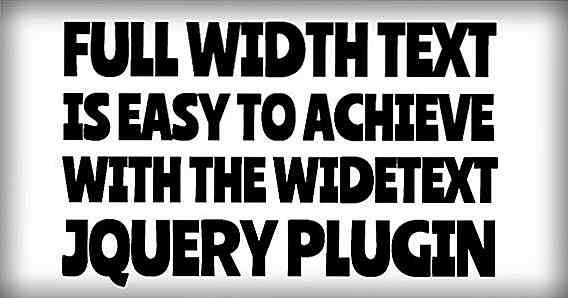
21. Wide text jQuery plugin [Bezoek pagina - Demo - Download]

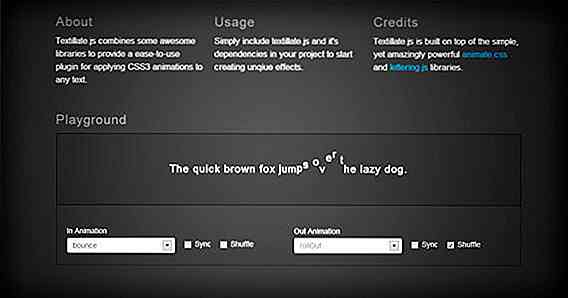
22. Textillat [Bezoek pagina - Demo - Download]

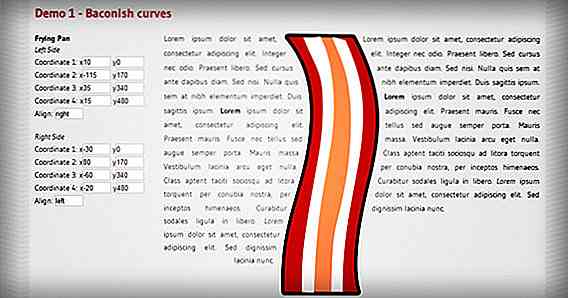
23. Bacon [Bezoek pagina - Demo - Download]

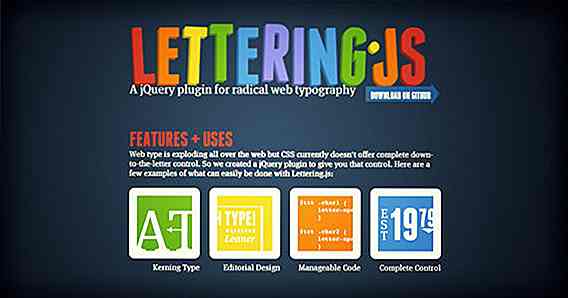
24. Lettering.js [Bezoek pagina - Demo - Download]

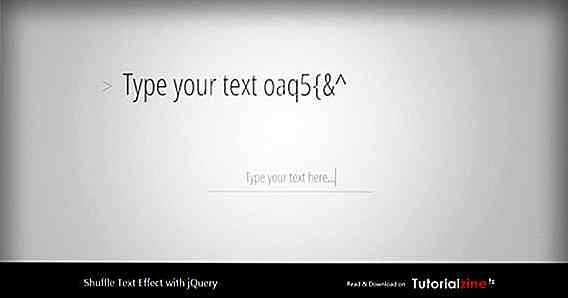
25. Shuffle Letters-effect [Bezoekpagina - Demo - Downloaden]

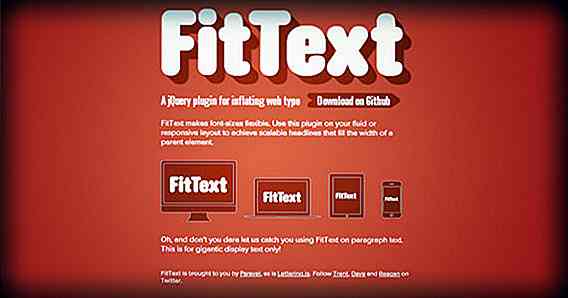
26. FitText [Bezoek pagina - Demo - Download]

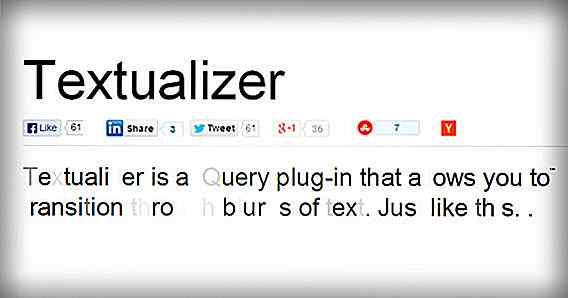
27. Textualizer [Bezoek pagina - Demo - Download]

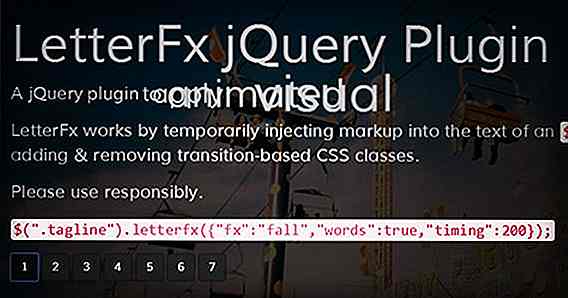
28. LetterFX [Bezoek pagina - Demo - Download]

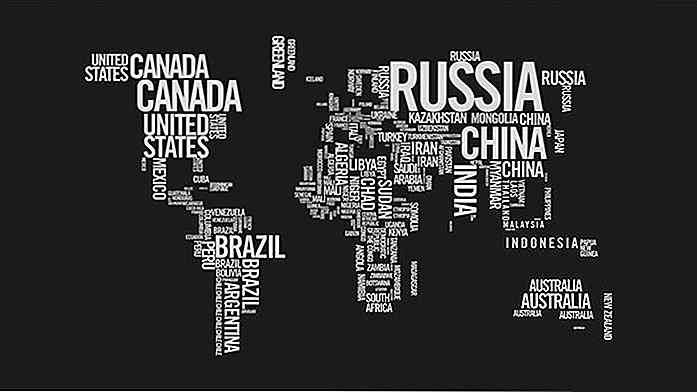
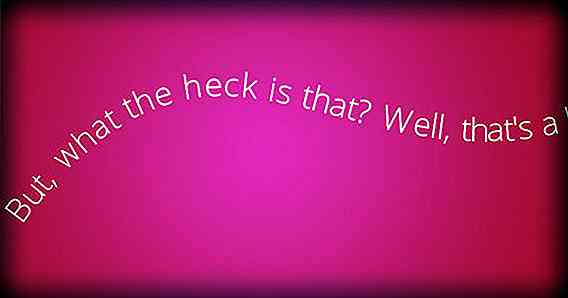
29. Gebogen tekst [Bezoek pagina - Download]

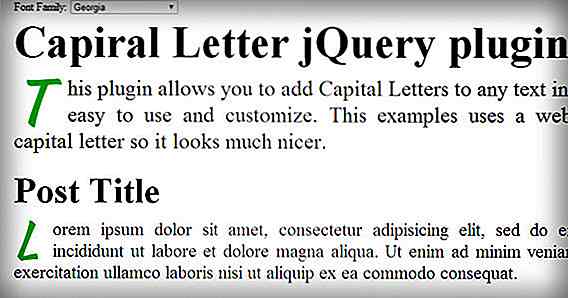
30. Hoofdletter [Bezoekpagina - Demo - Downloaden]


3 veel voorkomende fouten op papier en hoe u ze kunt vermijden
Het vinden van iemands stem bij het schrijven van freelance content gaat vaak gepaard met het opofferen van een perfecte zinsstructuur. Het is triest maar waar. Toch betekent dit niet dat elke zin in een artikel of blogpost onjuist moet zijn.Creative-licenties en -stijl dicteren dat we schrijven in een soms minder dan perfect, maar volledig begrijpelijk formaat om het beoogde publiek te bereiken, een publiek dat misschien geen perfecte kennis van de Engelse taal heeft (maar eerlijk gezegd, wie wel

20 gratis brochure-PSD's die u kunt downloaden
Een tijdje geleden presenteerden we twee geweldige collecties van brochureontwerpen voor je inspiratie, die in de volksmond IMAGE kreeg: de lezers. Daarom hebben we vandaag besloten om gratis brochure-PSD's met u te delen die u kunt aanpassen en gebruiken.Een goed ontworpen brochure kan een geweldige marketingtool zijn en uw merk laten opvallen