nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe jQuery Mobile te integreren in Phonegap / Cordova
jQuery Mobile is een van de beste frameworks om een mobielvriendelijke website en mobiele applicatie te bouwen. jQuery wordt geleverd met een aantal gebruikersinterfaces die compatibel zijn met moderne platforms zoals iOS en Android, tot de vroegste van platforms zoals Opera Mini en Nokia Symbian.
In deze post zullen we uitbreiden van onze vorige discussie over Phonegap / Cordova. We laten u zien hoe u jQuery Mobile integreert in Phonegap / Cordova en compileert in een iOS-applicatie . Als het maken van een app met jQuery Mobile een van uw interesses is, kunt u deze korte zelfstudie volgen.
Ermee beginnen
Opmerking: in dit stadium neem ik aan dat u een Phonegap / Cordova-project hebt gemaakt en dit hebt geopend in Xcode (anders kunt u dit bericht bekijken).
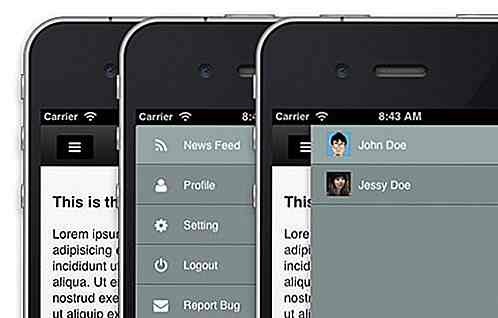
Omdat Phonegap / Cordova ons in staat stelt HTML, CSS en JavaScript te gebruiken, is het maken van de app bijna net zo eenvoudig als het maken van een website. Maar in plaats van de stappen voor het maken van de app-interface hier te doorlopen, zal ik je verwijzen naar onze vorige tutorial, een mobiel paneel bouwen met JQuery Mobile, waar ik je heb laten zien hoe je links en rechts van jQuery Mobile kunt bouwen. Dit is zo'n gemeenschappelijke interface die je in elke mobiele app kunt vinden - bijvoorbeeld in de Facebook-app.

Download de bron en verplaats alle bestanden (HTML, CSS en JavaScript) naar de map platform / ios / www - hier moeten al onze codes voor het ontwikkelen van de iOS-app aanwezig zijn.
Bouw de applicatie
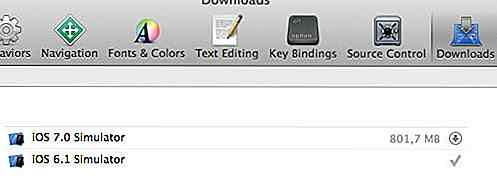
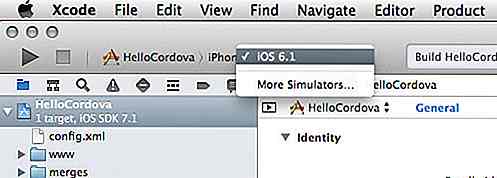
Laten we de projectmap openen in Xcode. We gaan de app bouwen en een voorvertoning bekijken in iPhone Simulator, die samen met Xcode wordt geleverd. De nieuwste versie van Xcode stelt iOS 7 in als standaardsoftware in de Simulator. Als u uw app ook in iOS 6 wilt testen, kunt u deze toevoegen via het menu Voorkeur - Download .

Selecteer vervolgens met welke simulator je app moet worden getest; u kunt kiezen tussen iPhone en iPad en de software die erin wordt gebruikt. Nadat u de simulator hebt geselecteerd, klikt u op de afspeelknop linksboven in het Xcode-venster.

De simulator wordt automatisch gestart.

Dat is het. U kunt de app uitbreiden met meer inhoud en functies met de jQuery Mobile API. Met jQuery mobile en Phonegap is het maken van een mobiele app net zo eenvoudig als het maken van een website.
Voor meer informatie over jQuery Mobile, kunt u onze vorige berichten opnieuw bezoeken:
- Beginnersgids voor jQuery Mobile
- Aangepaste thema's met jQuery Mobile

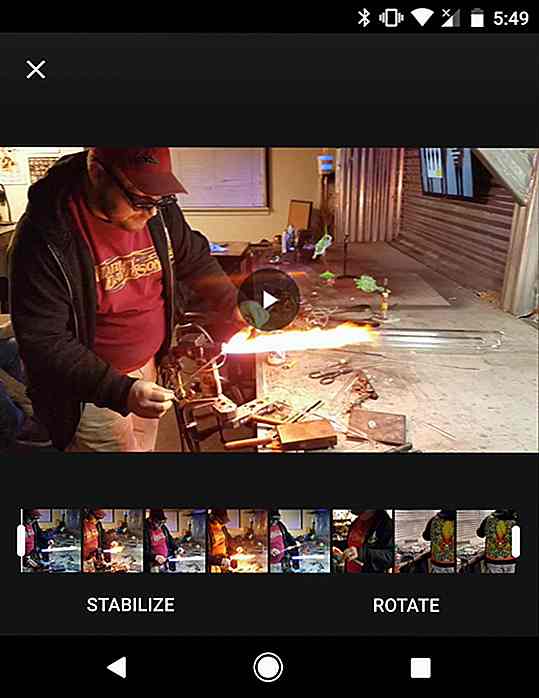
De nieuwe stabilisatiefunctie van Google Photos zal al je trillende video's oplossen
Iedereen die geprobeerd heeft een video op te nemen met zijn smartphone, heeft het "wankele camera" -effect ervaren. Voor Android-smartphonegebruikers is er nu echter een mogelijkheid om het ' wazige cam'- effect te elimineren via de nieuwe Video Sabilization-functie van Google Foto's
Evil Icons - A Clean SVG Line Icon Pack voor webontwikkelaars
Met een naam als Evil Icons weet je misschien niet precies wat je kunt verwachten. Maar het project is onschadelijk en verrassend nuttig!Het pakket Evil Icons biedt een assortiment van enkele tientallen pictogrammen in de stijl van het lijnpictogram . Deze gebruiken dunne vormen met transparante centra, waarbij op maat gemaakte pictogrammen voor gebruikersinterfaces voor de interface en schone, minimalistische websites worden gemaakt