 nl.hideout-lastation.com
nl.hideout-lastation.com
Ontdek Open Source-projecten met GitTrends
Tientallen nieuwe open source-projecten worden elke dag op GitHub geplaatst . Door de jaren heen creëerde dit een enorme bibliotheek met projecten en het kan moeilijk zijn om door alles heen te zoeken .
Maar de nieuwe gratis webapp, GitTrends, maakt het zoeken naar projecten eenvoudig en leuk!
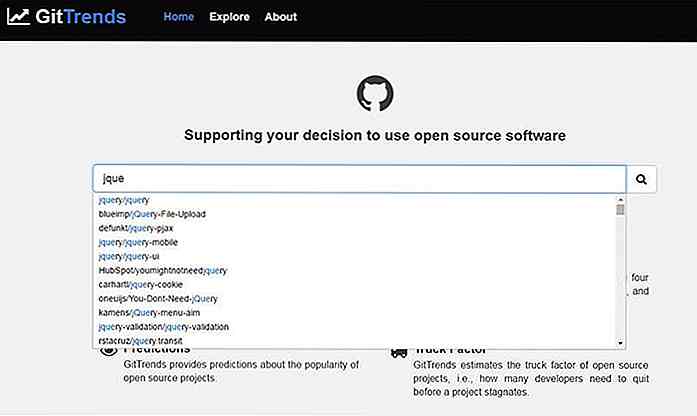
U kunt zoeken naar termen die betrekking hebben op bibliotheken zoals jQuery, React of iets dergelijks. GitTrends zal autosuggest gerelateerde bibliotheken met links naar elke.
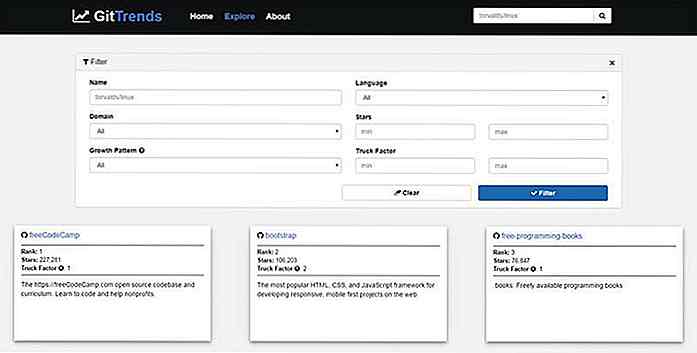
 U kunt de nieuwste bibliotheken ook handmatig verkennen via de pagina "Verkennen" .
U kunt de nieuwste bibliotheken ook handmatig verkennen via de pagina "Verkennen" .Standaard organiseert GitTrends projecten op rang . Dit lijkt een gemiddelde te zijn van vele factoren, waaronder sterren, kijkers, bijdragen en andere statistieken die uit de API van GitHub zijn gehaald.
Als u een specifieke sorteervoorkeur heeft, kunt u deze resultaten wijzigen door de totale sterren, de programmeertaal of door het domein van zes zeer specifieke onderwerpen te beperken:
- Applicatiesoftware
- Documentatie
- Niet-webbibliotheken en frameworks
- Software hulpmiddelen
- Systeem software
- Webbibliotheken en frameworks
Om een of andere reden heeft GitTrends geen "recentheidsonderzoek" dat fenomenaal zou zijn. Misschien zien we deze functionaliteit in toekomstige updates.
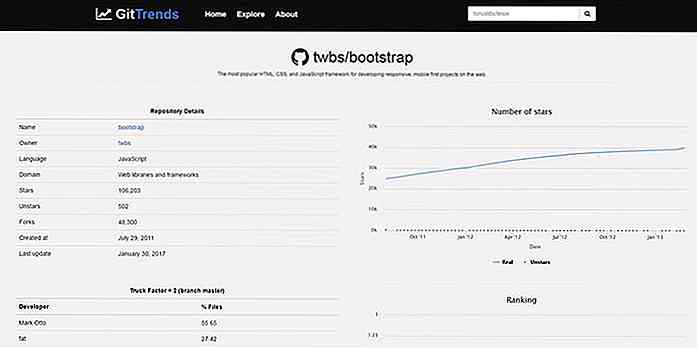
 Deze site gaat echter niet alleen over het vinden van coole bibliotheken en projecten. Het is ook geweldig voor het bladeren door repostatistieken, statistieken en grafische weergaven, zoals 'totale sterren in de loop van de tijd'. U kunt deze statistieken controleren voor elk GitHub-project, van nieuwere JS-bibliotheken tot Bootstrap.
Deze site gaat echter niet alleen over het vinden van coole bibliotheken en projecten. Het is ook geweldig voor het bladeren door repostatistieken, statistieken en grafische weergaven, zoals 'totale sterren in de loop van de tijd'. U kunt deze statistieken controleren voor elk GitHub-project, van nieuwere JS-bibliotheken tot Bootstrap.Elke pagina bevat onbewerkte nummers voor totale bijdragers, vorken, sterren / unstars en twee belangrijke datums: wanneer het project is gemaakt en wanneer het voor het laatst is bijgewerkt .
 Deze kleine webapp moet een solide bladwijzer zijn voor elke professionele ontwikkelaar. Het kan u helpen om letterlijk miljoenen repo's te doorzoeken om de essentiële informatie te vinden die u nodig hebt.
Deze kleine webapp moet een solide bladwijzer zijn voor elke professionele ontwikkelaar. Het kan u helpen om letterlijk miljoenen repo's te doorzoeken om de essentiële informatie te vinden die u nodig hebt.

20 gadgets en accessoires voor Superhero-fans
Of je nu een kind of een kind in je hart bent, je hebt je favoriete superheld uit een populaire film of strip. Een van de nadelen van het volwassen zijn, is echter dat het heel onhandig wordt om met speelgoed of actiefiguren te spelen . Maar je kunt altijd op superhelden geïnspireerde gadgets en accessoires verzamelen en ze een onderdeel maken van je interieur of het dagelijks leven .

7 tips om afbeeldingen te beheren in uw Photoblog
Je houdt van fotografie en je hebt een blog, dus waarom niet beide samenvoegen? Bloggen is een van de beste manieren om een geweldige uitstraling en reputatie voor uw bedrijf te creëren en om uw nieuwste en beste werk online weer te geven. Natuurlijk kunt u gebruikmaken van stockfoto's en Creative Commons-materialen in plaats van uw eigen afbeeldingen te gebruiken.Aan



