nl.hideout-lastation.com
nl.hideout-lastation.com
Evil Icons - A Clean SVG Line Icon Pack voor webontwikkelaars
Met een naam als Evil Icons weet je misschien niet precies wat je kunt verwachten. Maar het project is onschadelijk en verrassend nuttig!
Het pakket Evil Icons biedt een assortiment van enkele tientallen pictogrammen in de stijl van het lijnpictogram . Deze gebruiken dunne vormen met transparante centra, waarbij op maat gemaakte pictogrammen voor gebruikersinterfaces voor de interface en schone, minimalistische websites worden gemaakt.
Alles wat u moet weten, kunt u vinden op de hoofdsite of in de officiële GitHub-repo .
U kunt deze pictogrammen downloaden als eenvoudige SVG-bestanden en naar behoefte exporteren naar PNG's . Of u kunt ze rechtstreeks door een Ruby-edelsteen, een knooppuntpakket of door taaklopers zoals Gulp of Grunt trekken.
Hoewel het pictogrampakket zichzelf presenteert als SVG-only, ondersteunt het ook de originele bronbestanden . Op de startpagina kunt u de pictogrammen in drie verschillende bestandstypen downloaden:
- SVG
- Schetsen
- Illustrator (AI)
Met de originele bronbestanden kunt u gemakkelijk de pictogrammen bewerken of zelfs uw eigen toevoegen aan de mix . De makers Alexander Madyankin en Roman Shamin onderhouden het project nog steeds, dus je kunt zelfs nieuwe extra pictogrammen in het pakket voorstellen.
Maar het mooie aan Evil Icons is dat je niets hoeft te doen als je dat niet wilt. Met CDN-bestanden voor het stylesheet en het JS-script kunt u deze pictogrammen rechtstreeks in uw pagina insluiten en meteen beginnen gebruiken.
Elk pictogram heeft een CSS-klasse die u op de hoofddemonstratiepagina kunt vinden door ze te laten zweven. U kunt deze klasse dynamisch toevoegen via HTML of doelelementen met JavaScript .

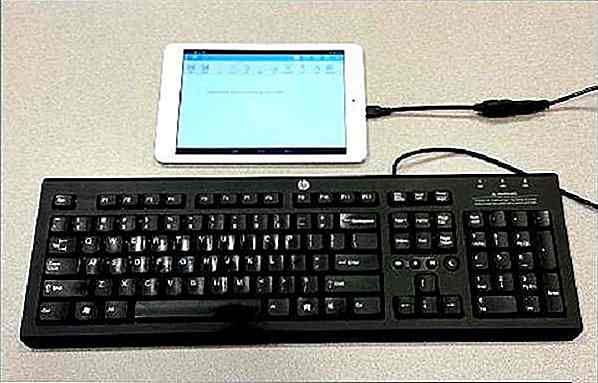
Deze iPhone X-achtergronden tonen zijn interieurs
Verscholen onder het scherm en de schaal van de iPhone X liggen de processors en de batterij die de iPhone X meenemen. Hoewel de hardwarelay-out van een smartphone voor sommigen fascinerend kan zijn, heeft het demonteren van een telefoon die duizenden dollars kost alleen voor een blik op de ingewanden, voor velen niet veel zin

10 Creatief en innovatief gebruik van Microsoft Kinect
De Kinect werd in 2010 uitgebracht als een randapparaat voor de Xbox 360 en werd op de markt gebracht als een manier om bewegingsbedieningen aan games toe te voegen. Microsoft heeft het zelfs als randapparaat toegevoegd bij het op de markt brengen van de Xbox One, waardoor functies zoals spraakbesturing voor de console worden verbeterd