 nl.hideout-lastation.com
nl.hideout-lastation.com
Bouw responsieve e-mails snel met MJML Framework
Het ontwerpen en coderen van een nieuwsbrief is tijdrovend. U kunt tal van ontwerptips vinden, maar het coderen van uw nieuwsbrief in een sjabloon is het moeilijkste deel.
Dat is waar het MJML-framework in het spel komt. Het is een van de beste gratis e-mailraamwerken die er zijn en het compileert in pure HTML / CSS, dat werkt voor alle e-mailclients .
Een van de frustrerende dingen over het coderen van een nieuwsbrief is dat deze op alle platforms werkt . Dit wordt het dubbele voor responsief ontwerp dat ook voor mobiele en desktopclients moet werken.
Gelukkig krijg je met het MJML-framework een eenvoudige abstractie van HTML, dus je codeert niet elke regel handmatig. Ze hebben een beginnershandleiding die geweldig is voor iedereen die nieuw is bij het ontwikkelen van e-mails.
 U gebruikt aangepaste elementen zoals
U gebruikt aangepaste elementen zoals Van daaruit kunt u uw nieuwsbrief testen om te zien hoe deze eruitziet bij verschillende klanten. Hoewel ik op basis van de compatibiliteitstabellen zou zeggen dat MJML een fantastische keuze is voor alle moderne e-mail.
Let op: u moet enige kennis hebben van de ontwikkeling van de frontend om MJML correct te gebruiken. Het draait zijn eigen gepatenteerde templating-taal en zet dat om in HTML, maar je moet ook begrijpen wat je code aan het doen is.
Voor meer informatie over hoe deze tool werkt, bekijk de FAQ-pagina of blader door de officiële GitHub repo (ja, dit is open source!)
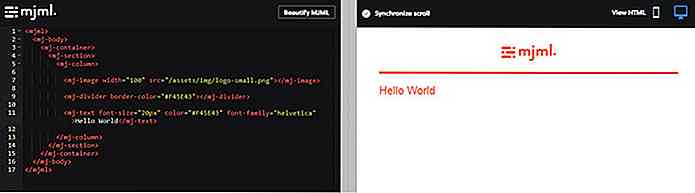
Of u kunt de live-browsereditor gebruiken om met MJML-code rond te lopen, zonder iets te downloaden.
 Deze live-editor werkt als een transponder in de browser, dus je kunt deze gebruiken om je code om te zetten in een nieuwsbriefsjabloon .
Deze live-editor werkt als een transponder in de browser, dus je kunt deze gebruiken om je code om te zetten in een nieuwsbriefsjabloon .Zodra u wat MJML hebt geschreven, klikt u op de link 'HTML weergeven' boven het voorbeeldvenster. Hiermee wordt de volledige onbewerkte HTML weergegeven, dus u kunt deze kopiëren en plakken en gebruiken voor uw eigen sjabloon.
Iedereen die gloednieuw is in e-mailnieuwsbrieven moet beginnen met een raamwerk. Er is geen goede reden om alles handmatig te coderen, dus MJML bespaart enorm veel tijd.
Ga om te beginnen naar de online documenten of probeer zelfs een van hun sjablonen in de live-editor te bewerken. Met slechts een paar uur werk, kunt u een gefinaliseerde e-mailnieuwsbrief laten coderen en klaar voor gebruik .
Genereer, bekijk en download app-pictogrammen met deze tool
De Google Play- en iOS-app stores zijn de grote twee plekken om apps te publiceren . Ze hebben allebei zeer specifieke vereisten voor inzendingen die bepaalde app-pictogramgroottes bevatten .Met App Iconizer kunt u het exportproces van pictogrammen automatiseren door uw app-pictogrammen aan te passen aan alle relevante specificaties

Gemakkelijk geanimeerde tooltip maken met Hint.css
Dit artikel maakt deel uit van onze "HTML5 / CSS3 Tutorials-serie" - speciaal bedoeld om u een betere ontwerper en / of ontwikkelaar te maken. Klik hier om meer artikelen uit dezelfde serie te zien. Tooltip is een geweldige manier om extra informatie op een website weer te geven zonder extra ruimte in te nemen
![Meest waardevolle merken van 2017 in een land [Infographic]](http://hideout-lastation.com/img/tech-design-tips/557/most-valuable-brands-2017-country.jpg)


