nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe HTML tabel toegankelijkheid te verbeteren met Markup
Webtoegankelijkheid verwijst naar het ontwerpen van webapplicaties op een manier dat het met gemak kan worden gebruikt door mensen met een visuele handicap. Sommige van deze gebruikers vertrouwen op schermlezers om de inhoud op de webpagina's voor te lezen. De schermlezers interpreteren de code die op de pagina aanwezig is en lezen de inhoud ervan voor aan de gebruiker .
tag die de kopteksten duidelijk definieert, kunt u de toegankelijkheid ervan verbeteren met het bereikkenmerk en niet laten plaats maken voor verwarring die kan ontstaan door vergelijkbare typen gegevens in de cellen.
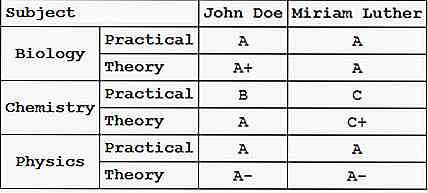
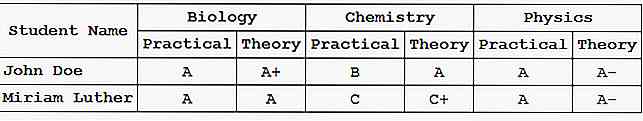
Wat doet het scope-attribuut? Volgens W3C: Met andere woorden, het helpt ons de datacellen te associëren met hun overeenkomstige headercellen. Houd er rekening mee dat u in het bovenstaande voorbeeld kunt schakelen | voor | . Zolang het scope de waarde col, wordt dit geïnterpreteerd als de koptekst van de overeenkomstige kolom.Het bereikkenmerk kan een van deze vier waarden hebben; Complexe tabellenLaten we nu verder gaan met een meer complexe tabel.  Hierboven staat een tabel met studenten in een klas en hun cijfers in praktische en theorie voor drie onderwerpen. Hierboven staat een tabel met studenten in een klas en hun cijfers in praktische en theorie voor drie onderwerpen.Hier is de HTML-code voor. De tabel heeft
In de bovenstaande tabel is elke gegevenscel, die elk van de tabelcellen is die de graad weergeven, gekoppeld aan drie stukjes informatie:
Die drie informatie worden structureel en visueel gedefinieerd in drie verschillende soorten headercellen:
Laten we hetzelfde definiëren voor toegankelijkheid.
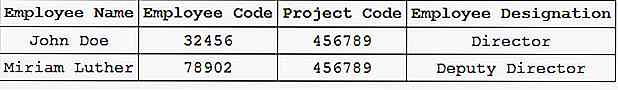
In de bovenstaande markup hebben we Kolomgroep Biologie, chemie en fysica cellen moeten worden geassocieerd met een groep van twee kolommen elk (theorie en praktisch). Alleen het toevoegen van Biologie, chemie en fysica cellen moeten worden geassocieerd met een groep van twee kolommen elk (theorie en praktisch). Alleen het toevoegen van colspan="2" maakt de kolomgroepen niet, het geeft alleen aan dat de specifieke cel twee cellen ruimte inneemt.Als u een De | Student Name | markup met Biology | met John Doe | markup met |
|---|---|---|---|---|---|---|
| Onderwerpen | John Doe | Miriam Luther | |
|---|---|---|---|
| Biologie | praktisch | EEN | EEN |
| Theorie | A + | EEN | |
| Chemie | praktisch | B | C |
| Theorie | EEN | C + | |
| Fysica | praktisch | EEN | EEN |
| Theorie | EEN- | EEN- | |
Nu we ons voorbeeld hebben om mee te werken, beginnen we met het maken van rijgroepen zoals we deden voor de kolomgroepen in het vorige voorbeeld.
Row-groepen kunnen echter niet worden gemaakt met een tag zoals colgroup omdat er geen rowgroup element is.
HTML-rijen worden over het algemeen gegroepeerd met behulp van ,
en| Onderwerpen | John Doe | Miriam Luther | |
|---|---|---|---|
| Biologie | praktisch | EEN | EEN |
| Theorie | A + | EEN | |
| Chemie | praktisch | B | C |
| Theorie | EEN | C + | |
| Fysica | praktisch | EEN | EEN |
| Theorie | EEN- | EEN- | |
We hebben de rijen "Praktisch" en "Theorie" in elke tbody en rijgroepen gemaakt met elk twee rijen. We hebben ook de scope="rowgroup" aan de cellen met de scope="rowgroup" over die twee rijen (dit is de onderwerpnaam waartoe de rangen in dit geval behoren).
Nu lezen: gelijke kolomhoogte met CSS


15 Multifunctionele WordPress-thema's voor webontwerpers
Er zijn momenten waarop u misschien liever vertrouwt op een speciaal WordPress-thema. Een paar voorbeelden wordt hier gegeven. Maar de veelzijdige thema's die in dit artikel worden beschreven, zijn speciaal. Ze zullen bijna altijd resultaten opleveren waar je trots op bent.Er wordt wel eens beweerd dat multifunctionele thema's over het algemeen goede resultaten opleveren

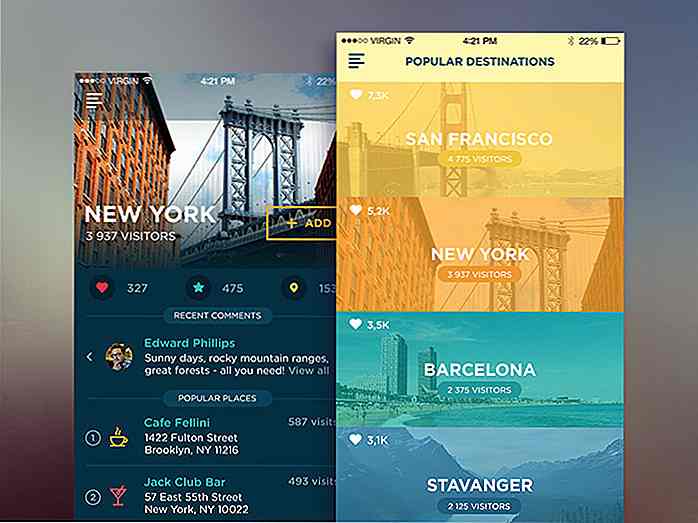
20 Creative Travel App ontwerpt voor uw inspiratie
Reizen is waarschijnlijk in vele jaarlijkse takenlijsten en de meesten van ons zijn waarschijnlijk bezig met het plannen van onze volgende grote reis van het seizoen.Een ding dat we waarschijnlijk op prijs stellen, is een reis-app die aantrekkelijk en eenvoudig te gebruiken is, die u alle gedetailleerde en specifieke informatie over een reisbestemming geeft, naast verbluffende foto's die ervoor zorgen dat u er al bent