nl.hideout-lastation.com
nl.hideout-lastation.com
7 tips om afbeeldingen te beheren in uw Photoblog
Je houdt van fotografie en je hebt een blog, dus waarom niet beide samenvoegen? Bloggen is een van de beste manieren om een geweldige uitstraling en reputatie voor uw bedrijf te creëren en om uw nieuwste en beste werk online weer te geven. Natuurlijk kunt u gebruikmaken van stockfoto's en Creative Commons-materialen in plaats van uw eigen afbeeldingen te gebruiken.
Aan het eind van de dag creëren afbeeldingen echter een sfeer rond uw post en beïnvloeden ze de perceptie van uw lezers, dus onderschat de waarde van goed geplaatste afbeeldingen op uw blog niet. Hier volgen enkele tips voor het effectiever gebruiken van foto's op uw blogpost om bezoekers een prettige leeservaring te bieden en meer verkeer naar uw site te leiden.
1. Tekst-afbeelding balans
U weet waarschijnlijk dat mensen de neiging hebben om artikelen online te scannen, op zoek naar iets dat hun aandacht trekt. Dit is reden genoeg om foto's zorgvuldig te selecteren om toe te voegen aan een bericht.
Als je een fotografieblog uitvoert, behandel het dan niet als je portfolio . Een portfolio is erop gericht uw beste foto's te laten zien om indruk te maken op uw klanten. Uw blog is daarentegen bedoeld om een verhaal te vertellen.
Geef alleen zoveel foto's weer als nodig om je verhaal te voltooien . Illustreer uw gedachten met deze afbeeldingen. Naar mijn mening zijn vier of vijf foto's per 1000 woorden ideaal, hoewel het uiteindelijke aantal afbeeldingen dat u nodig hebt in de meeste gevallen afhangt van het onderwerp waarover u blogt.
2. Optimaliseer afbeeldingen voor snelheid
Foto's kunnen een probleem met de bruikbaarheid veroorzaken als ze te groot zijn. Om de prestaties van uw website te verbeteren, moet u de bestandsgroottes van uw afbeeldingen optimaliseren en ze zo snel mogelijk eenvoudig downloaden.
Google gebruikt de laadtijd van de pagina als een factor in de resultaten van zoekresultaten. Dus wanneer u online foto's plaatst, moet u ze zo veel mogelijk comprimeren zonder verlies van kwaliteit .
U kunt dit doen met Photoshop. Allereerst, verander je resolutie naar 72 dpi. Desktop en mobiele apparaten hebben niet zoveel dots per inch nodig als gedrukte producten doen om er goed uit te zien. Daarna Save to Web & Devices in Photoshop. Gebruik de instelling JPEG - Zeer hoge vooraf instellen, omdat de kwaliteit van de afbeelding niet aanzienlijk wordt verlaagd.
Er zijn ook enkele andere hulpmiddelen die uw foto's kunnen comprimeren, bijvoorbeeld Smash.it van Yahoo of specifieke plug-ins voor WordPress, zoals WP Smush It. Als je meer tools nodig hebt, bekijk dan de plug-ins in dit bericht.
De optimale grootte voor uw blogpostafbeeldingen is 600 px tot 800 px breed. In dit bereik heeft u een voldoende hoge resolutie om te delen op alle sociale mediasites zonder de laadtijden te vertragen.
3. Neem SEO op voor uw afbeeldingen
Zoekmachine-optimalisatie van uw site moet zich uitstrekken tot uw afbeeldingen. Heel vaak gebruiken bezoekers Google Image Search om naar specifieke afbeeldingen te zoeken. Probeer dus uw afbeeldingen te hernoemen met SEO-vriendelijke namen of met zoekwoorden die specifiek en relevant zijn voor uw site.
Als iemand bijvoorbeeld op zoek is naar 'hoe bruiloftfoto's te maken', is het waarschijnlijker dat ze een foto met een bestandsnaam zoals tips-hoe-te-nemen-bruiloft-foto's in plaats van een naam DCS678954.jpg vinden .
Zorg ervoor dat elke afbeelding die u gebruikt een beschrijvend bijschrift, een trefwoordrijke bestandsnaam en relevante tekst in de attributen "title" en "alt" bevat. De "titel" moet natuurlijk uw kop omvatten terwijl het "alt" -attribuut alternatieve tekst voor een afbeelding aangeeft, in het geval dat uw afbeelding niet aan de gebruiker kan worden getoond (vanwege een trage verbinding, een fout in het "src" -attribuut of als de gebruiker een schermlezer gebruikt).
Natuurlijk zal een grafische browser alleen de afbeelding weergeven en zal alleen de alt-tekst worden weergegeven als de gebruiker hem vraagt om de afbeeldingseigenschappen te tonen of heeft hij de browser geconfigureerd om de afbeelding niet weer te geven. Alternatieve tekst zal niet noodzakelijk zichtbaar zijn voor uw bezoekers, maar zoekmachines zoals Google zullen het opmerken en dit zal helpen bij het rangschikken van uw zoekmachine.
4. Bescherm uw foto's
Ongeacht hoe hard je vecht om dit te voorkomen, mensen zullen een manier vinden om je foto's te gebruiken zonder je toestemming en toestemming . Hier zijn een paar manieren om wat bescherming toe te passen op de foto's op je blog:
- Meng een watermerk in uw foto's
- Schakel de rechtermuisknop uit (voorkomt geen screenshots).
- Volg het gebruik van uw foto's online met tools voor het opzoeken van afbeeldingen, zoals TinEye.
- Bewerk de metagegevens van de afbeelding
Watermerken is een van de meest effectieve manieren om uw merk op een subtiele manier te beschermen door lezers te herinneren aan de oorspronkelijke bron van de afbeelding. Het werkt het beste met sociale media, maar probeer je watermerk onopvallend te houden, want gedurfde, enorme en luide watermerken leiden de aandacht af van de schoonheid van de foto zelf.
5. Denk mobiel
Zorg ervoor dat uw blog reageert, zodat mobiele gebruikers er gemakkelijk doorheen kunnen bladeren. Een responsieve site past zich aan verschillende schermresoluties aan: desktops, tablets en smartphones, wat belangrijk is omdat wat er goed uit ziet op een desktop er niet altijd goed uitziet op een mobiel scherm.
Bekijk deze 50 nuttige responsieve webontwerpprogramma's voor ontwerpers om een tool te plaatsen die u kunt gebruiken om uw site responsive te maken.
Als u echter uw site niet responsief wilt maken of een specifieke mobiele versie van de site wilt maken, kunt u de WPtouch Mobile-plug-in proberen die beschikbaar is op de officiële WordPress-site, die in een oogwenk een slanke en goed ontworpen mobiele site creëert .
6. Gebruik op afbeeldingen gebaseerde sociale media
Social networking is een geweldige kans om uw merk te promoten en te helpen bij het optimaliseren van zoekmachines. Hoe meer likes en shares u krijgt, hoe groter de kans dat uw artikel hoger in de zoekresultaten van Google wordt weergegeven. Google rangschikt berichten op basis van het aantal aandelen, dus het is een goed idee om een knop voor sociaal delen op uw site-pagina's op te nemen.
Vergeet niet om sociale verwijzingen naar uw blog bij te houden met Google Analytics. Ga naar Acquisitie> Overzichtsrapport en klik op Sociaal . Zorg er ook voor dat je een Pin It- knop hebt voor je afbeeldingen om het delen van de inhoud via Pinterest gemakkelijker te maken. Gebruik Pinterest Pin It Button For Images om de originele Pin It-knop toe te voegen aan al je afbeeldingen of maak je eigen aangepaste knop die past bij de stijl en het ontwerp van je blog.
Als alternatief kunt u een op maat gemaakte knop ontwerpen en deze in JPG-indeling uploaden om als knop te gebruiken.
7. Voeg je Headshot en Bio toe
Een goed geschreven biografiesectie en een headshot zijn essentiële elementen van elke blogpost. Op internet bouwen mensen vertrouwen op wat ze kunnen zien. Het is precies hetzelfde als een boek beoordelen aan de hand van de omslag. Maak "uw dekking" zo aangenaam en informatief mogelijk .
Schrijf een fatsoenlijke, korte bio inclusief je vaardigheden, ervaring en een paar links naar je sociale media-accounts. Dit zal potentiële klanten helpen meer over u te weten te komen en u gemakkelijk te contacteren .
Bonus: hulpmiddelen om afbeeldingen voor blogs te maken
Defrozo is een gratis marketingplatform voor fotografie waarmee u zowel een fotoportfolio als een blog kunt maken. Met zijn alles-in-één werkruimte en de editor voor slepen en neerzetten is het maken van een blogpost en het invoegen van afbeeldingen uit uw Defrozo mediabibliotheek een koud kunstje.
 Canva is een start-tot-finish ontwerptoepassing die is gemaakt voor niet-ontwerpers. Met deze tool kun je prachtige afbeeldingen maken en er typografie aan toevoegen, wat een geweldige keuze is voor blogposts.
Canva is een start-tot-finish ontwerptoepassing die is gemaakt voor niet-ontwerpers. Met deze tool kun je prachtige afbeeldingen maken en er typografie aan toevoegen, wat een geweldige keuze is voor blogposts. Recitethis helpt je bij het maken van inspirerende afbeeldingen met citaten die zo populair zijn geworden op Pinterest, Instagram en andere visuele sociale media. Kies een patroon uit hun verzameling, typ de tekst die je erop wilt plaatsen en download de afbeelding.
Recitethis helpt je bij het maken van inspirerende afbeeldingen met citaten die zo populair zijn geworden op Pinterest, Instagram en andere visuele sociale media. Kies een patroon uit hun verzameling, typ de tekst die je erop wilt plaatsen en download de afbeelding. Conclusie
Conclusie De tips hierboven moeten u helpen een persoonlijk merk te vestigen en uw SEO en marketing een boost te geven. Vergeet niet dat je blog een levend wezen is . Het moet regelmatig worden bijgewerkt met uw laatste werk. Houd het bij en de voordelen zullen opwegen tegen de tijd die je besteedt aan je blog.
Hoe houd je je blog populair? Deel uw tips en hints met ons in het opmerkingenveld hieronder. Uw feedback is welkom!

Verse bronnen voor webontwikkelaars - februari 2017
De serie Fresh Resouces for Web Developers loopt nu zo'n vier jaar en het onderhouden van deze serie heeft mij veel inzicht gegeven in hoe het web in de loop van de jaren evolueert. Elke maand komen er nieuwe tools uit om webontwikkeling eenvoudiger te maken.In deze aflevering hebben we een aantal nieuwe hulpmiddelen verzameld, waaronder JavaScript-bibliotheken, een aantal CSS-bibliotheken en verwijzingen om je vaardigheden te verbeteren

Hoe HTML5 offline opslag op uw website te gebruiken
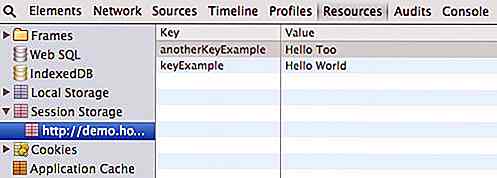
Afgezien van nieuwe elementen in HTML5, biedt deze nieuwe webtechnologie ons offline opslag . Er zijn een aantal typen offline opslag, en in dit artikel zullen we specifiek bespreken sessionStorage en localStorage. Met offline opslag kunnen we gegevens opslaan in de browser van de gebruiker en onze web-apps of games zonder verbinding (voor een bepaalde periode) laten werken