nl.hideout-lastation.com
nl.hideout-lastation.com
Kopieer codes eenvoudig van websites met SnappySnippet
Als webontwikkelaar vinden we af en toe enkele inspirerende elementen op een website waardoor je je afvraagt hoe ze dat ding hebben gebouwd. Dan zou je erover nadenken om een kopie van die code te krijgen. Zowel Chrome Devtools als Firebug of Firefox hebben de functie geleverd die het voor ons gemakkelijk maakt om HTML en CSS van een website te kopiëren.
Deze hulpmiddelen werken echter alleen om HTML of CSS te kopiëren; u kunt deze hulpmiddelen niet gebruiken om de CSS te kopiëren die is gerelateerd aan het HTML-element dat u hebt geselecteerd. Stel dat u bijvoorbeeld een HTML-element selecteert dat een aantal onderliggende elementen bevat, als volgt.
Door je in te schrijven, ga je akkoord met onze voorwaarde en voorwaarde
Elk element bevat zijn eigen specifieke stijlregels die zich in het stylesheet bevinden. Sommige HTML-elementen hebben mogelijk een aantal stijlregels overgenomen, waardoor het zowel lastig zou zijn om zowel HTML als CSS te kopiëren . Hier is waar je dol bent op een tool als SnappySnippets.
Ermee beginnen
SnappySnippet is een Chrome-extensie (download die hier), die na installatie je een nieuw tabblad met de naam SnappySnippet geeft in Google Chrome DevTools. Dit is waar we SnappySnippet zullen bedienen.

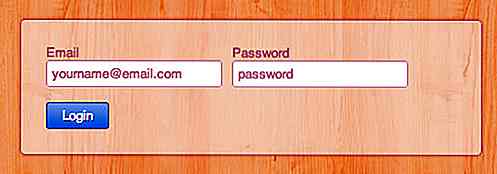
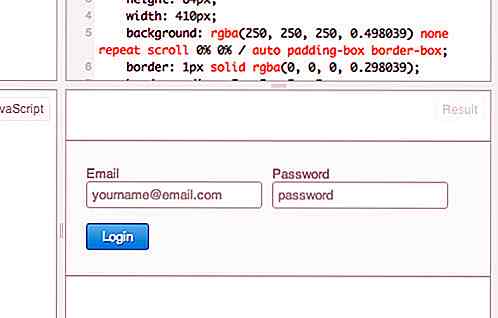
Om het uit te testen, hebben we een webpagina met een aantal HTML-elementen opgesteld, die een heel mooi, eenvoudig webinlogformulier vormen. Elk van deze HTML-elementen nemen CSS-codes over. Om al deze codes op een traditionele manier te kopiëren met de normale functionaliteit van de browser DevTools, zal het een beetje werk kosten.

Met SnappySnippet is alles echter veel eenvoudiger.
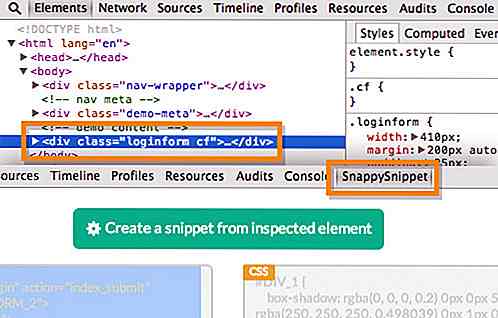
Selecteer eerst welk element u wilt kopiëren en open vervolgens het SnappySnippet-tabblad en klik op de knop Een fragment van geïnspecteerd element maken .

Zoals u in de onderstaande schermafbeelding kunt zien, wordt het element dat we hebben geselecteerd gekopieerd met de onderliggende elementen en geplaatst in het HTML- deelvenster aan de linkerkant. Alle stijlregels die deze HTML-elementen vormen, worden ook gekopieerd en in het CSS-deelvenster geplaatst.

De instellingen
Met SnappySnippet kunnen we de code-uitvoer instellen. Onder de twee panelen die worden gebruikt voor het plaatsen van de HTML en CSS, vindt u het paneel Instellingen . U kunt verschillende dingen instellen, zoals het verwijderen van de CSS-eigenschap met de prefix -webkit- van de uitvoer, het invoegen van de prefix voor de ID die aan de HTML-elementen wordt gegeven, enzovoort.

Code delen
Webontwikkelaars zijn mogelijk bekend met een codesharingplatform zoals Codepen . Op deze websites kunnen webontwikkelaars stukjes werkcodefragment delen . Het is als een sociale netwerksite, maar in plaats van statussen en selfies te delen, delen we codes. Met SnappySnippet kunt u de codes verzenden die u naar Codepen, JSFiddle en JSBin hebt gekopieerd.
Om de code te verzenden, moet u ervoor zorgen dat u bent ingelogd op de betreffende website waar u uw codes naartoe wilt sturen. Dit is ook om ervoor te zorgen dat de codes onmiddellijk in uw account worden opgeslagen. Klik vervolgens op een van deze drie deelknoppen.

De codes die u kopieert, komen precies overeen met wat u op de website ziet.

Laatste gedachte
SnappySnippet is een erg handig hulpmiddel voor het kopiëren van codes, maar vergeet dit niet te gebruiken als een middel om andere codes van ontwikkelaars te plagiëren . Wat je ook kopieert, streef naar een leerdoel, in de hoop iets nieuws te leren van de gebruikte technieken. Blatant kopiëren is niet toegestaan, of het auteursrechtelijk beschermd is of niet. Gebruik deze tool goed.

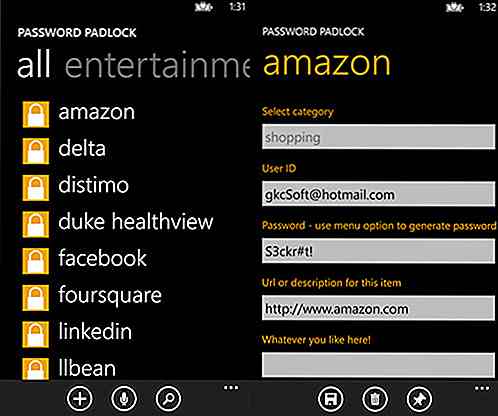
20+ Must-Have-apps voor je nieuwe Windows Phone
Ondanks het ontbreken van apps breidt de Windows Phone Store maandelijks zijn arsenaal aan geweldige apps gestaag uit. U kunt nu een aantal officiële apps en alternatieven vinden die vergelijkbaar zijn met of zelfs beter zijn dan de reguliere schuldigen voor uw mobiele behoeften.Het beste ding over de Windows Phone Store is dat we de apps kunnen proberen alvorens te kopen ; als het niet werkt zoals je had verwacht, of als je het niet leuk vindt, kun je simpelweg op Uninstall klikken .

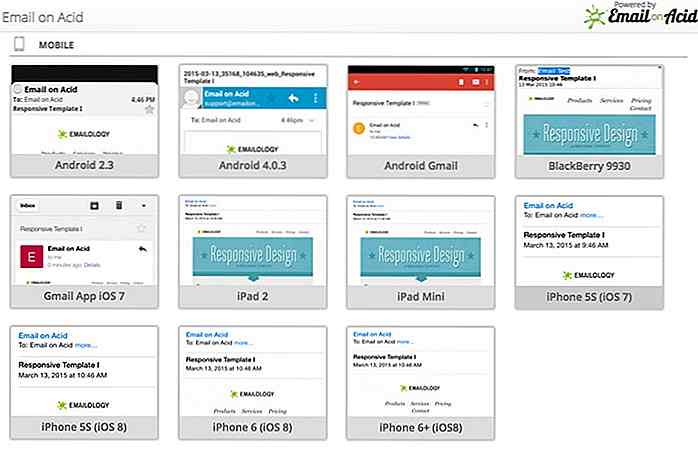
9 Hulpmiddelen om uw nieuwsbrief te testen en er een voorbeeld van te geven
Marketingcampagnes door verschillende grote organisaties zijn sterk afhankelijk van e-mails die naar de doelklanten en doelgroep worden verzonden. Het is erg belangrijk om een voorbeeld van deze e-mails te bekijken voordat ze worden verzonden, omdat e-mailprotocollen niet voldoende intelligent genoeg zijn. Ve