nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe Chrome DevTools-app te activeren voor Remote Debugging
De Chrome DevTools-app is gemaakt door Kenneth Auchenberg in een poging om devtools uit de browser te halen, in dit geval uit de Chrome-browser. Deze applicatie is gebouwd op basis van NW.js en kan zowel op Mac OS X als op Linux en Windows worden uitgevoerd.
Er zijn veel redenen waarom de maker dit heeft gecreëerd, maar zijn visie bestaat erin ontwikkelaars het gemak te geven van debuggen op afstand via meerdere browsers, allemaal vanuit hetzelfde geünificeerde platform (app). Het idee zal enige tijd in beslag nemen om aan te slaan en te materialiseren vanwege een verscheidenheid van redenen (en weerstand, die je kunt lezen op zijn blog).
We zullen de Chrome DevTools-app kort bekijken en zien wat Google ontwikkelaars te bieden heeft.
Meer over Hongkiat:
- Aan de slag met Chrome-ontwikkelaarstools
- 5 (Meer) Nuttige Chrome DevTools Tips voor ontwikkelaars
- Het Google Chrome DevTools-thema aanpassen
Installatie
Download de Chrome-Devtools.app.zip en pak het uit. Dubbelklik om te draaien. Start uw Chrome-browser en schakel externe foutopsporing in.
Om dit op de Mac te doen, open je de terminal en voer je de onderstaande opdracht uit:
sudo / Applications / Google \ Chrome.app/Contents/MacOS/Google \ Chrome -remote-debugging-port = 9222
Als u vensters opent, opent u de opdrachtprompt en gebruikt u deze opdracht:
start chrome.exe -remote-debugging-port = 9222
Hoe te gebruiken
Wanneer uw Chrome al is geopend en de functie voor foutopsporing op afstand is ingeschakeld, kunt u nu naar elke site bladeren. We hebben bijvoorbeeld Hongkiat.com voor deze oefening geopend. Vervolgens gaan we naar het app-venster van Chrome DevTools en vernieuwen we deze lijst (de knop bevindt zich rechtsonder).
Nu ziet u de link Hongkiat.com (zoals hieronder weergegeven).

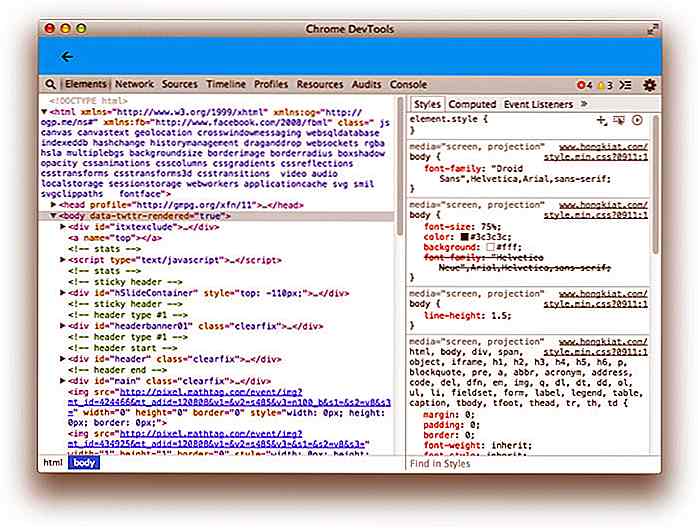
Klik nu op de knop 'Start' . U wordt naar een nieuw venster gebracht. Dat is het. U hebt de Chrome DevTools-app al actief. Wat u hier ziet, is hetzelfde als wanneer u "element inspecteert" in de Chrome-browser.

En vanaf hier kunt u de Chrome DevTools-app gebruiken, net zoals u native DevTools op Chrome gebruikt: u kunt het DOM-element inspecteren, JavaScript debuggen, werken met Console en meer.
Wat is het volgende?
Deze app is nog steeds erg experimenteel. Maar voor nu biedt het idee om de DevTool uit Chrome te halen ontwikkelaars de gelegenheid om de app te beschouwen als een functionele editor en te werken met andere runtimes zoals node.js en iOS. Voor meer mogelijkheden, kun je hier de gedachtegang van Auchenberg bekijken.

Verse bronnen voor webontwikkelaars - januari 2017
Deze serie heeft een lange weg afgelegd waarin we getuige zijn geweest van webontwikkelingstools ; eenmaal schitteren ze, een paar maanden later zijn ze overbodig geworden met andere nieuwste tools. Desalniettemin hebben we een aantal nieuwe tools op de lijst voor onze ontwikkelaars om deze maand te verkennen, waaronder JavaScript-bibliotheken, een Sketch-plug-in voor responsief UI-ontwerp en een aantal CSS-frameworks

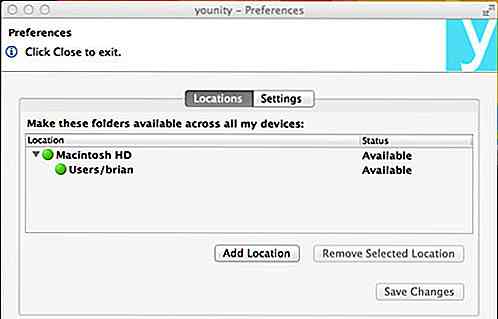
Krijg toegang tot elk bestand op Mac / pc vanaf uw iOS-apparaat met Younity
De mobiele opslag die we op onze smartphones hebben, is beperkt en wordt meestal gebruikt om de bestanden die we onderweg nodig hebben te bewaren: recente vakantiefoto's, werkverslagen in PDF enz. Wilt u echter volledige toegang tot de bestanden die u op uw smartphone hebt staan? computer, hoeft u geen bestanden te verplaatsen