nl.hideout-lastation.com
nl.hideout-lastation.com
CSS Shorthand vs. Longhand - Wanneer te gebruiken Welke
Shorthand en Longhand - de ene is bondig en de ander precies. Eén kwam voort uit de behoefte aan beknoptheid, terwijl de ander standvastig blijft om duidelijkheid te bewaren. Hoe dan ook, ze hebben hun doelen, voor- en nadelen, om zo te zeggen.
Dit bericht zal enig licht werpen op zowel CSS-steno-notaties als op lange-notaties, terwijl het afloopt welke het beste is om te gebruiken voor welke situatie .
Wat is een steno-eigenschap?
De eigenschap Shorthand is een eigenschap die de waarden voor andere CSS-eigenschappenreeksen gebruikt. We kunnen bijvoorbeeld alleen een waarde toekennen voor border-width, border-style en border-color met behulp van de eigenschap border .
Eigenlijk,
rand: 1px effen blauw;
is hetzelfde als:
grensbreedte: 1px; randstijl: stevig; randkleur: blauw;
Hiermee hoeven we de afzonderlijke eigenschapswaarden niet afzonderlijk te declareren (wat overbodig is, tijd- en plaatsrovend). Het herstelt ook de overbodige eigenschappen in de aangifte, iets waarvan kan worden geprofiteerd.
Hoe werkt het?
Zoals eerder vermeld, schrijven we een reeks andere eigenschapswaarden in steno, de volgorde doet er niet toe of alle eigenschapswaarden in de verkorte vorm van een ander soort zijn zoals in de rand . Voor eigenschappen met vergelijkbare soorten waarden zoals marge, maakt orde wel uit . Bij twijfel, onthoud met de klok mee!
Wat als we een of twee huizen missen in de verklaring? Laten we in het bovenstaande voorbeeld stellen dat we border-style hebben genegeerd.
rand: 1px blauw;
We zullen de grenzen niet meer kunnen zien, niet omdat de steno-eigenschap niet werkte, maar omdat de border-style die we weglieten, de standaardwaarde none . Dit is hoe die steno-eigenschap is weergegeven.
rand: 1px geen blauw;
Laten we nu de 1px voor de border-width neerzetten en de andere twee houden:
rand: effen blauw;
We zullen de randen kunnen zien, alleen met een dikkere breedte en dat komt omdat de eigenschap border-width de standaardwaarde medium .
rand: medium stevig blauw;
Hiermee is het voor ons geconcludeerd dat wanneer een eigenschapswaarde wordt weggelaten in een steno-declaratie, die eigenschap de standaardwaarde aanneemt (zelfs als deze een eerdere waarde moet overschrijven die daaraan is toegewezen).
Als er een border-width: 1px; voor een element ergens vóór border: solid blue; voor hetzelfde, de randbreedte wordt medium (de standaardwaarde), niet 1 1px .
Een ander ding dat de moeite van het vermelden waard is, is dat we geen waarden zoals inherit, initial of unset, die beschikbaar zijn voor alle CSS-eigenschappen, in steno-notatie. Als we die gebruiken, kan de browser niet precies weten welke eigenschap die waarde in de afkorting zou moeten vertegenwoordigen - de volledige aangifte wordt verwijderd .
De all eigendom
Er is één CSS-verkorte eigenschap die de waarde voor alle CSS-eigenschappen kan instellen . CSS-brede waarden inherit, initial en unset zijn van toepassing op alle eigenschappen en daarom zijn dit de enige waarden die worden geaccepteerd door de eigenschap all .
div {all: initial} Dit zorgt ervoor dat het div element ALLE CSS-eigenschapswaarden deactiveert en de standaardwaarde in elk van deze waarden reset.
⚠ Waarschuwing
Laten we het all eigendom niet misbruiken. De noodzaak hiervoor kan zich alleen voordoen in zeer zeldzame omstandigheden, wanneer we geen eerdere CSS-code kunnen aanraken van een element waarop we deze eigenschap willen toepassen.
Opmerking: CSS-eigenschapskleur krijgt een hexadecimale waarde met een verkorte notatie als de twee getallen van de hexwaarde in elk kleurkanaal hetzelfde zijn. Bijvoorbeeld background: #445599; is hetzelfde als background: #459; .
Wat is een eigendom uit de lange termijn?
De afzonderlijke eigenschappen die kunnen worden opgenomen in een afkortingseigenschap worden eigenschappen met lange hand genoemd. Enkele voorbeelden zijn; background-image, margin-left, animation-duration, etc.
Waarom zouden we het gebruiken?
Hoewel steno-alternatieven handig zijn, hebben ze wel een nadeel. Weet je nog dat we in het begin zagen hoe steno's die overbodige eigenschappen overschrijven, hun standaardwaarden overschrijven? Dit kan een probleem zijn als de reset niet gewenst is.
Neem bijvoorbeeld de eigenschap font verkorte naam. Laten we het gebruiken in het h4 element (dat een standaardlettertype font-weight:bold browser heeft font-weight:bold )
lettertype: 20px "koerier nieuw";
In de bovenstaande afkortingcode is er geen waarde voor de eigenschap font-weight en daarom wordt het font-weight:bold (standaardstijl van browser) overschreven door de standaardwaarde font-weight:normal waardoor het h4 element zijn vetgedrukte stijl verliest, wat misschien niet is bedoeld.
Dus, voor het bovenstaande voorbeeld zijn eenvoudige twee eigenschappen voor de lange hand, font-size en font-family perfect.
Ook is het niet erg handig om een steno te gebruiken voor het toewijzen van slechts één of twee eigenschapswaarden . Waarom zou u de browser extra werk geven om elke afzonderlijke eigenschap (inclusief de links) te interpreteren in de steno, wanneer er slechts één nodig is om te werken?
Tijdens de ontwikkelingsfase kunnen sommige ontwikkelaars (vooral beginners) het gebruik van lange notenschrift een stuk gemakkelijker vinden om mee te werken dan steno voor een betere leesbaarheid en duidelijkheid .
 Conclusie
Conclusie Tegenwoordig met de mogelijkheid van snelle codering (met behulp van tools zoals Emmet) en minificatie, is een hoge betrouwbaarheid op steno niet nodig, maar tegelijkertijd is het een logische manier om margin:0; te typen margin:0; . De context waarin we onze CSS-notaties prefereren, varieert en we hoeven alleen maar uit te zoeken welke notatie het beste werkt voor ons en wanneer.

Geweldige Laguna Beach Drone Pictures door Mike Soulopulos
Luchtfotografie is tegenwoordig gemakkelijker, mede dankzij de beschikbaarheid van op afstand bestuurbare drones . Hoewel de drones zelf niet precies zijn wat men als betaalbaar zou beschouwen, kunnen professionele fotografen foto's maken die voorheen als onpraktisch werden beschouwd . Zo heeft een fotograaf met de naam Mike Soulopulos onlangs een reeks foto's gepubliceerd die hij heeft gemaakt van Laguna Beach, gelegen in de wijk Orange County in Californië.

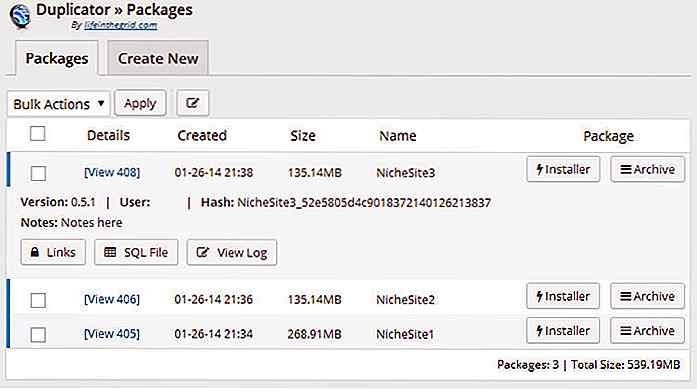
10 WordPress-plug-ins om WordPress-sites te migreren - het beste van
WordPress is niet het gemakkelijkst te verplaatsen of te migreren van de ontwikkeling naar de productieomgeving of van de ene server naar de andere . Je kunt een hele reeks roadblocks tegenkomen, zoals fouten bij het importeren / exporteren van databases, bestands- of database-toestemmingsfouten, padfouten en nog veel meer bij het migreren van een WordPress-blog of -site

![5 manieren waarop freelancers de economie transformeren [Infographic]](http://hideout-lastation.com/img/tech-design-tips/604/5-ways-freelancers-are-transforming-economy.jpg)