nl.hideout-lastation.com
nl.hideout-lastation.com
Verse bronnen voor webontwikkelaars - januari 2017
Deze serie heeft een lange weg afgelegd waarin we getuige zijn geweest van webontwikkelingstools ; eenmaal schitteren ze, een paar maanden later zijn ze overbodig geworden met andere nieuwste tools. Desalniettemin hebben we een aantal nieuwe tools op de lijst voor onze ontwikkelaars om deze maand te verkennen, waaronder JavaScript-bibliotheken, een Sketch-plug-in voor responsief UI-ontwerp en een aantal CSS-frameworks.
Klik voor meer bronnenKlik voor meer bronnen
Ontdek onze volledige verzameling aanbevolen bronnen en de beste beschikbare hulpmiddelen voor webontwerp en -ontwikkeling.
Ik typte
Een JavaScript- bibliotheek waarmee u de type-effecten van een lijst met tekst kunt weergeven ; een effect dat je de laatste tijd misschien op het web hebt gezien. Deze JavaScript-bibliotheek is eenvoudig te implementeren met een handvol opties om het effect aan te passen . U kunt deze bibliotheek via NPM installeren of via het CDN laden op https://unpkg.com/[email protected] .
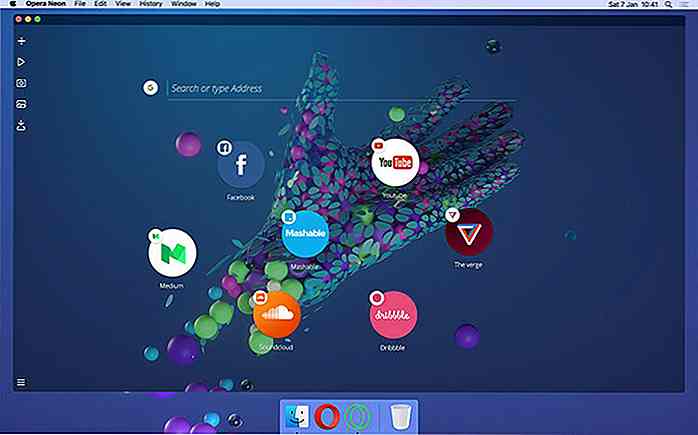
 Opera Neon
Opera Neon Opera was de eerste die een tab-gebaseerde browser introduceerde en sindsdien hebben we browsers met zogenaamde tabbladen en snelkiesnummers . Opera heeft onlangs haar nieuwe initiatief, genaamd Opera Neon, uitgebracht. Een nieuwe browser met een verser interface zoals de zogenaamde omnibox, gesplitste schermmodus en prachtige achtergrondselecties . Dus, kan Opera Neon de browserruimte nog een keer wijzigen? Dit zullen we moeten zien.
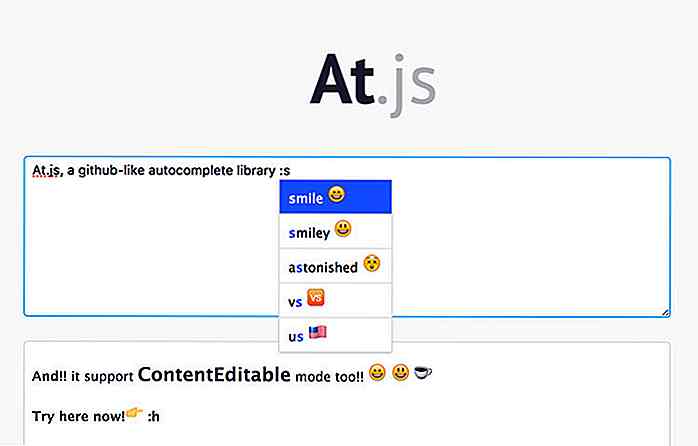
 At.js
At.js At.js is een JavaScript-bibliotheek waarmee u smileys kunt toevoegen, vrienden kunt noemen of kunt taggen ; zoiets als we hebben gezien op Slack, Twitter en Facebook. Voor deze plug-in is jQuery vereist, waarmee het ook op Internet Explorer 7 en misschien ook Internet Explore 6 kan werken . Fantastisch!
 Vrijlating
Vrijlating Release maakt het maken van een nieuwe versie-release van een software in Github efficiënter. Een nieuwe release wordt meestal vergezeld van een changelog en met deze module kunt u de changelog invullen die automatisch is afgeleid van de Git commit-berichten.
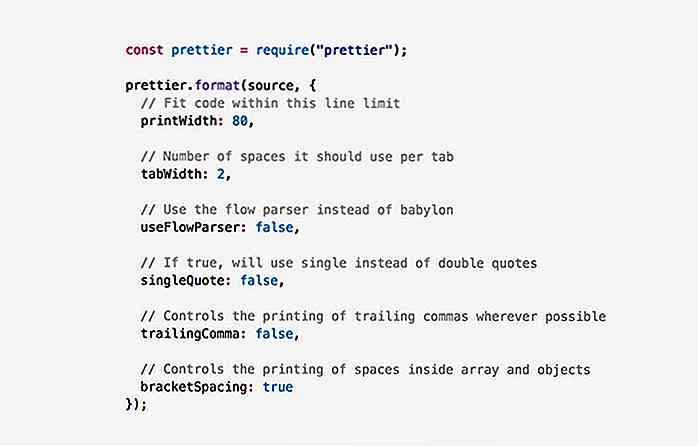
 prettier
prettier Een JavaScript- beautifier die ervoor zorgt dat onze JavaScript-code op een consistente manier wordt opgemaakt . Het ondersteunt ES2017 en JSX.
 Ayu
Ayu Ayu is een subliem tekstthema met een frisse en moderne uitstraling . Het wordt geleverd met 2 tonen donker en licht. Ayu betekent mooi in Indonesië, en zo te zeggen; het maakt Sublime Text UI mooier .
 JSON Splora
JSON Splora Een lichtgewicht toepassing voor het bewerken en visualiseren van JSON-gegevens . De app compatibel met Windows, Linux en MacOS.
 zoomen
zoomen Een JavaScript om elegant op de afbeelding in te zoomen. Geoptimaliseerd voor mobiel, werkt mooi in het hi-def-scherm en is eenvoudig aanpasbaar .
 ramme
ramme Ramme is een Instagram-desktopclient . Hoewel het niet-officieel is, maar misschien kun je een paar nieuwe dingen leren van de broncode .
 Gebruikersnaam wijzigen
Gebruikersnaam wijzigen Een WordPress-plug-in die eenmaal is geactiveerd, voegt een link 'wijzigen' toe naast de gebruikersnaaminvoer en biedt u de mogelijkheid om de gebruikersnaam te wijzigen .
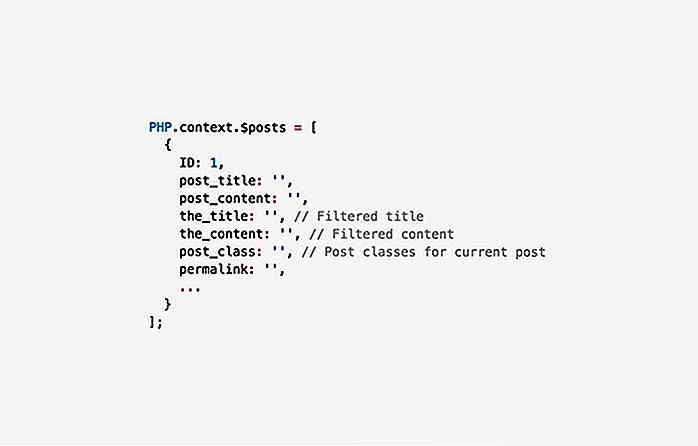
 NodeifyWP
NodeifyWP NodeifyWP is een vrij unieke WordPress-plug-in. Hiermee kunt u WordPress gebruiken zoals gebruikelijk en vervolgens de inhoud uitvoeren met behulp van een Node.js-module . Ik heb deze plug-in nog niet geprobeerd voor een project. Maar de presentatie die ik zag in WordCamp Denpasar 2016, deze plugin lijkt veelbelovend om WordPress-ontwikkeling te moderniseren .
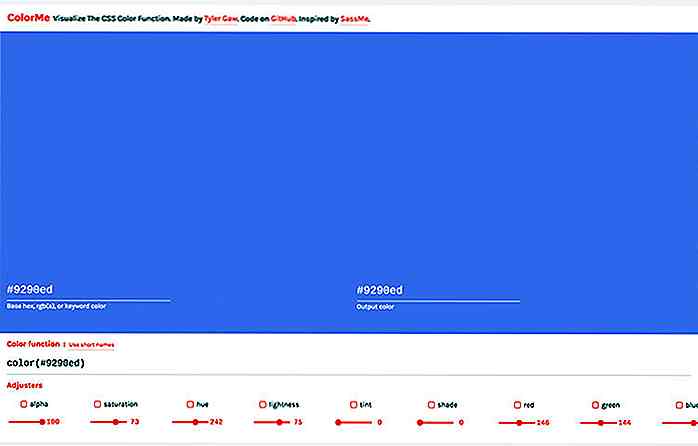
 ColorMe
ColorMe ColorMe is behoorlijk anders dan andere kleurgenerator-apps die ik eerder heb gezien. Naast het genereren van kleurcodes, geeft de app ook controle over het aanpassen van de kleurhelderheid, schaduw, tint, verzadiging, contrast, enz .
 WP-CLI-pakketten
WP-CLI-pakketten Een verzameling extensies van WP-CLI die extra opdrachtregels en parameters toevoegt voor het uitvoeren van extra taken, zoals een voor het implementeren van WordPress op een externe server, het migreren van een WordPress-site, het leegmaken van caches en nog veel meer.
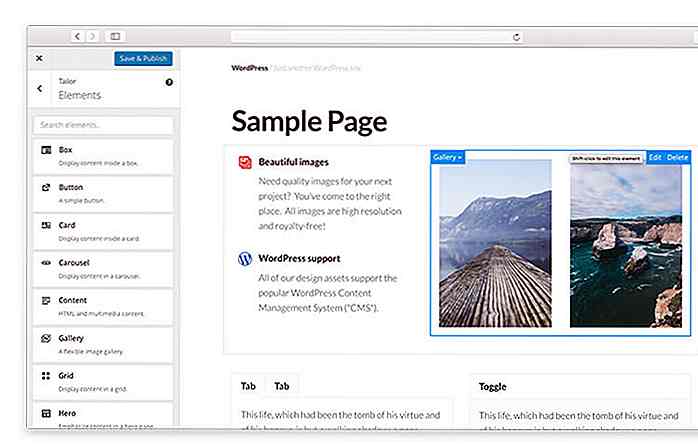
 Tailor Page Builder
Tailor Page Builder Een WordPress-plug-in waarmee u niet-lineaire inhoud kunt maken met een drag-n-drop-interface . De plug-in is uitbreidbaar voor een nieuwe component om een uniek inhoudstype toe te voegen. Het biedt WP-API om ook deze inhoud te beheren . Tailor Page Builder is verreweg de beste plugin in deze categorie.
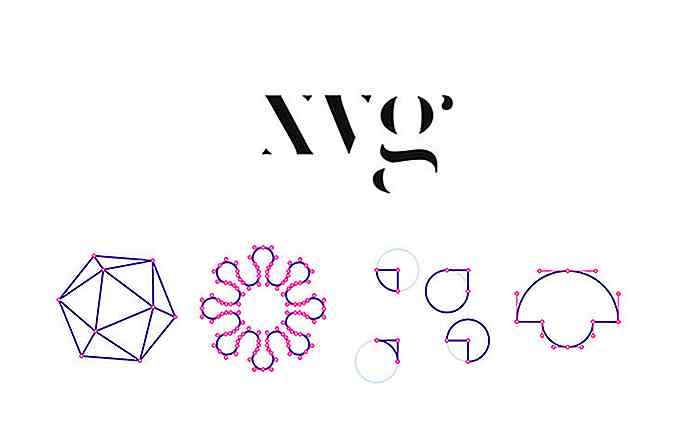
 XVG
XVG XVG is een Chrome-extensie die SVG-grafische omtrekken en ankers weergeeft die u kunnen helpen bij het probleemloos debuggen van de SVG-objecten.
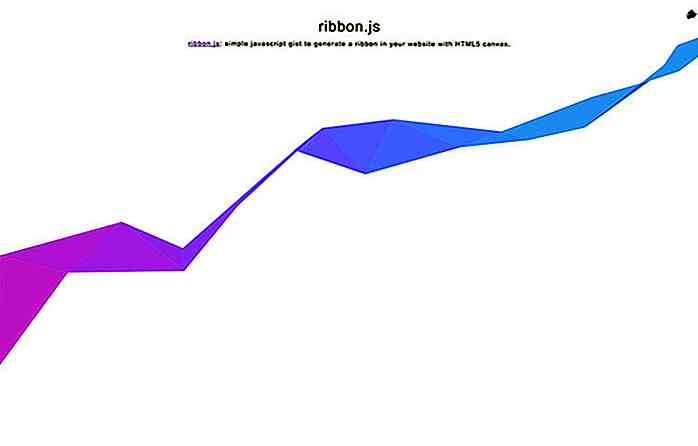
 RibbonJS
RibbonJS RibbonJS is een JavaScript-bibliotheek waarmee u decoratieve linten op uw website kunt genereren, zoals u de volgende schermafbeelding kunt zien. Het is slechts 1 kB groot en gemakkelijk aan te passen .
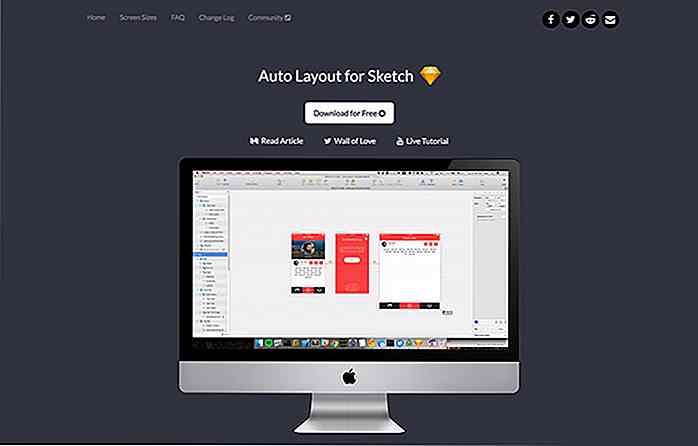
 Automatische lay-out
Automatische lay-out Auto-Layout is een Sketch-plug-in die een aantal vooraf ingestelde schermformaten biedt om uw UI-ontwerp te testen . U kunt er dus voor zorgen dat het ontwerp er even goed uitziet, ongeacht of het wordt bekeken op iPhone 5, iPhone 6, enz. Met de plug-in kunt u ook aangepaste formaten definiëren voor het geval dit niet beschikbaar is in de voorinstelling . Bekijk hoe de plug-in in actie in deze video.
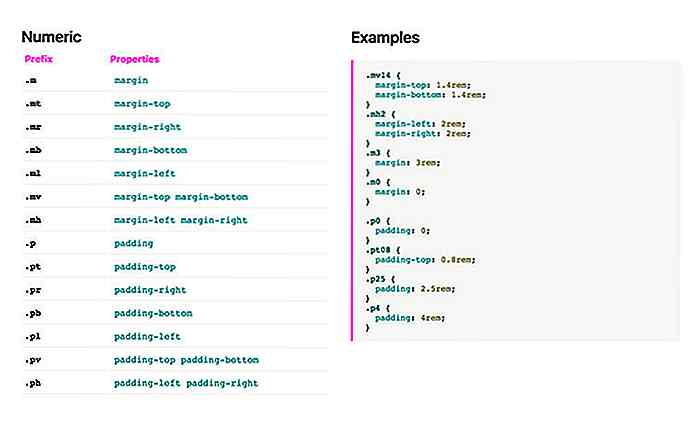
 Funcssions
Funcssions Funcssion is een verzameling CSS-klassen die het Pure Function-principe volgt. Elke CSS-klasse definieert een enkel doel van styling. Dit CSS Framework is momenteel een werk in uitvoering met meer functies om in de toekomst te introduceren, zoals responsief raster, knoppen, enz .
 Webslides
Webslides Een lichtgewicht en gemakkelijk te gebruiken kader om presentatiedia's te bouwen met alleen HTML en CSS. Webslides biedt momenteel een aantal mooie diashablonen waarmee u uw diapresentatie meteen kunt starten .
 Veerkrachtig webontwerp
Veerkrachtig webontwerp Resilient Web Design is een online boek. Dit boek is niets technisch, maar bevat geschiedenissen, principes en uitvindingen die het web vormen zoals we dat in de wereld van vandaag kennen. Ik denk dat het een fantastisch boek is voor het weekend.


40 prachtige minimalistische bureaublad achtergronden
Er zijn miljoenen mensen over de hele wereld die leven volgens het fenomeen van het minimalisme. Van voedsel en kleding tot relaties en andere levenskeuzes, minimalisten beoefenen 'minder is meer' ideologie in elk aspect van hun levensstijl .Als je een fan bent van minimalisme, dan is deze showcase van prachtige minimalistische bureaubladachtergronden iets voor jou
![Inhoud beheren die u ziet in de WordPress Preview-modus [WordPress-tip]](http://hideout-lastation.com/img/tech-design-tips/803/managing-content-you-see-wordpress-preview-mode.jpg)
Inhoud beheren die u ziet in de WordPress Preview-modus [WordPress-tip]
Als u een gewone WordPress-gebruiker bent die regelmatig posts publiceert, hoeft de voorbeeldmodus niet te worden geïntroduceerd. We gebruiken het vaak om een voorbeeld van onze berichten te bekijken terwijl we schrijven, of om een laatste controle uit te voeren voordat we op de knop Publiceren klikken. Maar we