nl.hideout-lastation.com
nl.hideout-lastation.com
Verbeter uw zoekresultaten met Rich Snippets & Schema.org Woordenschat
Gestructureerde gegevens maken het mogelijk uw zoekresultaten visueel aantrekkelijker en informatiever te presenteren. Volgens een studie op het gebied van Searchmetrics leidt de toevoeging van gestructureerde gegevensopmaak aan een website tot een toename van 36% in de zoekresultaten van Google.
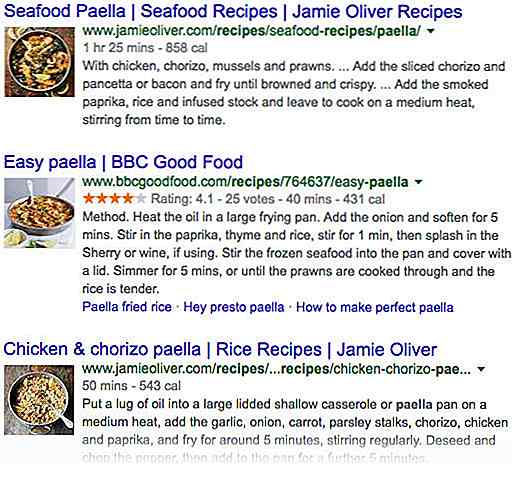
Gestructureerde gegevensopmaak wordt gerenderd in Google, Bing en andere zoekmachines als rich snippets . Rich snippets zijn verbeterde zoekresultaten die extra informatie toevoegen, zoals een foto, de prijs, gebruikersbeoordelingen en andere kenmerken, aan zoekmachine-fragmenten.
 Gestructureerde gegevens leiden tot betere zoekresultaten om twee belangrijke redenen:
Gestructureerde gegevens leiden tot betere zoekresultaten om twee belangrijke redenen:- Het breidt HTML-semantiek uit door de inhoud begrijpelijker te maken voor zoekmachines .
- Rich snippets - de zoekmachine-presentatie van gestructureerde gegevens - hebben een betere klikfrequentie dan normale, minder informatieve zoekresultaten.
Schema.org Woordenschat
Als u rich snippets voor uw eigen site wilt hebben, moet u gestructureerde gegevens toevoegen aan uw HTML-markup . Gestructureerde gegevens maken gebruik van de woordenschat van schema.org waarmee u zoekmachines kunt informeren over de aard van uw inhoud.
Schema.org is het initiatief van Google, Bing en Yahoo dat een reeks schema's wil bieden voor het beschrijven van verschillende soorten webinhoud, zodat zoekmachines het beter kunnen begrijpen.
 Het vocabulaire van Schema.org is georganiseerd in een hiërarchie op twee niveaus :
Het vocabulaire van Schema.org is georganiseerd in een hiërarchie op twee niveaus :- Types: verschillende soorten webcontent, deze zijn gerangschikt in hun eigen hiërarchie
- Eigenschappen: elk type heeft een bepaald aantal eigenschappen
Eerste niveau van typen
Ding is het meest generieke item in de woordenschat van schema.org, het is de voorloper van alle andere typen.
Tweede niveau van typen
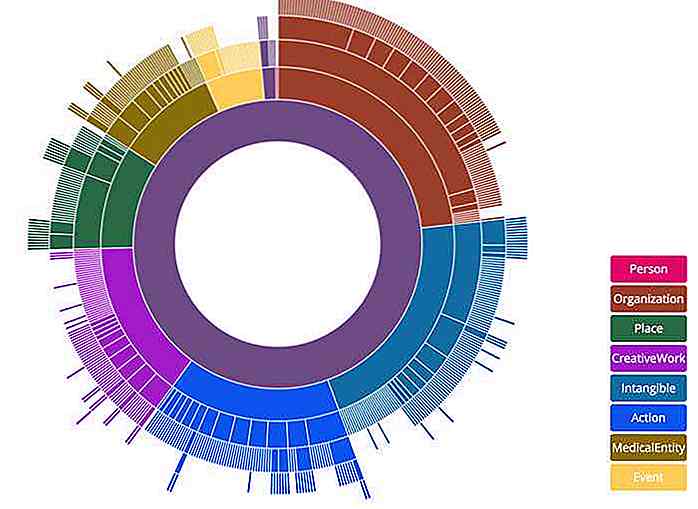
Het tweede niveau van typen is een beetje specifieker en bevat de gebeurtenis, de actie, het immateriële werk, het creatieve werk, de plaats, de organisatie, het product en de persoonstypen . Er is ook een apart tweedegraads ding dat beschikbaar is als een schema.org-extensie; het is het MedicalEntity- type.
Derde niveau van typen
Elk tweede niveau Type bevat enkele of veel soorten van het derde niveau, bijvoorbeeld een van het subtype van CreativeWork is het Type review . Merk op dat meer specifieke typen (tweede en derde niveau) de eigenschappen van hun ouder erven (en grootouder in geval van een derde niveau).
De afbeelding hieronder is gepubliceerd op het officiële schemablog en visualiseert de hiërarchie van het vocabulaire van schema.org.
 Zoek het schema dat u nodig hebt
Zoek het schema dat u nodig hebt Blader door het vocabulaire om het schema te vinden dat je nodig hebt. Voor recept rich snippets moet u bijvoorbeeld het recepttype gebruiken dat het kind van CreativeWork is. Het heeft veel eigenschappen, zoals cookTime, cookingMethod, recipeIngredient en anderen, plus het erft ook de eigenschappen van de bovenliggende (CreativeWork) en grootouder (Thing).
Schema.org is een communityproject, het wordt vaak uitgebreid en er worden regelmatig nieuwe versies uitgebracht. Als u het gewenste schema niet kunt vinden, kunt u dit voorstellen aan de Schema.org-community en kunt u ook bijdragen aan hun Github-project.
Voeg gestructureerde gegevens toe aan uw markup
Dus hoe voeg je jouw schema's toe aan de front-end code? Schema.org kan drie verschillende indelingen gebruiken . U moet er een kiezen om gestructureerde gegevensopmaak aan uw site toe te voegen. Hoewel u in theorie meerdere indelingen op dezelfde site kunt gebruiken, schaadt dit de codele leesbaarheid en onderhoudbaarheid, dus het is geen goede gewoonte.
De drie belangrijkste indelingen van gestructureerde gegevensopmaak zijn de volgende:
- Microdata: het is een webstandaard die HTML uitbreidt door het introduceren van nieuwe attributen zoals
itemprop. De officiële website van schema.org bevat een geweldige zelfstudie over het gebruik van microdata, dus als u al bekend bent met HTML, kan dit formaat een goede keuze zijn. - RDFa: De lange vorm van RDFa is Resource Description Framework in Attributes en het is een W3C-aanbeveling die HTML-, XML- en SVG-documenten uitbreidt met behulp van een reeks specifieke attributen. Het Open Graph Protocol van Facebook is ook gebaseerd op RDFa, dus waarschijnlijk bent u het al tegengekomen. Er is een RDFa Lite-versie voor beginners en ook een volledige versie die veel opties biedt om op een uitgebreide manier met gestructureerde gegevens te werken.
- JSON-LD: terwijl de twee andere opties de HTML-markering uitbreiden, gebruikt JSON-LD de JSON- syntaxis. JSON-LD staat voor JavaScript-objectnotatie voor gelinkte gegevens, en dit is de indeling die Google Developers aanbeveelt, volgens hun visie, "gestructureerde gegevensopmaak is het gemakkelijkst te representeren in JSON-LD-indeling". U hoeft geen JavaScript-expert te zijn om JSON te gebruiken, omdat het een eenvoudig notatiesysteem is dat naam-waardeparen gebruikt.
U kunt de drie indelingen gemakkelijk vergelijken met behulp van een handig tabblad onder aan elke pagina van het type schema.org .
 Door de voorbeelden nauwkeurig te bestuderen, kunt u gemakkelijk begrijpen hoe elk formaat werkt en een daarvan gebruiken op uw eigen site.
Door de voorbeelden nauwkeurig te bestuderen, kunt u gemakkelijk begrijpen hoe elk formaat werkt en een daarvan gebruiken op uw eigen site.De gestructureerde gegevensmarkering die u aan uw code moet toevoegen, is gebaseerd op de woordenschat van schema.org . Als u microdata of RDFa kiest, moet u de extra kenmerken toevoegen aan normale HTML-tags.
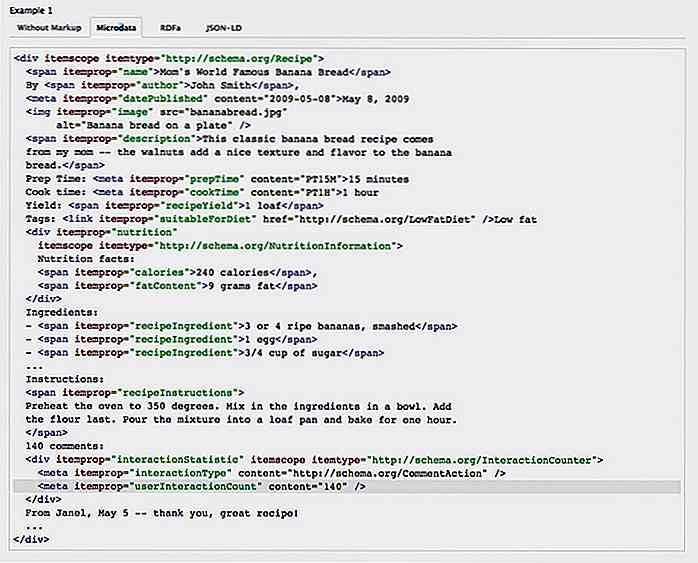
Als u bijvoorbeeld microdata gebruikt, voegt u de naam van het Type toe aan de container met behulp van het itemscope itemtype="" en elke eigenschap met het itemprop kenmerk. Hier is een heel eenvoudig voorbeeld:
Mijn recept
Receptbeschrijving
En hetzelfde voorbeeld met RDFa, het is de moeite waard aandacht te schenken aan de verschillende attributen die je hier moet gebruiken:
Mijn recept
Receptbeschrijving
Als u de JSON-LD-indeling kiest, moet u uw code in de tag in de kop van uw HTML-pagina. Het bovenstaande voorbeeld ziet er als volgt uit:
Tips om gestructureerde gegevens te gebruiken
Test uw gestructureerde gegevensmarkering
Voordat u de gestructureerde gegevensmarkering aan uw site toevoegt, kunt u deze snel testen met de tool voor gestructureerde gegevenstests van Google. Op deze manier kun je snel de problemen vinden als je die hebt.
Maak gebruik van Google Knowledge Graph-kaarten
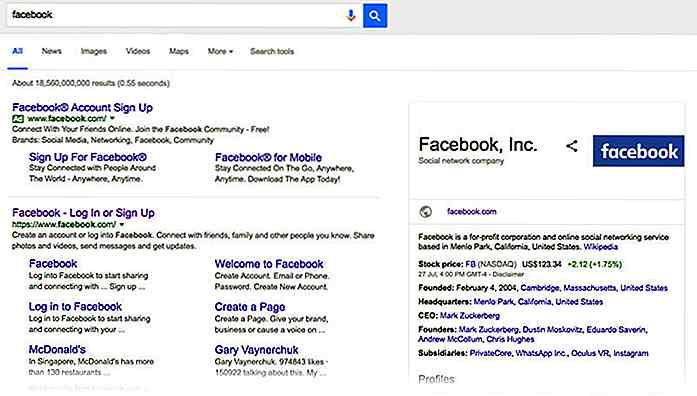
Google gebruikt niet alleen gestructureerde gegevens voor rich snippets, maar als u een autoriteit bent voor een bepaald inhoudstype, kan uw inhoud ook worden weergegeven in een van de Kennisgrafiekkaarten die aan de rechterkant van sommige Search Engine Result Pages wordt weergegeven .
Houd er rekening mee dat u Google geen Kenniskaart voor uw inhoud kunt laten weergeven, maar als uw gestructureerde gegevensopmaak correct is ingesteld, hebt u de mogelijkheid.
 Maak gebruik van Google Rich Cards
Maak gebruik van Google Rich Cards In mei 2016 introduceerde Google Rich Cards die 'de upgrade van het huidige Rich Snippets-formaat' zijn en biedt aantrekkelijke mobiele zoekresultaten in carrousels die kunnen worden doorbladerd door naar links en rechts te scrollen. Google Rich Cards gebruiken ook gestructureerde gegevensopmaak en de woordenschat van schema.org.
Voeg gestructureerde gegevens toe aan uw e-mails
U kunt gestructureerde gegevensopmaak gebruiken in uw e-mails om Google Now-kaarten voor de ontvanger te activeren. Google Developers heeft een geweldige zelfstudie over hoe u dit moet doen.
Genereer gestructureerde gegevens dynamisch
Het is mogelijk om Google Tag Manager te gebruiken voor het dynamisch genereren van gestructureerde gegevens in JSON-LD-indeling. Moz.com leert u hoe u dit moet doen.

Samenwerkingen: Het hoe en waarom van het werken met andere ontwerpers
Ach, samenwerkingen. Ze kunnen een zegen zijn of een vloek, en soms beide tegelijk. Werken met een andere ontwerper aan een project kan je uitdagen op manieren die je nooit voor mogelijk had gehouden ... en het kan je ook zo gek maken dat je je afvraagt of het de moeite waard was in de eerste plaats.Van

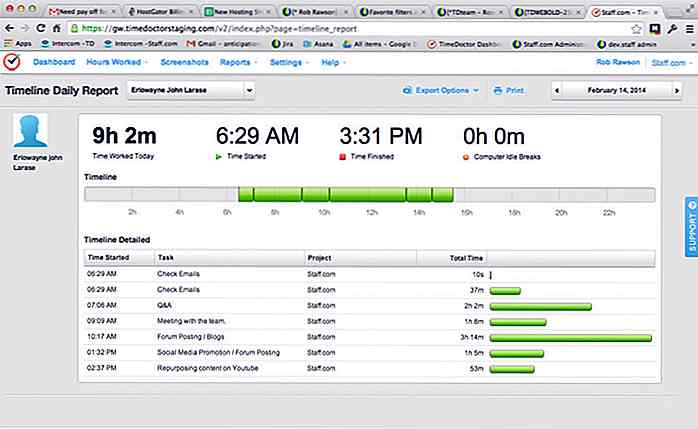
Productiviteitstools voor een efficiënt SEO-team
Of je nu een SEO-servicesbedrijf hebt of een interne SEO-afdeling voor je bedrijf hebt, je zult geen maximale resultaten kunnen behalen tenzij je een efficiënt SEO-team hebt . De tijden dat je iemand kon inhuren om een eenmansshow te geven over bijna elke SEO-gerelateerde taak, zijn allang voorbij.Tege