nl.hideout-lastation.com
nl.hideout-lastation.com
Flexdatalist - Autocomplete-plug-in met
De HTML5
Het werkt op een invoerveld waar u bepaalde waarden automatisch kunt invoeren voor de invoer . De standaard setup ziet er goed uit en we hebben een aantal coderingstips besproken voor het bouwen van coole effecten met autosuggest datalists.
Het is echter veel gemakkelijker om met een plug-in te werken, zoals Flexdatalist . Het ondersteunt een breder scala aan browsers en stelt u in staat om het ontwerp van uw datalist volledig aan te passen .
 Niet iedereen heeft behoefte aan functies voor automatisch aanvullen en met native HTML5-datalists kunt u zich misschien geen zorgen maken over een plug-in. Flexdatalist is misschien wel de beste omdat het is gebaseerd op native datalist-gedrag om toe te voegen:
Niet iedereen heeft behoefte aan functies voor automatisch aanvullen en met native HTML5-datalists kunt u zich misschien geen zorgen maken over een plug-in. Flexdatalist is misschien wel de beste omdat het is gebaseerd op native datalist-gedrag om toe te voegen:- Mobiele responsieve ondersteuning
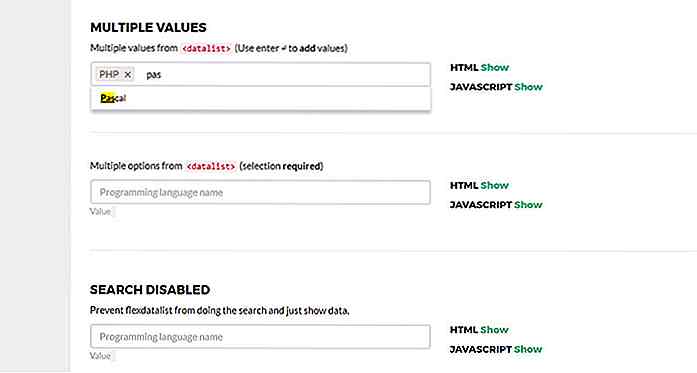
- Extra beschrijvingen voor elk item
- Opties voor meerdere selecties tegelijk
- Aangepaste event-handlers
Het wordt allemaal mogelijk gemaakt door jQuery, dus je hebt een kopie van de nieuwste versie nodig om dit te laten werken. Het komt ook met zijn eigen CSS-stylesheet die je misschien zou willen combineren in een enkel CSS-bestand om HTTP-verzoeken te verminderen.
U kunt de volledige instellingsinstructies vinden op de hoofddemo- pagina die downloadlinks naar de Flexdatalist-bestanden bevat .
Het is heel eenvoudig in te stellen, met slechts één regel JavaScript . Standaard is de plug-in gericht op alle ingangen bij de klasse .flexdatalist, dus gewoon toevoegen aan uw code zou voldoende moeten zijn om resultaten te zien.
Je voegt gewoon de
De eenvoudigste manier om extra tekst toe te voegen, is via een JSON-bestand dat u via een gegevensattribuut aan uw invoer kunt koppelen .
Als u bijvoorbeeld de demo-pagina van Flexdatalist bekijkt, vindt u een invoerveld "Landen" met het attribuut data-data='countries.json' . Dit verwijst naar een extern bestand dat alle onbewerkte invoergegevens extern opslaat .
 Te veel van deze velden kun je de pagina wat langzamer maken . Ik kan me echter niet voorstellen dat veel sites meer dan enkele van deze datalist-formulieren op één pagina uitvoeren, om nog maar te zwijgen van zelfs met deze jQuery-plug-in, ze zijn nog steeds behoorlijk snel .
Te veel van deze velden kun je de pagina wat langzamer maken . Ik kan me echter niet voorstellen dat veel sites meer dan enkele van deze datalist-formulieren op één pagina uitvoeren, om nog maar te zwijgen van zelfs met deze jQuery-plug-in, ze zijn nog steeds behoorlijk snel .Ga om te beginnen naar de GitHub-repo en download een exemplaar . Dit omvat een link naar de hoofddemonstratiepagina die ook volledige documentatie voor installatie, JavaScript-opties en tal van voorbeeldcodefragmenten bevat.

Een kijkje in goede HTML5-semantiek
Als u de structuur van uw HTML-documenten zorgvuldig plant, kunt u computers helpen betekenis te krijgen voor uw inhoud . Een goede syntaxis is zeker belangrijk, maar biedt in feite alleen parsers, zoekmachines en ondersteunende techologieën met een betekenisloze hoeveelheid gegevens.Als u uw front-endworkflow verbetert door aandacht te besteden aan semantiek, kunt u inhoud van hogere kwaliteit maken die meer bezoekers trekt.

Hoe u uw persoonlijke website op de servers van Google gratis host
Op dit moment host iedereen een persoonlijke of portfoliowebsite om zijn informatie op het web te tonen. Als u uw eigen persoonlijke website wilt hosten, maar u hoeft er niet echt voor in te zetten, dan is deze post bij u in de buurt.Deze eenvoudige tutorial laat je zien hoe je gratis een basiswebsite (gebouwd met HTML & CSS) op de servers van Google kunt hosten