nl.hideout-lastation.com
nl.hideout-lastation.com
Een gebruikersinterface voor switches maken met CSS Mask
Bij beeldverwerking is maskeren een techniek waarmee u een afbeelding met een andere kunt verbergen . Een masker wordt gebruikt om een deel van een afbeelding doorzichtig te maken . U kunt maskeren met behulp van CSS met behulp van maskeringseigenschappen.
In de post van vandaag maken we een gemaskerde afbeelding met behulp van twee PNG-afbeeldingen en CSS-maskeringstechnieken, en stellen gebruikers in staat om de twee toestanden van de afbeelding ( dag en nacht ) te behandelen met behulp van een gebruikersinterface.
Vanwege enkele problemen met browsercompatibiliteit - niet alle maskeringseigenschappen worden in elke browser ondersteund (vanaf juni 2016) - zal ik twee technieken laten zien voor het toevoegen van maskers, één voor op Webkit gebaseerde browsers en één voor Firefox. De eerste twee stappen in deze zelfstudie in drie stappen zijn voor elke browser hetzelfde, maar er zal een verschil zijn in de derde stap.
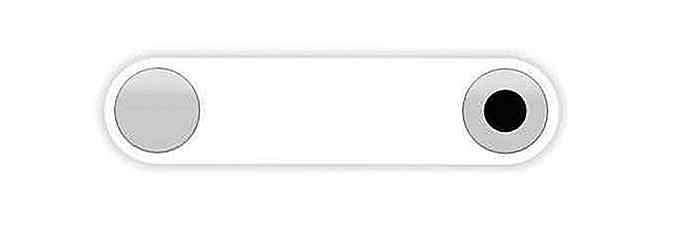
Stap 1. Maak een basisschakelaar
Aangezien een standaardschakelaar twee toestanden heeft waarvan er slechts één tegelijk is ingeschakeld, kunt u een groep met twee keuzerondjes gebruiken om de werkende componenten van de schakelaar te creëren. Plaats elke keuzerondje aan de linker- en rechterkant van het bovenliggende element.
Groepen keuzerondjes worden gemaakt door aan elk keuzerondje hetzelfde naamkenmerk te geven. In een groep met keuzerondjes kan slechts één keuzerondje tegelijkertijd worden gecontroleerd.
We beginnen met de volgende HTML en CSS:
HTML
CSS
In de onderstaande CSS gebruikte ik de absolute positionering om de keuzerondjes op het scherm precies te plaatsen waar ik wil.
#outerWrapper {width: 450px; hoogte: 90 px; opvulling: 10px; marge: 100 px automatisch 0 auto; grensradius: 55px; vakschaduw: 0 0 10px 6px #EAEBED; achtergrond: #fff; } #innerWrapper {height: 100%; border-radius: 45px; overloop verborgen; position: relative; } .radio {width: 90px; height: 100%; positie: absoluut; margin: 0; dekking: 0; } #rightRadio {rechts: 0; } .radio: not (: checked) {cursor: pointer; } Ik voegde de opacity:0 regel toe aan de .radio klasse om de keuzerondjes te verbergen . De laatste regel in het onderstaande codeblok, cursor: pointer; toont de muisaanwijzer voor het niet-geactiveerde keuzerondje, zodat gebruikers weten op welke knop moet worden geklikt om de schakelstatus in te schakelen.
 Stap 2. Voeg skins toe aan de switch
Stap 2. Voeg skins toe aan de switch In deze stap voegen we er twee toe
Ik gebruik "Dag" en "Nacht" als de twee standen van de schakelaar, geïnspireerd door een dribbeling die is opgenomen door Minh Killy Le.

HTML
CSS
#daySkin {background-image: url ('day.png'); } #nightSkin {background-image: url ('night.png'); } .skin {width: 100%; hoogte: 100%; pointer-events: geen; positie: absoluut; marge: 0; } De pointer-events: none; regel wordt toegevoegd aan de skins zodat de klikgebeurtenissen op de switch deze kunnen passeren en de keuzerondjes bereiken .
Met de CSS-eigenschap pointer-events kunt u de omstandigheden instellen waaronder een grafisch element kan worden getarget door muisgebeurtenissen .
Als een alternatief voor de bovenstaande code, twee
 Stap 3a. Masker toevoegen (versie Webkit)
Stap 3a. Masker toevoegen (versie Webkit) Voor Chrome en andere op Webkit gebaseerde browsers zal ik de CSS-eigenschap mask-image, die - vanaf het schrijven van dit bericht - alleen werkt met het voorvoegsel -webkit in Webkit-browsers. Met de eigenschap mask-image kunt u de afbeelding opgeven die als masker moet worden gebruikt.
Over het algemeen zijn er twee soorten maskering: luminantie en alfa .
- Bij luminantiemaskering verbergt het donkere gedeelte van het maskerbeeld het beeld dat wordt gemaskeerd: hoe donkerder een gedeelte in het maskerbeeld is, hoe meer verborgen dat gedeelte in het beeld is dat wordt gemaskeerd.
- Bij alpha-maskering verbergt het transparante gedeelte van de maskerafbeelding de afbeelding die wordt gemaskeerd: hoe transparanter een gedeelte is in de maskerafbeelding, hoe meer verborgen dat gedeelte in de afbeelding is die wordt gemaskeerd.
In Chrome (vanaf versie 51.0.2704.103, Win10) lijkt alleen alpha momenteel te werken.
In CSS zijn alpha en luminance de waarden van de eigenschap van het mask-type .
Hier is de CSS die een achtergrondafbeelding toevoegt in Webkit-browsers:
CSS
#nightSkin {background-image: url ('night.png'); mask-type: alpha; / * transparante cirkel met overgebleven gedeelte ondoorzichtig * / -webkit-masker-afbeelding: radiale gradiënt (cirkel op 45px 45px, rgba (0, 0, 0, 0) 45px, rgba (0, 0, 0, 1) 45px) ; } / * Wanneer dag skin geselecteerd * / #leftRadio: checked ~ # nightSkin {mask-type: alpha; / * ondoorzichtige cirkel met resterend gedeelte transparant * / -webkit-maskerafbeelding: radiale gradiënt (cirkel bij 405px 45px, rgba (0, 0, 0, 1) 45px, rgba (0, 0, 0, 0) 45px) ; } Ik heb de -webkit-mask-image gebruikt om de initiële maskerafbeelding te maken. De waarde maakt gebruik van de functie CSS-functie met radial-gradient() die wordt gebruikt om een afbeelding te maken van een vooraf gedefinieerde vorm, een radiale gradiënt en het midden van het verloop.
Voor de nachthuid creëerde ik een transparante cirkel en maakte ik het resterende deel van de container ondoorzichtig. Voor de daghuid deed ik het tegenovergestelde: creëerde een ondoorzichtige cirkel met de functie radial-gradient() en maakte het resterende gedeelte transparant.
Hoewel het nog niet wordt ondersteund in Webkit-browsers, heb ik de eigenschap van het mask-type toegevoegd aan de CSS voor toekomstig gebruik.

Zoals je hierboven kunt zien, is de rand van de cirkel niet erg soepel. Om de ruige randen te verbergen, voegt u a toe
HTML
CSS
#switchBtnOutline {width: 90px; height: 100%; border-radius: 45px; vakschaduw: 0 0 2px 2px grijze inzet, 0 0 10px grijs; pointer-events: none; positie: absoluut; margin: 0; } / * Plaats #switchBtnOutline aan het juiste einde wanneer de daghuid is geselecteerd * / #leftRadio: checked ~ # switchBtnOutline {right: 0; }  Stap 3b. Masker toevoegen (Firefox-versie)
Stap 3b. Masker toevoegen (Firefox-versie) De CSS-eigenschap mask-image is eigenlijk een eigenschap uit de lange hand en maakt deel uit van het verkorte eigenschappenmasker waarmee u de afbeelding kunt opgeven die ook als masker moet worden gebruikt. Hoewel het mask-image in Firefox nog niet wordt ondersteund, is het mask .
Hoewel de eigenschap mask een afbeelding met de functie radial-gradient() als een waarde moet accepteren, net als de eigenschap mask-image, is er in Firefox nog geen ondersteuning voor.
Laten we in plaats van een afbeelding met radial-gradient() een SVG-afbeelding gebruiken als maskerafbeelding met de luminance van het maskertype.
De SVG-afbeelding hierboven ziet eruit als een combinatie van een witte rechthoek en een zwarte cirkel . Voeg dit toe en een andere met een zwarte rechthoek en een witte cirkel als maskers voor de HTML die we in de Webkit-versie hebben gebruikt.
 HTML
HTMLVervang (of combineer met) de CSS-code voor #nightSkin we in de Webkit-versie gebruikten met de volgende code. En je bent klaar.
We hebben nu twee verschillende maskerafbeeldingen (CSS-gradiënt & SVG), twee verschillende maskertypen (Alpha & Luminance) en zowel Webkit- als Firefox-ondersteuning.
CSS
#nightSkin {background-image: url ('night.png'); masker-type: luminantie; masker: url (#leftSwitchMask); } #leftRadio: checked ~ # nightSkin {mask-type: luminance; masker: url (#rightSwitchMask); } Bekijk de demo
- demonstratie
- Download de bron

Voeg uw eigen voortgangsbalk voor pagina laden toe met Pace.js
Voor sommige gebruikers kan een voortgangsbalk heel nuttig zijn. Het informeert hen over hoeveel dichter ze bij het voltooien van taken zijn. Normaal gesproken wordt dit gebruikt om een gebruikersvriendelijkere ervaring te geven. Wanneer u een webpagina opent in uw favoriete browser, is er al een standaard voortgangsbalk op het browsertabblad om te zien of de pagina volledig is geladen.Met

6 belangrijke dingen die vandaag in de ontwerpgemeenschap ontbreken
De ontwerpgemeenschap heeft net als elke andere gemeenschap problemen en problemen die moeten worden opgelost. Het kost veel meer dan één blogbericht (of zelfs een hele blog) om ze op te lossen, maar beetje bij beetje, als steeds meer ontwerpers over de problemen spreken, kunnen we misschien allemaal een oplossing bereiken.E