nl.hideout-lastation.com
nl.hideout-lastation.com
15 Star Wars-scènes opnieuw verbeeld met Lego
Voor sommigen van ons kunnen Lego die onverwoestbare landmijnen zijn die te vinden zijn op trappen en in de speelgoedkamer van de kinderen. Maar gebruik ze goed, en het wordt iets magisch - bijvoorbeeld Lego-films met een filmthema, mega Lego-constructie of coole Lego-robots - soms bijna ongelooflijk. Maar je hebt Lego nog niet zo gezien.
Vesa Lehtimäki, zowel een Star Wars- als een Lego-fan, heeft zijn fotografie en Photoshop-vaardigheden tot het uiterste gedreven sinds 2009. Zijn bekwame verlichting en obsessie met details heeft een reeks indrukwekkende Lego-gebouwde Star Wars-scènes gecreëerd, goed genoeg om eruit te zien waren van een miljonair filmbudget . Geloof ons niet? Kijk zelf maar.
A Pilot's Dream .

Het ding met oude machines .

Last Ship to Rendezvous Point .

Bossk moet gaan .

Bossk's Cool Day Out .

Zand Speeder-fiets met zandspeurder .

Snowspeeder Knock-Over Mission .

Breken in de Tauntaun .

The Derelict .

Maanlichtschaduw .

Dingen die in de nacht opgaan .

Rancor's Pit .

De valk en de sneeuwman .

Stormtrooper's eeuwige winter .

Early Morning Scout Patrol .

Er is meer waar deze vandaan komen, dus zorg ervoor dat je het Flickr-portfolio van Vesa Lehtimäki bekijkt voor meer van deze HD Lego Star Wars-ervaring en kijk achter de schermen hoe elke foto is ontstaan.

Bouw je eigen mobiele app met Cordova
Het gebruik van Cordova is misschien de snelste manier voor veel webontwikkelaars om een mobiele applicatie te bouwen. Met Cordova hoeft u geen nieuwe set programmeertalen te leren, u kunt eenvoudig HTML, CSS en JavaScript gebruiken.U kunt uw codes compileren op tal van mobiele platforms, waaronder iOS, Android, Windows Phone en BlackBerry, met behulp van de Phonegap build-tool. De

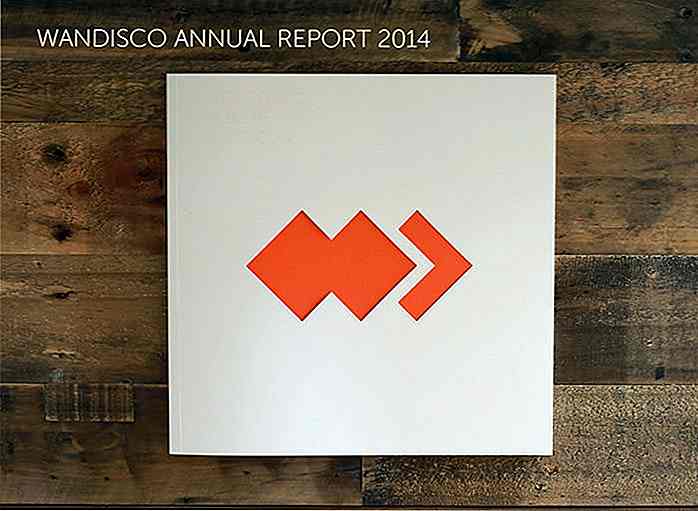
Mooie ontwerpen voor het jaarverslag
Het gebruikelijke bedrijfsjaarverslag is een woord gevuld extravaganza van jargon, termen, cijfers en tekst. Als mooie rapportontwerpen de norm zouden zijn, zouden misschien meer mensen ze daadwerkelijk kunnen lezen. We zijn gewend dat pagina's na pagina's met jaarverslagen in zwart-wit worden afgedrukt op bescheiden pagina's