nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe Facebook pagina-URL te veranderen en te vervangen
Wanneer u zich voor de eerste keer aanmeldt voor een Facebook-account, kent de service u een numerieke ID toe voor uw startpagina . Onnodig te zeggen dat het delen van uw Facebook-pagina met anderen met behulp van de genoemde numerieke ID niet echt is wat iemand handig zou vinden, dus waarom zou u deze dan niet vervangen door een aangepaste URL ?
voorwaarden
Voordat u begint na te denken over de URL die u zou gebruiken voor uw Facebook-pagina, wilt u misschien eerst de onderstaande richtlijnen bekijken om ervoor te zorgen dat uw URL wordt geaccepteerd:
- U kunt slechts één URL kiezen voor uw Facebook-pagina of profiel.
- De URL moet nog niet zijn geclaimd .
- URL's mogen alleen alfanumerieke tekens of een punt bevatten, zijn minimaal 5 tekens lang en bevatten geen algemene termen of extensies zoals .com of .net.
- Perioden en hoofdletters tellen niet mee als onderdeel van een URL . Dit betekent dat johnsmith55 en john.smith.55 als hetzelfde worden beschouwd.
- Als u de URL van de Facebook-pagina van een bedrijf wilt wijzigen, moet u de beheerder van die pagina zijn.
Uw Facebook-pagina-URL maken
Nu u de beperkingen van het systeem kent, kunt u hier de URL van uw Facebook-profiel wijzigen.
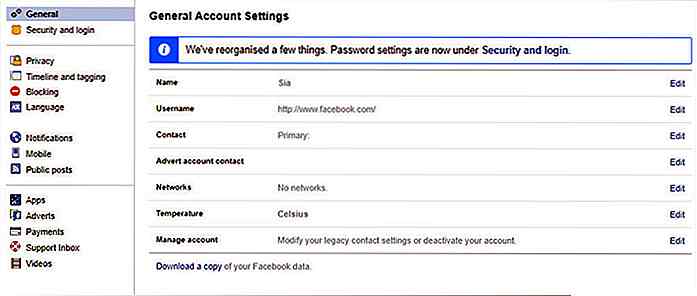
- Ga naar het menu Instellingen op Facebook
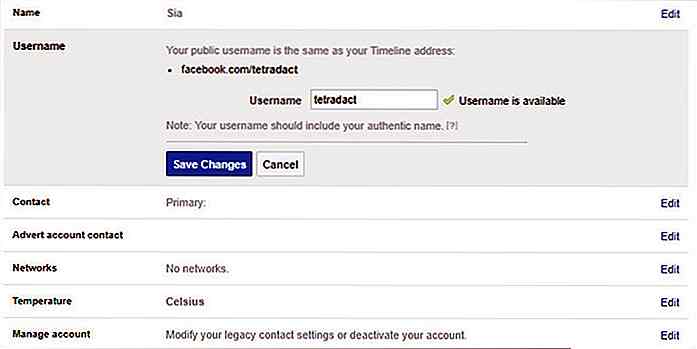
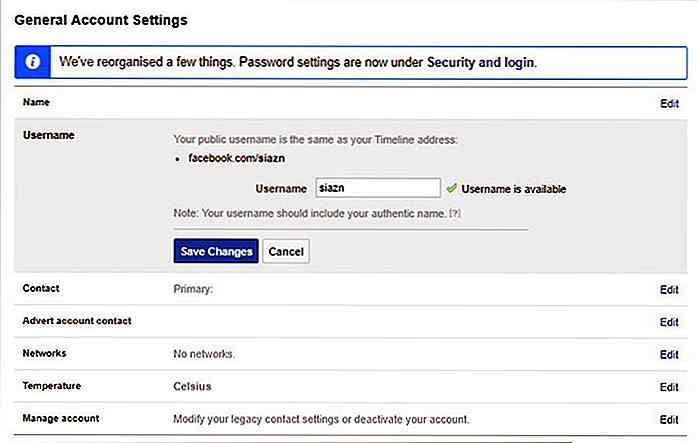
- Voer de gebruikersnaam van uw voorkeur in het opgegeven veld in. Als een vinkje met de beschrijving " gebruikersnaam is beschikbaar " verschijnt, klik dan op de knop " Wijzigingen opslaan " om de wijziging te bevestigen.
 Klik op de pagina Algemene accountinstellingen op de knop " Bewerken " naast de optie " Gebruikersnaam "
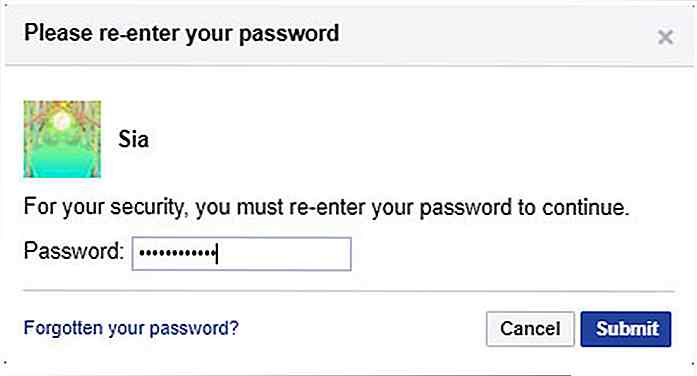
Klik op de pagina Algemene accountinstellingen op de knop " Bewerken " naast de optie " Gebruikersnaam " Facebook vraagt je om je wachtwoord. Zodra je het hebt ingevoerd, wordt je profiel bijgewerkt met de nieuwe URL.
Facebook vraagt je om je wachtwoord. Zodra je het hebt ingevoerd, wordt je profiel bijgewerkt met de nieuwe URL. De huidige URL van de Facebook-pagina vervangen
De huidige URL van de Facebook-pagina vervangen In het geval dat u niet tevreden bent met uw huidige aangepaste URL of als u denkt dat het tijd is voor verandering, hoeft u alleen maar naar de pagina Algemene accountinstellingen te gaan en de optie " Gebruikersnaam " opnieuw te bewerken.
 Hoewel er geen limieten zijn over hoe vaak u uw URL mag wijzigen, moet u er rekening mee houden dat elke keer dat u uw profiel of pagina-URL bijwerkt, alle oude links ongeldig zijn .
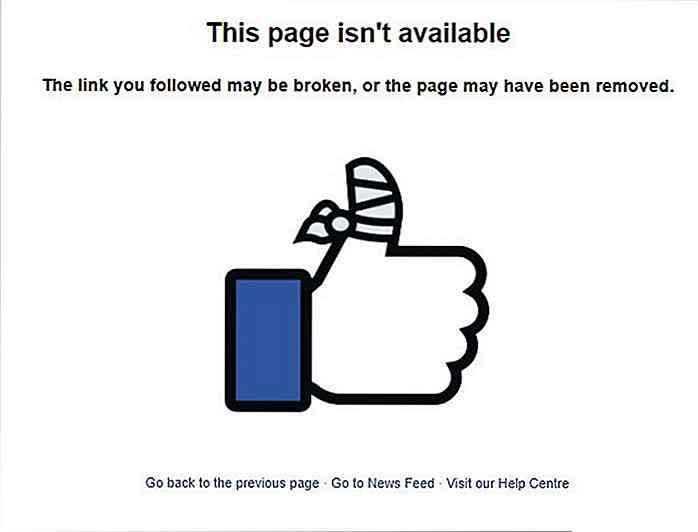
Hoewel er geen limieten zijn over hoe vaak u uw URL mag wijzigen, moet u er rekening mee houden dat elke keer dat u uw profiel of pagina-URL bijwerkt, alle oude links ongeldig zijn .Als iemand zou proberen om toegang te krijgen tot uw oudere links, zouden ze worden begroet met de fout ' Pagina niet gevonden '. Als zodanig is het zeer af te raden om de URL regelmatig te wijzigen, om verwarring te voorkomen.


Bekijk video's op iMessages met je vrienden met deze app
Onthoud UpTime? De video-app voor het bekijken van groepen die is gemaakt door het interne incubatieteam van Google heeft nu een nieuwe uitdaging, want Little Labs heeft zijn eigen kijk op de app uitgebracht via Let's Watch It !Gemaakt als een iMessage-app in plaats van een zelfstandige app, Let's Watch It

10 emulators om van uw computer een retro-console te maken
De meesten van ons groeiden op met het spelen van één of andere videogame. Super Mario, Tetris, Pacman - wat drijft je boot ook - maken deel uit van onze kindertijd en soms willen we die jeugd opnieuw bezoeken, maar helaas zijn deze spellen moeilijk te vinden.Een alternatief is om deze gouden spellen met een emulator te spelen, rechtstreeks op je pc.