nl.hideout-lastation.com
nl.hideout-lastation.com
Maak 3D-webapps & -graphics met Whitestorm.js
Webgames hebben een lange weg afgelegd dankzij WebGL en aanverwante HTML5-API's . De meest prominente open- sourcebibliotheek voor 3D is Three.js .
Hoewel Three.js krachtig is, is het ook ingewikkeld om vanaf nul te leren . In plaats daarvan kunt u Whitestorm.js ophalen, een open source-framework voor 3D-webafbeeldingen. Het gebruikt Three.js als een onderliggende technologie om u te helpen sneller te bouwen en realistische 3D-effecten in de browser te maken.
Whitestorm wordt geleverd met een eigen physics-engine die is gebouwd bovenop de rendering Three.js. Hiermee kunt u realistische zwaartekracht en andere soortgelijke effecten creëren waar objecten op elkaar inwerken en op elkaar reageren .
 En Whitestorm is volledig modulair, dus je hebt volledige controle over welke functies op de pagina worden geladen. Het maakt gebruik van de Bullet Physics-bibliotheek geporteerd in JavaScript voor volledige ondersteuning op het web .
En Whitestorm is volledig modulair, dus je hebt volledige controle over welke functies op de pagina worden geladen. Het maakt gebruik van de Bullet Physics-bibliotheek geporteerd in JavaScript voor volledige ondersteuning op het web .Hier is een basis codefragment dat een nieuwe Three.js-omgeving maakt met behulp van Whitestorm.
const app = new WHS.App ([new WHS.app.ElementModule (), // attach to DOM new WHS.app.SceneModule (), // create THREE.Scene instantie new WHS.app.CameraModule (), // maakt PerspectiveCamera-instantie nieuw WHS.app.RenderingModule () // maakt WebGLRenderer-instantie]); app.start (); // voer animatie uit
U kunt natuurlijk uw eigen modules toevoegen en zelfs plug-ins / componenten maken die zijn ingebouwd in de standaardbibliotheek. De JS-code ondersteunt ECMAScript 6 en moet alle aankomende wijzigingen in de taal ondersteunen.
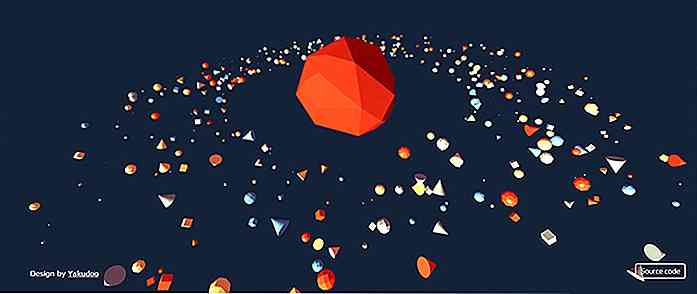
Geometrie, fysica en beweging kwamen allemaal samen in één bibliotheek. Whitestorm is echt de toekomst van 3D-animatie voor het web.
Je vindt veel voorbeeldcodes in de GitHub-repo, samen met downloadlinks en een bestandsbrowser . Wees gewaarschuwd dat de bibliotheek enorm is, dus er is nog veel te doen. Zelfs de documentatie heeft lange tutorials voor beginners.
Maar met die documenten kunt u alles leren, van 3D-transformaties tot foutopsporing en gedetailleerde 3D-animatie .
 Ga voor meer informatie naar de hoofdsite en blader door enkele live voorbeelden om Whitestorm in actie te zien . Als je genoeg durft om in te duiken, download dan een kopie van de bibliotheek van GitHub of via npm en begin met het maken van enkele leuke 3D-webapps.
Ga voor meer informatie naar de hoofdsite en blader door enkele live voorbeelden om Whitestorm in actie te zien . Als je genoeg durft om in te duiken, download dan een kopie van de bibliotheek van GitHub of via npm en begin met het maken van enkele leuke 3D-webapps.

20 Lessen De wrekers kunnen u leren over ontwerpen
Avengers: Age of Ultron is momenteel het gesprek van de stad, dus laten we het hebben over dit beroemde superteam. Er zijn zes verschillende personages, elk met hun eigen gevestigde franchise en elk met een uniek kleurenschema, persoonlijkheid en algeheel 'gevoel'. En het meest interessante is dat elk van hen een paar lessen heeft om ons les te geven

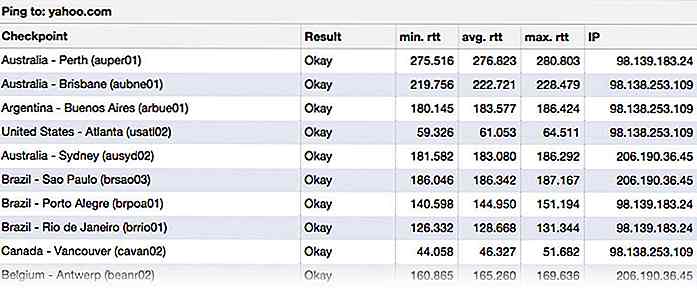
7 Beste sites om DNS-propagatie te controleren
Wanneer er wijzigingen worden aangebracht in DNS- of Domain Name Server-records, wordt DNS-propagatie geactiveerd. Dit kan enkele uren of zelfs dagen in beslag nemen en gedurende deze tijd fluctueert uw DNS IP-adres. Uw bezoekers kunnen terechtkomen op uw nieuwe website of de oude website.Als u tijdens DNS-voortplanting de huidige status van uw DNS-records wilt controleren, hebben we een lijst met zeven handige online hulpmiddelen die u kunt gebruiken om dit te doen