nl.hideout-lastation.com
nl.hideout-lastation.com
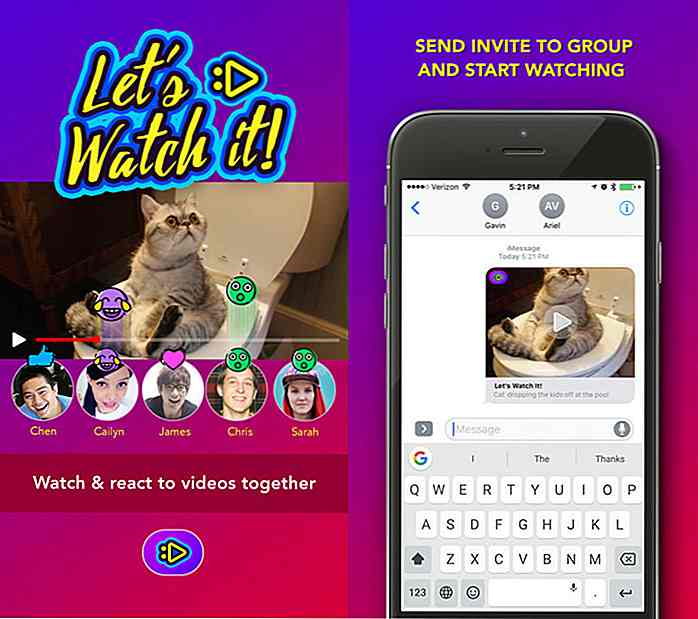
Bekijk video's op iMessages met je vrienden met deze app
Onthoud UpTime? De video-app voor het bekijken van groepen die is gemaakt door het interne incubatieteam van Google heeft nu een nieuwe uitdaging, want Little Labs heeft zijn eigen kijk op de app uitgebracht via Let's Watch It !
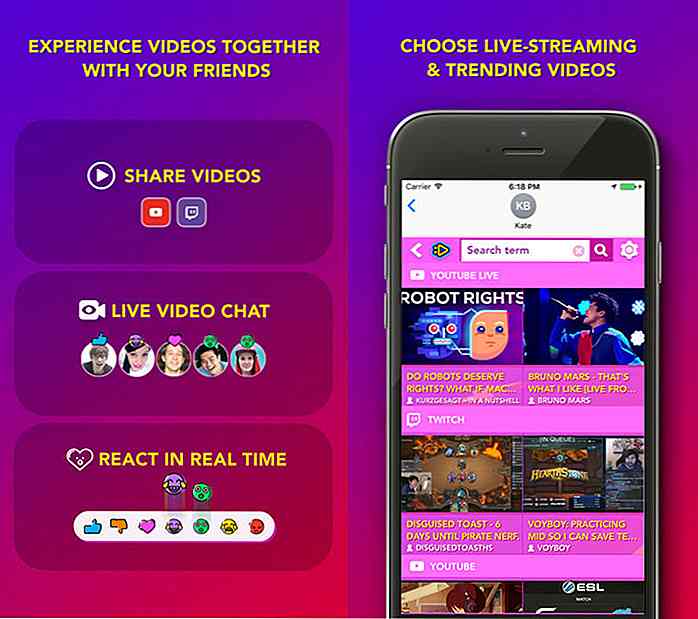
Gemaakt als een iMessage-app in plaats van een zelfstandige app, Let's Watch It! is functioneel vergelijkbaar met UpTime. Ten eerste kun je met de app samen YouTube-video's bekijken, allemaal terwijl je met elkaar communiceert via tekstchats, emoji's en reacties.
 Let's Watch It! komt ook met functies die UpTime niet heeft . Om te beginnen, Let's Watch It! kan de groep live streams bekijken op zowel YouTube Live als Twitch .
Let's Watch It! komt ook met functies die UpTime niet heeft . Om te beginnen, Let's Watch It! kan de groep live streams bekijken op zowel YouTube Live als Twitch .Naast livestream-ondersteuning, Let's Watch It! kan ook profiteren van de camera's en microfoons aan de voorzijde van het iOS-apparaat. Hierdoor kan de groep die de video bekijkt, meer rechtstreeks met elkaar communiceren, waardoor de beperkingen worden weggenomen die een toepassing met alleen tekstchatten heeft.
Kortom, Let's Watch It! voelt als een meer geavanceerde versie van UpTime in termen van de functies die het heeft. Dat gezegd hebbende, de algemene lay-out van de app voelt een beetje rommeliger in vergelijking met UpTime. Bovendien, omdat Let's Watch It! is rechtstreeks in iMessage ingebouwd, aan de slag gaan is eerder eenvoudiger dan UpTime .
 Net zoals UpTime, Let's Watch It! is een gratis applicatie, dus degenen die nieuwsgierig zijn naar de app kunnen deze downloaden zonder daarvoor een cent te hoeven betalen.
Net zoals UpTime, Let's Watch It! is een gratis applicatie, dus degenen die nieuwsgierig zijn naar de app kunnen deze downloaden zonder daarvoor een cent te hoeven betalen.

Converteer Android-apparaat naar een faxmachine met deze twee tools
Faxen zijn tegenwoordig min of meer vervangen door de e-mail . Hoewel het niet langer de de facto methode is om belangrijke documenten te verzenden, kan een faxmachine nog steeds als een goed alternatief voor de e-mail fungeren in tijden van nood. Daarom bekijken we twee hulpprogramma's die u kunnen helpen met uw faxbehoeften via uw Android-apparaat

10 Killer Adobe Photoshop-tips voor ontwerpers
Geloof het of niet, als je Photoshop gebruikt om een website te ontwerpen, ben je op het goede pad om een succesvolle webontwerper te worden. Dit komt simpelweg doordat Photoshop een van de meest geavanceerde tools in de ontwerpindustrie is die uw creatieve verbeeldingskracht kunnen laten uitkomen met zijn overvloed aan professionele tools die uw productiviteit op hetzelfde moment verhogen.Maar ho


![Gen X, Y en Z op de werkplek beheren [Infographic]](http://hideout-lastation.com/img/tech-design-tips/417/how-manage-gen-x-y.jpg)