nl.hideout-lastation.com
nl.hideout-lastation.com
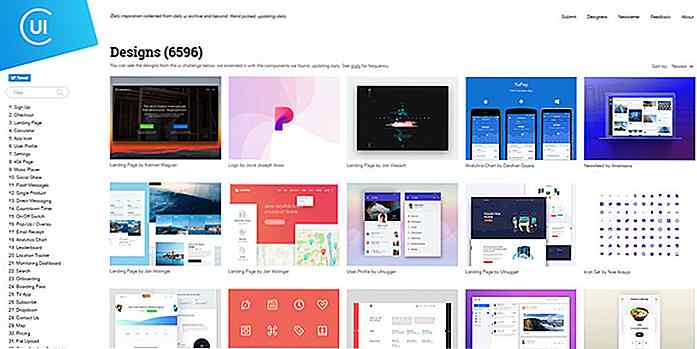
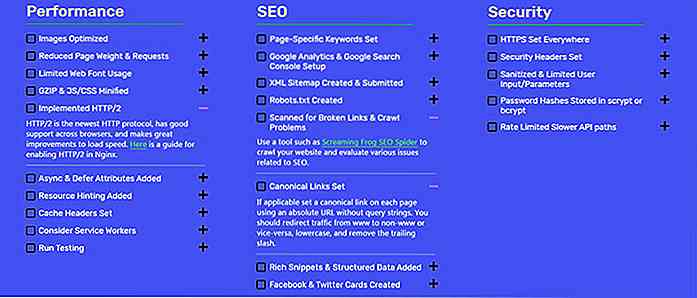
Gebruik deze startchecklist voor elke nieuwe site die u bouwt
Het ontwerpen en coderen van een website kost veel aandacht. Het is echter een heel ander karwei om de site online te krijgen en volledig te optimaliseren .
Met deze Web Launch Checklist kunt u ingaan op de belangrijkste punten van een nieuwe website om ervoor te zorgen dat u alles bestrijkt. Dit omvat basistips voor prestaties, zoals laadtijd, maar ook belangrijke taken zoals SEO, inhoud, beveiliging en toegankelijkheid .
Elk item in de checklist heeft een klein plusteken (+) waarop u kunt klikken voor meer informatie.
Op deze manier kun je meer over elke stap leren en misschien enkele tips opdoen waar je niet eens aan dacht! Het is een van de meest complete checklists voor weblanceringen en het bestrijkt vrijwel alles wat u moet doen voor een geheel nieuwe site.
Tegenwoordig duurt het nog een tijdje voordat Google uw inhoud rangschikt, waarbij nieuwere domeinen 10-12 maanden nodig hebben voordat ze echt verkeer zien.
Maar als u geweldige laadtijden, geoptimaliseerde inhoud en een goede SEO hebt, dan heeft uw site het veel gemakkelijker om organische bezoekers te trekken .
Gelukkig is deze checklist ook vrij nieuw, dus het behandelt enkele van de nieuwere technieken zoals HTTP / 2-implementatie.
 Het maakt niet uit wat voor soort site u start of hoe ver u in het proces zit, deze checklist houdt u op het goede spoor.
Het maakt niet uit wat voor soort site u start of hoe ver u in het proces zit, deze checklist houdt u op het goede spoor.Een van de beste functies hier is de mogelijkheid om uw voortgang tussen elke controle op te slaan . De site stelt automatisch een cookie in voor alle items die u afvinkt, dus u hebt geen account of een speciaal wachtwoord nodig.
Vink de items gewoon af als ze zijn voltooid en ga naar de volgende taak. U kunt deze checklist ook downloaden als een PDF-bestand of een DOCX voor Microsoft Word.
Bovendien is het hele project open source op GitHub, dus je bent vrij om zelf een lokale kopie te downloaden om alles wat je niet wilt toevoegen aan de lijst toe te voegen of te verwijderen.
Geweldige site met veel waarde voor webontwerpers die voortdurend kleine taken vergeten voordat ze worden gestart.
En als je vragen of suggesties hebt voor de maker Harris Thompson, kun je hem rechtstreeks tweeten @HarrisJT_.

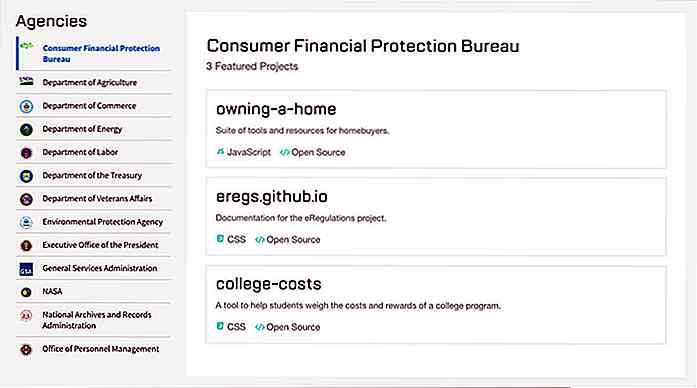
Deze site deelt de opensourcecode van verschillende Amerikaanse overheidsprojecten
De open source-beweging wordt elk jaar groter met duizenden nieuwe projecten en teams toegevoegd aan de mix. Deze beweging is zo groot dat zelfs de Amerikaanse overheid zich heeft aangesloten bij Code.gov .Uiteindelijk helpt deze site op twee fronten. Het helpt de techwereld door code open en vrij te delen om aanstormende ontwikkelaars een kans te geven om te bestuderen hoe projecten worden gebouwd

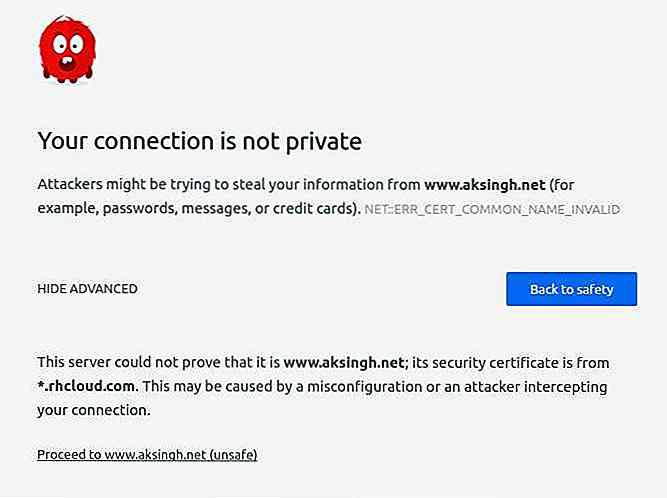
Geavanceerde tips en trucs voor betere online privacy en beveiliging
Met sociale netwerken en heel veel plaatsen om tijd online door te brengen, is het belangrijk om je bewust te zijn van beveiligingsmaatregelen die je kunt nemen en welke valkuilen je kunt vermijden . Met de standaard voorraadconfiguratie van uw systemen en browsers moet u veilig zijn, maar of u veilig genoeg bent, hangt af van hoe serieus u uw veiligheid en privacy online neemt