 nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe een volledig aangepaste WordPress inlogpagina te maken
Velen van jullie zijn, geloof ik, bekend met de WordPress inlogpagina op wp-login.php . Het ziet er goed uit en werkt prima. Maar als het gaat om het maken van een website voor klanten, wilt u misschien een meer aangepaste inlogpagina, zodat deze goed aansluit op het gehele websiteontwerp. Bovendien kan het hebben van een aangepaste inlogpagina uw klanten ook een goede indruk van uw vaardigheden geven.
Als dit iets is dat u op uw site wilt bereiken, kunt u als volgt een volledig aangepaste WordPress-aanmeldingspagina maken.
Aangepaste loginpagina
Eerst moeten we een aangepaste paginasjabloon maken voor de inlogpagina. Hiertoe kunt u een nieuwe paginasjabloon maken en deze een naam geven - bijvoorbeeld - page-login.php . Maak vervolgens een nieuwe pagina vanuit de WordPress-backend en stel de permalink in om in te login zodat WordPress automatisch de page-login.php sjabloon voor de pagina maakt.

Het aanmeldingsformulier
Plaats de tag wp_login_form in de page-login.php paginasjabloon om het aanmeldingsformulier weer te geven.
Het volgende is optioneel, maar kan in bepaalde gevallen nuttig zijn. U kunt een paar dingen configureren voor het aanmeldingsformulier, zoals het opgeven van de omleiding van de URL nadat de gebruiker zich succesvol heeft aangemeld, de ID van de gebruikersnaam en het wachtwoordinvoerveld wijzigen.
home_url (), 'id_username' => 'user', 'id_password' => 'pass', );?>
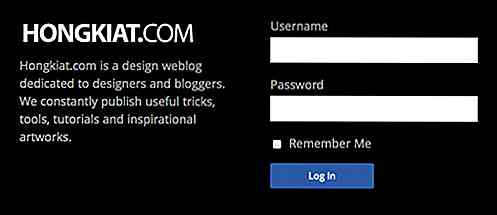
Verder kun je ook iets apart toevoegen. Het kan bijvoorbeeld uw logo zijn en een kleine beschrijving van uw site.
Hongkiat.com is een designweblog gewijd aan ontwerpers en bloggers. We publiceren voortdurend handige trucs, hulpmiddelen, handleidingen en inspirerende kunstwerken.
home_url (), 'id_username' => 'user', 'id_password' => 'pass', );?>
Laten we het formulier nu mooier maken met CSS. U kunt de CSS zelf maken op basis van uw sitevereisten. In dit voorbeeld, hier is hoe mijn inlogformulier eruit ziet. Het heeft een zwarte achtergrond, met een blauwe knop, die vrij goed past bij het sitethema van Hongkiat.com.

bevestiging
Op dit punt is de inlogpagina al functioneel. We kunnen proberen in te loggen en als we daar al over zijn, worden we doorgestuurd naar de URL die we hebben opgegeven in de bovenstaande redirect . Maar er is iets dat we moeten aanpakken.
Ten eerste is de pagina wp-login.php nog steeds toegankelijk. Het is beter om de wp-login.php om te wp-login.php naar onze nieuwe inlogpagina om een uniforme ervaring aan onze klanten te bezorgen.
Om dit te doen, kunt u de volgende codes toevoegen in de functions.php van uw thema.
functie redirect_login_page () {$ login_page = home_url ('/ login /'); $ page_viewed = basename ($ _ SERVER ['REQUEST_URI']); if ($ page_viewed == "wp-login.php" && $ _SERVER ['REQUEST_METHOD'] == 'GET') {wp_redirect ($ login_page); Uitgang; }} add_action ('init', 'redirect_login_page'); Vergeet niet om de $login_page variabele in uw eigen inlogpagina te veranderen (met dank aan Montana Flynn voor de tip).
Ten tweede kan de inlogpagina werken zoals verwacht wanneer we met succes zijn ingelogd. Maar als er een fout optreedt, zoals bij het indienen van ongeldige gebruikers- en wachtwoordcombinaties, of het indienen van een leeg veld, worden we ook weggegooid naar wp-login.php . Om dit probleem op te lossen, voegt u de volgende functies toe in de functions.php .
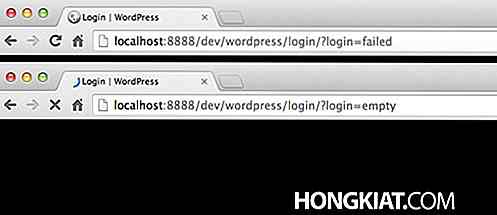
function login_failed () {$ login_page = home_url ('/ login /'); wp_redirect ($ login_page. '? login = failed'); Uitgang; } add_action ('wp_login_failed', 'login_failed'); function verify_username_password ($ user, $ username, $ password) {$ login_page = home_url ('/ login /'); if ($ username == "" || $ password == "") {wp_redirect ($ login_page. "? login = empty"); Uitgang; }} add_filter ('authenticate', 'verify_username_password', 1, 3); Deze twee functies voeren twee taken uit. Ze zullen de gebruiker omleiden als ze falen en een inlogzoekreeks toevoegen aan de URL met de waarde van failed of empty .

Het laatste probleem is dat we ook worden omgeleid naar wp-login.php wanneer we zijn uitgelogd van de site. We moeten dus ook de omleidings-URL opgeven bij het afmelden, zoals dat het geval is.
function logout_page () {$ login_page = home_url ('/ login /'); wp_redirect ($ login_page. "? login = false"); Uitgang; } add_action ('wp_logout', 'logout_page'); Foutbericht
We zullen een foutmelding weergeven, de gebruiker laten zien wanneer de fout is opgetreden en wanneer ze zijn uitgelogd met behulp van de queryreeks die we in de URL hebben geplaatst. Als u de waarde van de bovenstaande zoekvraagtekenreeks wilt gebruiken, kunnen we $_GET .
Zet deze code hieronder in de inlogpaginasjabloon.
$ login = (isset ($ _ GET ['login']))? $ _GET ['login']: 0;
De bovenstaande code controleert of de login een waarde bevat, anders wordt deze ingesteld op 0 . Vervolgens zullen we verschillende meldingen weergeven op basis van de waarde van $error, zoals dat het geval is.
if ($ login === "failed") {echo ' FOUT: ongeldige gebruikersnaam en / of wachtwoord.
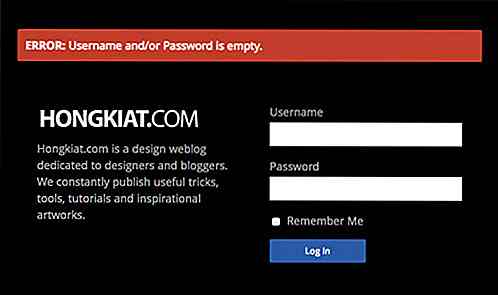
'; } elseif ($ login === "empty") {echo ' FOUT: gebruikersnaam en / of wachtwoord is leeg.
'; } elseif ($ login === "false") {echo ' FOUT: u bent uitgelogd.
'; } En hieronder ziet de foutmelding eruit.

Conclusie
Er zijn verschillende dingen die we zouden kunnen doen om onze inlogpagina te verbeteren, zoals het toevoegen van de link Verloren wachtwoord, Registreer link en een gepersonaliseerd foutbericht . Maar op dit moment functioneert het nu goed genoeg voor onze gebruikers om in te loggen en uit te loggen, en het zou ook een goed begin kunnen zijn om een geavanceerdere inlogpagina te maken.
We hopen dat u deze tutorial nuttig vindt.

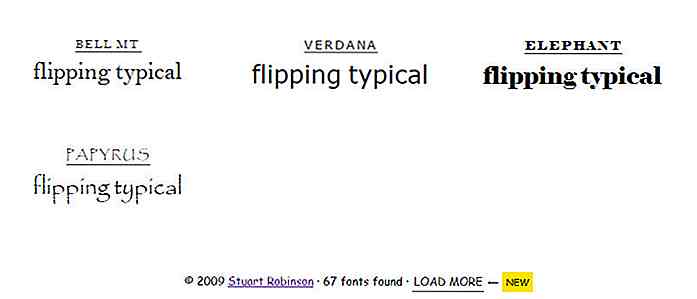
Vergelijk lettertypen recht in uw browser met Flipping Typical
Elke ontwerper moet iets weten over lettertypen . Het zijn de bouwstenen van inhoud en ze kunnen een leesbare webpagina maken of breken.Met de Flipping Typical web-app kunt u alle lettertypen vergelijken die op uw computer zijn geïnstalleerd om te zien welke het beste zijn. U kunt elke zin typen in het bovenste vak en directe updates voor alle verschillende lettertypen bekijken.

Deze internethandelingen zullen je geloof in de mensheid herstellen
Naarmate de levens veranderen en we achter de schermen van laptops, tablets en smartphones leven, verliezen we een gevoel voor onze menselijkheid en wat ons in wezen medelevende wezens maakt . Gelukkig voor ons is alles niet verloren en zijn er veel verhalen over goodwill verspreid over het internet


