nl.hideout-lastation.com
nl.hideout-lastation.com
Bouw coole CSS-animaties gemakkelijk met Animista
Er zijn talloze CSS-animatie web-apps online . Maar zeer weinigen vergelijken met het detailniveau en gebruiksgemak dat u bij Animista krijgt .
Met deze gratis webapp kun je met één klik op de knop aangepaste CSS-animaties genereren . U kiest tussen vooraf ontworpen bewegingen, zoals dia's, transformaties, schommels en zelfs schaduwdruppelanimaties.
Nadat u uw animatie hebt gemaakt, kunt u de code exporteren net zoals met andere CSS-generators. Behalve, deze code is veel gemakkelijker om mee te werken en komt zelfs met een ingebouwde minifier tool .
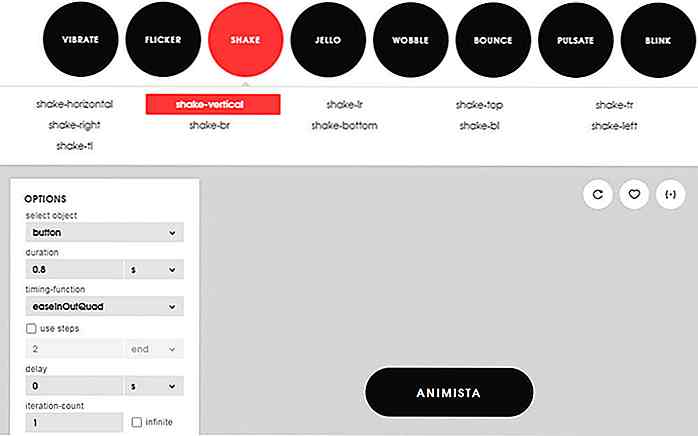
 De interface kan in het begin verwarrend lijken, maar dat is alleen vanwege het aantal opties dat je hebt!
De interface kan in het begin verwarrend lijken, maar dat is alleen vanwege het aantal opties dat je hebt!U bouwt aangepaste animaties volgens drie hoofdstappen en gebruikt de interface van boven naar beneden :
- Kies een bewegingsstijl (schommel, schuif, flip-schaal) uit de cirkels bovenaan
- Pas het aan met verschillende soorten bewegingen eronder
- Bewerk je animatie-opties in de zwevende linkerzijbalk van de optiebalk
Door dit proces kun je de totale duur van de animatie, de versnellingsstijl, de vertraging, vrijwel alles veranderen. En het werkt allemaal via pure CSS3, wat het nog indrukwekkender maakt.
Let ook op de allerbeste navbar, je kunt zelfs kiezen tussen verschillende soorten animatiedoelstijlen .
De standaardinstelling is "standaard" en kan vrijwel overal werken (zweven, klikken of directe animatie). Andere doelen zijn paginatekst, achtergrondanimaties en zelfs aangepaste ingangsanimaties om een verborgen pagina-element in beeld te brengen.
Ik vind vooral de "attention" -link bovenaan die coole shake en jitter-effecten heeft voor knopstijlen. Deze werken geweldig op CTA-knoppen om de aandacht te trekken en gebruikersinteracties aan te moedigen.
 Als u klaar bent met het maken van aanpassingen, klikt u op het pictogram van de kleine haakjes in de rechterbovenhoek van het voorbeeldvenster.
Als u klaar bent met het maken van aanpassingen, klikt u op het pictogram van de kleine haakjes in de rechterbovenhoek van het voorbeeldvenster.Hiermee wordt een nieuwe pagina in beeld gebracht met uw volledige CSS-animatieklasse, samen met de hoofdframes . Met optionele functies kunt u de code verkleinen en de automatische prefixer opnemen die oudere webbrowsers ondersteunt.
Ik heb tonnen aangepaste CSS-animatietools gebruikt en zonder twijfel is Animista de meest veelzijdige tool die er is. Het is in eerste instantie helemaal gratis en een beetje ingewikkeld, maar als je de interface eenmaal begrijpt, is dit verreweg de beste generator die je kunt gebruiken.
Om het eens te proberen, gaat u naar de startpagina en klikt u op "Probeer mij". Je kunt ook je gedachten en complimenten delen met de maker van de web-app @ ana108.

Als "Game of Thrones" -karakters uw ontwerpplanten waren
Klanten zijn de enige reden waarom een designbedrijf kan bestaan. Je moet heel veel geluk hebben of heel slim zijn om voor de perfecte set klanten te kunnen werken. In het echte leven staan de meeste ontwerpers en designfirma's echter voor een gevarieerd cliënteel, en elk van hen heeft verschillende eisen en manieren van werken.Een eenv

16 Beste YouTube-kanalen om te beginnen met het leren van webontwikkeling
Wil je een webontwikkelaar zijn maar weet je niet zeker waar je moet beginnen of welke programmeertaal om mee te beginnen ? Er zijn genoeg bronnen waar je op kunt terugvallen om te beginnen met het leren van talen zoals Swift of frameworks zoals AngularJS of zelfs responsive design of gewoon coderen in het algemeen, als je weet waar je moet zoeken (ze zijn overal op het web)