nl.hideout-lastation.com
nl.hideout-lastation.com
Vergelijk lettertypen recht in uw browser met Flipping Typical
Elke ontwerper moet iets weten over lettertypen . Het zijn de bouwstenen van inhoud en ze kunnen een leesbare webpagina maken of breken.
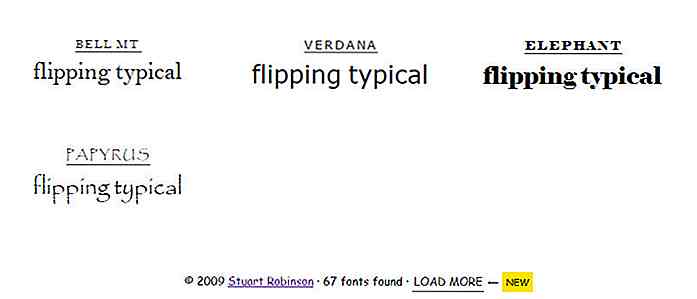
Met de Flipping Typical web-app kunt u alle lettertypen vergelijken die op uw computer zijn geïnstalleerd om te zien welke het beste zijn. U kunt elke zin typen in het bovenste vak en directe updates voor alle verschillende lettertypen bekijken. Dit kan worden gebruikt voor het plannen van logo's, drukwerk of natuurlijk het structureren van een webpagina .
Het is gebruikelijk om een ander lettertype te gebruiken voor paginakoppen in vergelijking met de alinea's en kleinere stukjes inhoud. Het kiezen van welke lettertypen te gebruiken kan een strijd worden.
Het unieke deel van deze webapp is hoe het de lettertypebibliotheek van uw lokale computer controleert om alle beschikbare opties te openen. Deze worden vervolgens weergegeven in de browser, maar deze werken alleen voor uw computer omdat ze al zijn geïnstalleerd.
Houd er dus rekening mee dat niet al deze lettertypen webveilig zijn . Als het gewenste lettertype geen standaard is of wordt gehost in Google Web Fonts, moet u mogelijk een webveilige versie zoeken .
Als u alle lettertypen op uw computer wilt bekijken, bladert u naar de onderkant van de pagina en zoekt u naar de link 'Meer laden'. Dit zou alleen moeten verschijnen als u 60 of meer lettertypen hebt . Standaard laadt de app een beperkte hoeveelheid om ruimte en geheugen te besparen, maar als u op die koppeling klikt, krijgt u een volledige lijst met alle lettertypen op uw machine.
 Als u van een bepaald lettertype houdt, kunt u op de naam klikken om te schakelen tussen vet en slanke stijlen . Veel lettertypen hebben geen verschillende stijlen, dus u krijgt de beste browserversie .
Als u van een bepaald lettertype houdt, kunt u op de naam klikken om te schakelen tussen vet en slanke stijlen . Veel lettertypen hebben geen verschillende stijlen, dus u krijgt de beste browserversie .Deze site doet me denken aan CSS Font Stack, behalve dat het meer een preview-webapp is . De Flipping Typical-website is in feite een geweldige bron voor alle ontwerpers, inclusief ontwerpers van gedrukte, merk- en logo's.
De site is volledig gratis en zal voor altijd gratis zijn, dus het is een leuk hulpmiddel om opties voor lettertypen vergelijken en contrasteren . Als je ideeën hebt over de app of je wilt je dank delen, kun je de maker Stuart Robinson bereiken op zijn Twitter @sturob.

Webontwikkelaars: 10 beste podcastkanalen waarop u zich moet abonneren
Webontwikkeling is een snel veranderende industrie. Om op de hoogte te blijven, moet je constant op de hoogte blijven van de nieuwste en beste, en een van de beste manieren om dit te doen is door je te abonneren op een podcast . Podcast of podcasting is een fascinerend medium om informatie en nieuws te krijgen, vooral voor tijden als je naar kantoor reist of naar de sportschool gaat

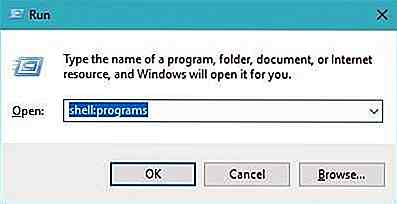
Hoe u aangepaste taken uitvoert in Windows 10 met Cortana
Ik vind het leuk om commando's te geven aan Cortana op mijn Windows-pc, maar er zijn bepaalde taken die Cortana niet kan doen . En dus ging ik op zoek naar een manier om meer met Cortana te doen zonder te wachten totdat Microsoft meer opdrachten zou toevoegen.Mijn doel was om de functionaliteit van Cortana uit te breiden en het is gelukkig mogelijk om elk script of programma dat op de computer is geïnstalleerd te callen of uit te voeren, dus dat betekent dat ik een batch- of shellscript kan maken of mijn eigen programma kan maken om bijna alles te doen.