nl.hideout-lastation.com
nl.hideout-lastation.com
Hover.css - CSS3-bibliotheek met meer dan 40 zwevende effecten
Als het gaat om het proberen aandacht te krijgen van gebruikers, zijn er veel manieren om dit te bereiken. Voor speciale gevallen, hover is een geweldige manier om de aandacht te vestigen op een link of knop. Normaal gesproken werkt de zweeftekst door de elementkleur of de verloopstatus te wijzigen wanneer gebruikers hun cursors erover bewegen. Maar met veel functies in CSS3 kunnen veel dingen ook worden aangepast met het zweefeffect. Een van hen past animatie toe. En Hover.css kan het gemakkelijk laten gebeuren.
Hover.css is een gratis CSS-bibliotheek om eenvoudig animatie toe te passen met behulp van het zweefeffect. U kunt de zweeftekst toepassen op acties, knoppen, logo's, afbeeldingen en nog veel meer. Deze bibliotheek heeft meer dan 40 effecten om uit te kiezen en ze zijn op de volgende manier ingedeeld: 2D-transformaties, grensovergangen, schaduw- en gloedovergangen, tekstballonnen en paginakrullen .
Aan de slag met Hover
Om te beginnen, moet je Hover downloaden en het hover.css-bestand in je projectmap plaatsen. Of als u wilt, kunt u hover-min.css gebruiken, een compactere versie die kleiner is en sneller kan worden geladen. Ten slotte, link het bestand naar uw webpagina zoals:
.. ..
Hover toevoegen aan een element
Om een cool hover-effect aan je element toe te voegen, voeg je gewoon de effectnaam toe aan de elementklasse. Je kunt de live demo van alle beschikbare effecten bekijken op de Hover-bestemmingspagina. Zorg ervoor dat u alleen kleine letters gebruikt en als er ruimte tussenin is, vervangt u deze eenvoudig door een streepje.
Laten we zeggen dat ik de volgende linkmarkup heb:
Als het goed is gestileerd, komt de link er als volgt uit:

De link is gewijzigd en lijkt op een knop. Maar wanneer ik de cursor erover beweeg, verandert de knop niet en blijft hij constant. Met een van de Hover-effecten, Hover Shadow, bewerk ik de opmaak en voeg ik een klasse toe zoals:
Nu heeft de knop een cool hover-effect zwevend met een schaduw eronder, net als de volgende GIF-demo.

Een beetje hacken en maatwerk
Als u hover.css opent met een editor, ziet u dat elk effect wordt geleverd met enkele standaardeigenschappen. Deze eigenschappen geven het element het meest gewenste resultaat, zowel voor het display als voor het uiterlijk. Hieronder staan de standaard eigenschappen, ga je gang en pas ze aan je behoeften aan:
display: vereist voor een effect.transform: gebruikt voor CSS3-transformaties om de prestaties op mobiel en tablet te verbeterenbox-shadow: geef transparante doosschaduw waardoor randen van CSS3-getransformeerde elementen op mobiel / tablet er soepeler uitzien
Laatste gedachte
Hover is een andere beste praktijk van CSS3-implementatie. Maar aangezien de meeste effecten zoals overgangen, transformaties en animaties gebruikmaken van nieuwe CSS3-functies, moet u wat extra werk doen aan oude browsers die deze functies niet ondersteunen, zodat het terugval-zweefeffect goed werkt.
30 iconen voor gratis onderwijs
Van officiële websites van universiteiten, scholen en hogescholen tot studiebureaus en portals, het internet staat vol met websites die te maken hebben met onderwijs . Gewoonlijk is er veel informatie over een onderwijswebsite om de navigatie van een complexe onderwijswebsite eenvoudig en interessant te maken.

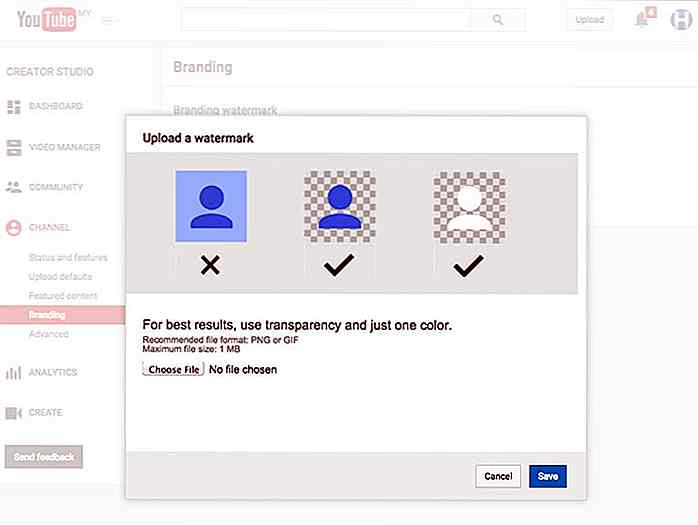
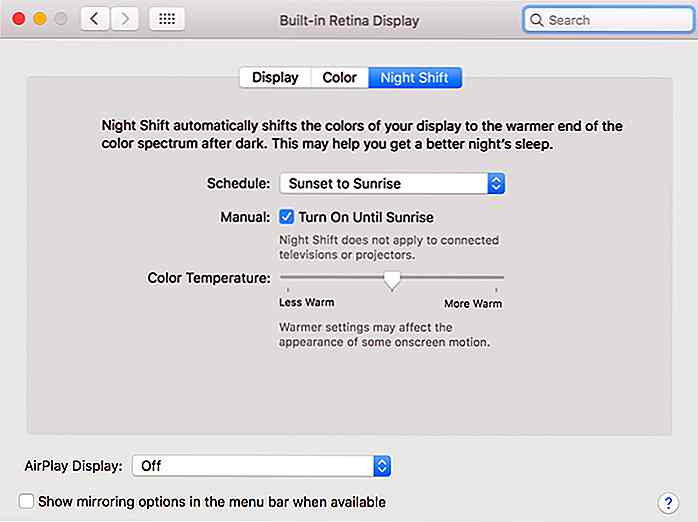
Apple brengt "Night Shift" naar macOS Sierra
Toen Apple voor het eerst iOS 9.3 uitbracht, introduceerde het bedrijf een functie genaamd "Night Shift" . Deze functie is in feite de eigen versie van F.lux, een toepassing voor kleurtemperatuurregeling op het scherm die blauw licht vermindert dat door de monitor wordt gegenereerd om oogvermoeidheid tegen te gaan